最近 H1 についてよく議論されています (記事コンテンツ ページで)。 大きく 2 つの状況があります:
1. H1 を記事のタイトルに使用する必要があります
2. H1 を使用する必要があります。 サイトのタイトルに使用します。
ほとんどの人は最初の方法を好むと思います。記事の観点から、ユーザーがコンテンツ ページにアクセスするときに使用します。 , もちろん、彼らが見たいのは記事です。もちろん、記事のタイトルが最も重要であり、強調されるべきです。
さて、上記は記事の観点から見たものですが、ページの観点から見るとどうなるでしょうか?
記事の内容とそこから派生したリンクの他に、記事の内容と直接関係のないナビゲーション、広告、検索などのコンテンツもあります。意味論的な観点から見ると、記事はページの 1 つのコンポーネントにすぎません。見出し (H1) はページ内に 1 つだけあり、ページの内容 (記事以外の部分も含む) を要約するために使用されます。したがって、H1 は記事タイトルよりもサイト タイトルの方が正確です。 H1はタイトルとは異なりますのでご注意ください。
ここでは、ディスカッションで一部の学生が提起したアイデアについても取り上げます。
1. SEO に関連する問題 (H1 は SEO に影響します)
2. 関連する問題セマンティクスへ
これら 2 つの問題は、SEO を行う場合、基本的にセマンティクスを放棄しなければならない場合があります。悲しいことに、最近ウェブサイトを構築している学生は基本的に SEO に重点を置いています。
H1 は SEO に影響を与えますが、その重みはページのヘッダーの情報よりもはるかに低いので、ページのヘッダー情報をもっと慎重にしてみてはいかがでしょうか。そして、セマンティクスが適切に行われていれば、SEO に悪影響を与えることはありません。なぜこれを利用する必要があるのでしょうか。
本文の内容は何でもよく、セマンティクスに重点を置くべきだと思います。この部分は主にユーザーが見るためのものであり、同時に複数の端末に適応するために、一部の学生は隠しテキストも使用しているとのことですが、これはスタイルを持たない、またはスタイルをサポートしていない端末でコンテンツを読みやすくするためのセマンティック サービスのためであり、SEO のためではありません。 SEO はヘッドに焦点を当てる必要があります。これは検索エンジンが最も重視するものでもあります。たとえば、メタには検索エンジンが使用する多くの属性が含まれます。
 详细介绍如何在Windows 11上打开环境变量设置Dec 30, 2023 pm 06:07 PM
详细介绍如何在Windows 11上打开环境变量设置Dec 30, 2023 pm 06:07 PM环境变量功能是系统中的配置程序运行必备工具,但是在最新的win11系统中还有许多的用户不知道怎么设置打开,下面就给你们带来了win11环境变量打开位置详细介绍,快来一起学习操作一下吧。win11环境变量在哪:1、首先输入“win+R”,打开运行框。2、然后在里面输入命令:controlsystem。3、在打开的系统信息界面中,选择左侧菜单的“高级系统设置”。4、随后在打开的“系统属性”窗口选择下方的“环境变量”选项。5、最后在打开的环境变量中,即可根据需求进行相关的设置。
 Win11的启动路径以及如何打开它Jan 03, 2024 pm 11:13 PM
Win11的启动路径以及如何打开它Jan 03, 2024 pm 11:13 PM每一个Windows系统都有一个启动路径,如果你在其中添加了文件或软件,就会在开机的时候打开它。不过不少朋友不知道win11启动路径在哪里,其实我们只需要进入C盘的对应文件夹就可以了。win11启动路径:1、双击打开“此电脑”2、直接将该路径“C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup”粘贴进路径框。3、这里就是win11启动路径了,如果我们要开机打开文件就可以将文件放进来。4、如果你根据这个路径进不来,可能是被隐藏了。
 如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PM
如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PMSteam是PC游戏玩家中最受欢迎的应用程序之一,因为您可以在Steam商店中找到任何主要游戏。它通过其用户界面简化了用户喜爱的游戏的下载、安装和管理。每当Steam用户想要下载游戏时,Steam都会使用应用程序的默认安装目录来下载和安装游戏。此位置默认为C:\ProgramFiles(x86)\Steam。问题来了,因为大多数用户在C盘上没有足够的空间,特别是对于占用大量存储空间的游戏,例如50–100GB。为了克服这个问题,Steam允许用户使用应用程序更改游戏的下载和
 windows10凭证管理器在哪里Jul 09, 2023 am 10:09 AM
windows10凭证管理器在哪里Jul 09, 2023 am 10:09 AM凭证管理器是用户用于管理web凭证和Windows凭据的一个作用,可是很多用户还不清楚windows10凭证管理器在哪里。其实凭证管理器就在操作面板上,大家在打开控制面板以后记得将查看方法改成小图标,那样就能见到凭证管理器了,点击查看就能查看各类信息了,如果想要查看大量,就需要输入账户密码。windows10凭证管理器在哪里:1、在系统中打开控制面板,点击右上角的查看方法,将类型转换成小图标。2、以小图标的方式查看以后,点击“凭证管理器”。3、进来凭证管理器以后,能够看见有关作用的介绍,主要用于
 了解pip安装包存储的位置和结构Jan 18, 2024 am 08:23 AM
了解pip安装包存储的位置和结构Jan 18, 2024 am 08:23 AM深入了解pip安装的包存放位置,需要具体代码示例pip是Python语言常用的包管理工具,用于方便地安装、升级和管理Python包。在使用pip安装包时,它会自动从PyPI(Python包索引)下载对应的包文件,并将其安装到指定的位置。那么,pip安装的包究竟存放在哪里呢?这是很多Python开发者都会遇到的问题。本文将深入探讨pip安装的包存放位置,并提供
 win11关机位置Jan 10, 2024 am 09:14 AM
win11关机位置Jan 10, 2024 am 09:14 AM如果我们要长时间离开电脑,那么最好将电脑关机保护它,那么win11关机在哪里呢,其实一般来说只要打开开始菜单,在其中就可以找到关机按钮了。win11关机在哪里:答:在开始菜单的电源按钮里。1、首先我们点击底部任务栏的“windows徽标”打开“开始菜单”2、打开后,可以在右下角找到“电源”按钮,如图所示。3、点击电源按钮后,就能看到“关机”了,点击它就能关机。4、如果因为死机等特殊情况无法关机,那么可以直接用电脑上的“电源键”长按强制关机。
 使用Apple的签入功能:iOS 17中的消息应用指南Sep 14, 2023 pm 09:13 PM
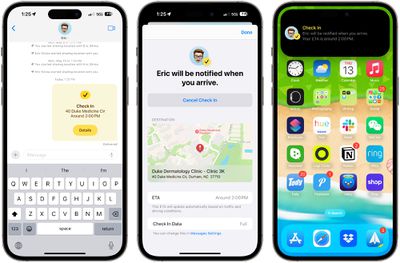
使用Apple的签入功能:iOS 17中的消息应用指南Sep 14, 2023 pm 09:13 PMiOS17中的Apple在“信息”中添加了一项新功能,可让您在安全回家时让亲人知道。它被称为签入,这是你如何使用它。无论你是在天黑后步行回家,还是在清晨跑步,你都可以在Apple的“信息”应用中与家人或朋友一起开始签到,让他们知道你何时安全回家。在您到达后,CheckIn会自动检测您何时在家,并通知您的朋友。当他们收到警报并且签入已结束时,您也会收到通知。如果发生意外情况并且您在途中被延误,CheckTab甚至会识别出您没有取得进展并与您一起办理登机手续,询问您是否要增加预计到达时间。如果您没有
 win10日志文件在哪里Jan 05, 2024 am 08:15 AM
win10日志文件在哪里Jan 05, 2024 am 08:15 AMwin10的日志可以帮助用户详细的了解系统使用情况,可以帮助用户记录使用和问题,很多新用户可能不知道它是如何打开的吧,下面就一起来看看它的详细教程吧。win10日志文件在哪里:1、打开设置中的“控制面板”2、点击“管理工具”3、找到“事件查看器”4、双击“Windows日志”即可打开


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ホットトピック
 7446
7446 15
15 1374
1374 52
52


