使用範囲:
OA、MIS、ERP などの情報管理プロジェクトでは、当面 Web サイトは考慮されていません。
発生した問題:
プロジェクトを完了するには、多くの場合、jQuery.js、easyUI などの多くの js ファイルを参照する必要があります。私が書いた一連の js ファイルもありますが、ファイルが変更された場合、どのようにしてこれらのファイルを簡単にロードできるでしょうか?作業効率が改善できればそれに越したことはありません。
ターゲット:
1. jsファイルを簡単に参照できます。
2. サーバーからファイルを頻繁に読み取らないように、さまざまなキャッシュを使用してみてください。
3. js ファイルが更新された場合、または複数の js ファイルが追加または削除された場合、クライアントは自動的かつ即時に更新できる必要があります。
4. Js ファイルの再利用。
ページ構造:
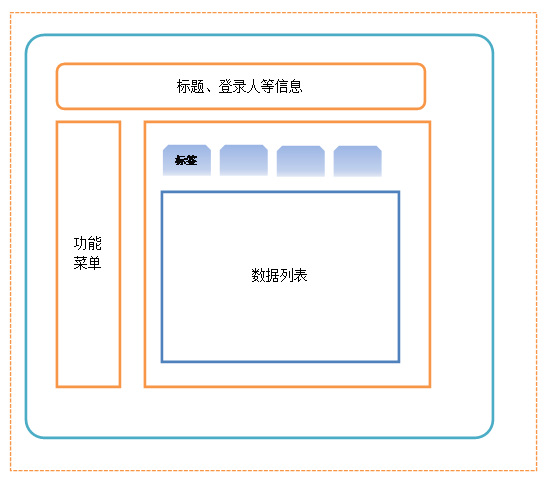
一般に、OA や MIS などのプロジェクトはフレームセットや iframe を使用して実装されることが多く、親ページと子ページという概念があります。これを利用して大騒ぎすることができます。
Web ページは、シェル、ホームページ、タグ、データリスト、フォーム (追加、変更) の 3 つの部分に分けることができます。ここで説明した js を読み込む方法ではこのページ構造を使用する必要があるため、この Web サイトは当面サポートされません。
この写真には見覚えがあるかもしれません。なるほど、そういう構造なんですね。

テキスト
現在、Web アプリケーションを作成する場合、自分で作成したさまざまな JS だけでなく、サードパーティの jQuery、easyUI、my97 などのさまざまな js に依存することが増えています。実装すべき機能はますます増え、使用する必要のある js も増え、js ファイルは頻繁に変更されます。その結果、各ページに大量の
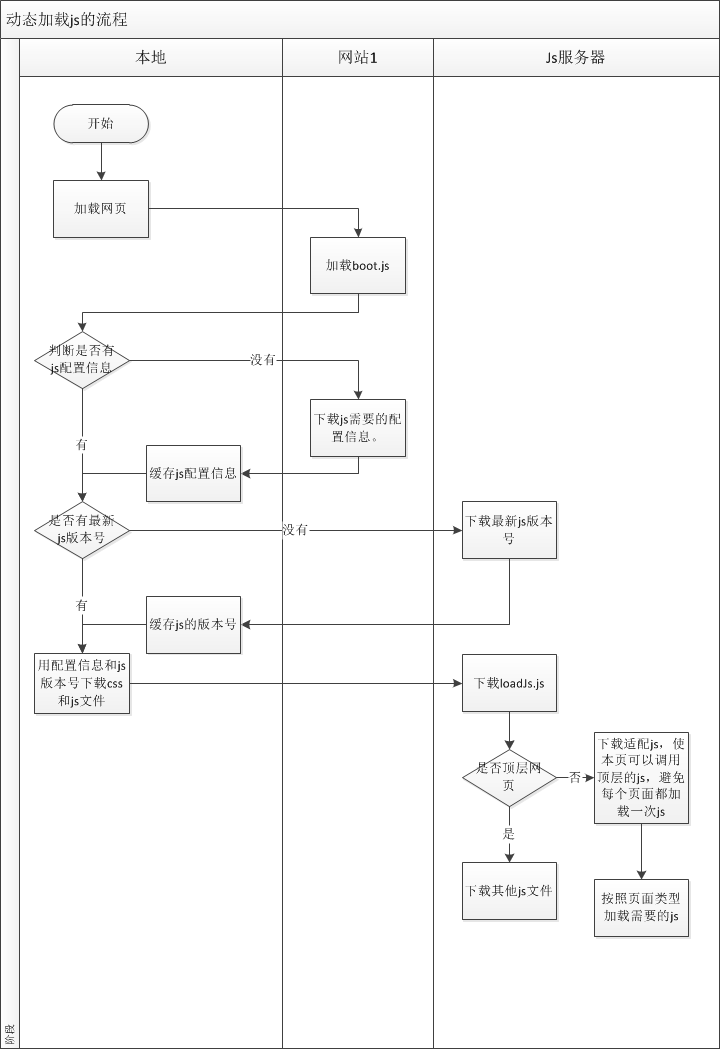
動的読み込み
<script> を使用してページに js を読み込むのは明らかに非常に面倒なので、どうすればよいでしょうか?熟考した結果、私は依然として動的読み込みを使用して問題を解決しています。また、インターネットで検索したところ、手動で記述されたものやフレームワーク (seejs など) にまとめられたものなど、さまざまなメソッドがあることがわかりました。自分で作ったほうが便利だと思うこともあるので、自分でセットを書くつもりです。 </script>
動的にロードするにはどうすればよいですか? jQuery が提供するメソッドを使用しますか?これは可能ですが、ページは jQuery と、js ファイルをロードするために作成した js を参照する必要があります。つまり、1ページに<script>を2つ書く必要があり、面倒です。 1つ書けたら2つ書いてはいけません、あと1つだけですが、もう1つあると本当に面倒です。そこで、小さな動的読み込みメソッドを手動で作成することにしました。 </script>
書けない場合はどうすればよいですか? Baiduおばさんがお手伝いします。いろいろ探した結果、より理想的な方法を見つけたのでこれを使用しました。
/*js を動的にロードする関数はインターネットから取得され、IE10 と互換性があるように少し変更されています */
varloadscript =
{
$$: function(id ) { return document.getElementById(id); },
タグ: function(element) { return document.getElementsByTagName(element) },
ce: function(element) { return document.createElement(element); },
js: function(url, callback) {
var s =loadscript.ce('script');
s.type = "text/javascript";
s.src = url ;
if (document.documentMode == 10 || document.documentMode == 9) {
s.onerror = s.onload = ロード済み;
} else {
s.onreadystatechange = 準備完了;
s.onerror = s.onload = ロード済み;
}
loadscript.tag('head')[0].appendChild(s);
function ready() { /*IE7.0/IE10.0*/
if (s.readyState == 'loaded' || s.readyState == 'complete') {
callback() ;
functionloaded() { /*chrome/IE10.0*/
}
}
};
ロード順序
新しいコードが完成しました。他のjsファイルをロードする方法は、ファイルが多く、依存関係があるため、考えてjsファイルの辞書を取得し、それに従ってロードするシーケンスを作成しました。この順序でロードします。
より安定させるために、1 つずつロードする方法、つまり、1 つの js をロードした後、別の js をロードする方法を使用することにしました。これにより依存関係が確保されます。もちろん、読み込み速度が遅くなるというデメリットもあります。通常、Web ページ上で js を読み込む場合、複数の js ファイルを同時にダウンロードできるため、高速になります。
キャッシュを使用する
一般的なブラウザには、さまざまなリソース (Web ページ、画像、JS、CSS など) のキャッシュがあり、それらがすでに利用可能な場合、それらはサーバーからダウンロードされません。良さそうですが、問題が 2 つあります:
A. ブラウザはキャッシュされた js ファイルが最新かどうかをどのように判断しますか?
B. js ファイルが更新されました。ブラウザを強制的に更新するにはどうすればよいですか?
ブラウザはどのように判断するのでしょうか?具体的な手順はわかりませんが、キャッシュしている js ファイルが最新かどうかをサーバーに問い合わせて、ローカル キャッシュが最新かどうかを判断できることだけはわかります。そうでない場合は、最新のものをダウンロードしてください。つまり、クライアントがすでに js ファイルのキャッシュを持っている場合でも、ブラウザがそれが最新かどうかを確認したい場合は、サーバーに問い合わせます。これはトスアップです。もちろん、通常の状況では、このプロセスは非常に高速ですが、場合によってはこのプロセスが非常に遅くなることがあります。
そのため、js の読み込みはできるだけ避けた方がよいでしょう。そこで導入されたのが「jsファイルの再利用」です。
js ファイルを更新
JS ファイルが更新されましたが、ブラウザはキャッシュされているため以前の JS ファイルを使用しており、キャッシュされた JS ファイルが最新であると頑なに信じています。どうすればよいですか?
最も簡単な方法は、js の後にバージョン番号をロードすることです。更新がある場合は、バージョン番号 1 になります。たとえば、xxx.js?v=1。 Js ファイルを更新すると、xxx.js?v=2 になります。このようにして、js は確実に更新されます。
とても簡単そうですが、このバージョン番号を追加するにはどうすればよいでしょうか?バージョン番号自体を更新するにはどうすればよいですか?
再利用
まず、上の図を見てみましょう。これは、親ページと呼ばれるシェル ページ (またはホームページ) があります。 iframe によって読み込まれるページもいくつかありますので、サブページを追加します。
一般的なアプローチは、親ページに jQuery.js をロードしてから、子ページに jQuery.js をロードすることです。もちろん、サブページが jQuery.js をロードするとき、jQuery.js はキャッシュから直接抽出されるため、通常、サーバー上でこれ以上の問題は必要ありません。
しかし、親ページはすでにロードされているのに、なぜ子ページを再度ロードする必要があるのでしょうか?親ページにロードされているものを直接使用することはできますか?ネットで検索しましたが、誰もこれをやっているようには見えません。たぶん私は違いすぎるかもしれません、私はこのメソッドを実装したいだけです。利点は、すべての js ファイルが親ページにロードされ、子ページは親ページにロードされた js を直接使用するため、子ページで js ファイルを使用する必要がないことです。結局のところ、キャッシュからロードする場合でも、ロード操作を行う前に判断する必要があるため、js ファイルが多ければ多いほど、より効率的になります。そうなる。
では、それをどのように実装するか、考えてみると非常に簡単に思えます。
親ページで jQuery を使用する
Var aa = $('div') //親ページ内のすべての div を検索します
これはサブページでも可能ですか?
Var bb = top.$('div'); //divは見つかりますが、子ページのdivではなく親ページのdivです。
何が起こっているのですか?その理由は検索範囲にあります。 jQuery には 3 つのパラメータがあり、通常は最初のパラメータのみが使用され、残りは無視されます。では、2 番目のパラメータは何でしょうか?それが検索範囲です。指定しない場合、jQuery はどこを検索しますか? $ を呼び出すページではなく、jQuery を読み込むページ内を検索します。
解決策も非常に簡単で、パラメーターを追加するだけです
Var bb = top.$('div',document) //検索範囲を指定:サブページの document
待って、これは非常に面倒に思えますが、スクリプトを作成するときは、このスクリプトが親ページで実行されるか、子ページで実行されるかを考慮する必要もあります。
さて、このトラブルを避けるために簡単なパッケージを作りましょう。サブページ
に関数を作成しますfunction $ (p1){
$ (p1,document);
}
はい、終わりましたか?もちろん違います!次に何が起こるかを予測するために、次回の説明を聞いてください。
追記: 次のエピソードのプレビュー。具体的な実装コードと、その他に何か知りたいことがあれば、下記に返信してください。よろしくお願いします。

 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

Dreamweaver Mac版
ビジュアル Web 開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。






