Web ページのダウンロード時間を短縮する鍵は、ファイル サイズを減らす方法を見つけることです。複数のページが一部のコンポーネント コンテンツを共有する場合、これらの共通部分を個別に分離することを検討できます。たとえば、複数の HTML ページで使用されるスクリプトを独立した .js ファイルに記述し、次のようにページ内で呼び出すことができます。
この方法では、パブリック ファイルを 1 回ダウンロードしてバッファに入れるだけで済みます。次回、パブリック ファイルを含む HTML ページが再度呼び出されるとき、ダウンロード時間は大幅に短縮されます。 スタイルシートのコンテンツを地下で機能させます
CSS は HTML デコレーターであり、美しい Web ページには CSS が欠かせません。 HTML ページで CSS を参照する方法は数多くあり、方法が異なれば効率も異なります。通常、 の間に定義されたスタイル コントロール コードを抽出し、別の .css ファイルに保存し、
タグまたは @import タグを使用して HTML ページ内で参照できます。
次の 2 つの点に注意してください: 1. .css ファイルに タグを含める必要はありません。 2. @import タグと LINK タグは HTML ページの HEAD セクションで定義する必要があります。
大切な思い出を保存する 2 つの方法 HTML ページが占有するメモリ領域を最小限に抑えることは、ページのダウンロードを高速化する効果的な方法です。この点に関して、注意が必要な問題が 2 つあります。
1. 同じスクリプト言語を使用します HTML ページは、JavaScript や VBScript などの複数のスクリプト言語のサポートと切り離すことができません。ただし、お気づきでしょうか。この混合使用により、ページのアクセス速度が遅くなります。その理由は、複数のスクリプト コードを解釈して実行するには、複数のスクリプト エンジンをメモリにロードする必要があるためです。したがって、同じスクリプト言語を使用してページにコードを記述するようにしてください。
 网页打不开是什么原因Jun 26, 2023 am 11:49 AM
网页打不开是什么原因Jun 26, 2023 am 11:49 AM网页打不开的原因有:1、电脑的本地连接被禁用;2、拨号上网帐号与密码输入不正确;3、路由器故障或路由器设置出现问题;4、由DNS错误导致的IE打不开网页;5、hosts文件被修改导致的IE打不开网页;6、IP地址设置错误或者获取失败导致IE打不开网页。
 Uplay下载速度持续为零,无变化Dec 23, 2023 pm 02:49 PM
Uplay下载速度持续为零,无变化Dec 23, 2023 pm 02:49 PM很多小伙伴吐槽Uplay下载速度慢,还有Uplay平台下载速度太慢有的时候只有几KB,那么应该如何解决呢?主要是dns和hosts文件的问题,下面由我带给大家Uplay下载速度慢的解决方案,具体的一起来看看吧。Uplay下载速度慢一直为0解决方法1、双击打开这台电脑!如下图所示2、进入这台电脑,找到你的系统盘,一般默认都是c盘,如下图所示3、接着进入这个文件夹:C:\Windows\System32\drivers\etc\,如下图所示4、右键单击hosts文件-选择打开方式,如下图所示5、打开
 Win10电脑上传速度慢怎么解决Jul 01, 2023 am 11:25 AM
Win10电脑上传速度慢怎么解决Jul 01, 2023 am 11:25 AMWin10电脑上传速度慢怎么解决?我们在使用电脑的时候可能会觉得自己电脑上传文件的速度非常的慢,那么这是什么情况呢?其实这是因为电脑默认的上传速度为20%,所以才导致上传速度非常慢,很多小伙伴不知道怎么详细操作,小编下面整理了win11格式化c盘操作步骤,如果你感兴趣的话,跟着小编一起往下看看吧! Win10上传速度慢的解决方法 1、按下win+R调出运行,输入gpedit.msc,回车。 2、选择管理模板,点击网络--Qos数据包计划程序,双击限制可保留带宽。 3、选择已启用,将带
 格式化笔记本电脑会使其速度更快吗?Feb 12, 2024 pm 11:54 PM
格式化笔记本电脑会使其速度更快吗?Feb 12, 2024 pm 11:54 PM格式化笔记本电脑会使其速度更快吗?如果您想格式化您的Windows笔记本电脑,但想知道它是否会使速度更快,本文将帮助您了解这个问题的正确答案。格式化笔记本电脑会使其速度更快吗?用户格式化Windows笔记本电脑的原因有很多。但最常见的原因是笔记本电脑的性能或速度缓慢。格式化笔记本电脑会彻底删除C盘或安装Windows操作系统的硬盘分区上存储的所有数据。因此,每个用户在采取这一步之前都会三思而后行,尤其是在笔记本电脑的性能方面。本文将帮助您了解格式化笔记本电脑是否会加快速度。格式化笔记本电脑有助于
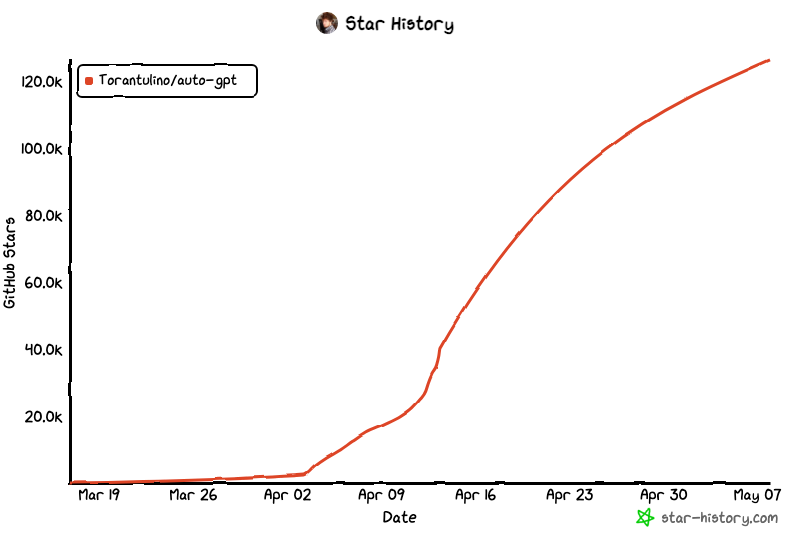
 拥有自我意识的AI:AutoGPTMay 25, 2023 am 10:28 AM
拥有自我意识的AI:AutoGPTMay 25, 2023 am 10:28 AM1、引言ChatGPT在当下已经风靡一时,作为自然语言处理模型的佼佼者,ChatGPT的优势在于其能够生成流畅、连贯的对话,同时还能够理解上下文并根据上下文进行回答。针对不同的应用场景可以进行快速定制,例如,在客服、教育、娱乐等领域中,ChatGPT可以作为智能助手为用户提供便捷的服务和娱乐体验。从GPT-3到GPT-4,我们可以看到在高级推理,输入设置,微调行为和理解更长的上下文信息等方面,ChatGPT在不断的优化训练中已经取得了显著的进展。但是针对于这种交互式的GPT模型,我们更希望看到能
 深度解读:为何Laravel速度慢如蜗牛?Mar 07, 2024 am 09:54 AM
深度解读:为何Laravel速度慢如蜗牛?Mar 07, 2024 am 09:54 AMLaravel是一款广受欢迎的PHP开发框架,但有时候被人诟病的就是其速度慢如蜗牛。究竟是什么原因导致了Laravel的速度不尽如人意呢?本文将从多个方面深度解读Laravel速度慢如蜗牛的原因,并结合具体的代码示例,帮助读者更深入地了解此问题。1.ORM查询性能问题在Laravel中,ORM(对象关系映射)是一个非常强大的功能,可以让
 比较谷歌浏览器的单核与双核浏览器速度Jan 29, 2024 pm 11:15 PM
比较谷歌浏览器的单核与双核浏览器速度Jan 29, 2024 pm 11:15 PM谷歌浏览器的单核要比双核浏览器速度更慢吗?现在很多人都在使用着各式各样的浏览器上网冲浪,谷歌浏览器就是其中之一,作为浏览器中的引领者,其技术毋庸置疑。一些小伙伴常常问小编,大家口中所说的浏览器单双核是什么意思?这会影响到浏览器的加载速度吗?今天小编就跟大家好好聊一聊这个问题吧。谷歌浏览器的单核与双核浏览器速度PK首先,小编先给大家一个结论:单核谷歌浏览器较于双核浏览器在速度上是不慢的。浏览器的内核并不是就像电池一样,数量越多就越强。双核浏览器其中一个内核是IE浏览器内核,另一个内核为WebKit
 如虎添翼,六个让你效率翻倍的ChatGPT插件May 17, 2023 pm 02:28 PM
如虎添翼,六个让你效率翻倍的ChatGPT插件May 17, 2023 pm 02:28 PMChatGPT是一个超强的AI应用程序,OpenAI已经发布的GPT-4引起了更广泛的关注。ChatGPT是由OpenAI开发的专门从事对话的AI聊天机器人,其主要目标是使AI系统更自然地进行互动。大家可能都已经尝试过ChatGPT,今天讲一讲与这个全新工具互动的不同方法。本文总结了6个可以使ChatGPT成为日常助手(甚至超越日常助手)的工具!1.【GoogleChromeExtension】在任何地方使用ChatGPT想在任何地方轻松地使用ChatGPT吗?那么你可以使用Chrome插件(h


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

WebStorm Mac版
便利なJavaScript開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ホットトピック
 7444
7444 15
15 1371
1371 52
52


