ターゲット レイヤーの座標をより柔軟に設定するには、いくつかの HTML オブジェクトの座標を取得する必要があります。ここでは document.body.scrollTop などの属性を使用できますが、これらの属性は標準の xhtml Web ページにあり、より簡単に言えば < を使用します。 ;! DOCTYPE...> タグから取得される値は 0 です。このタグを使用しない場合、xhtml の本体の座標を取得するにはどうすればよいでしょうか。もちろん方法はあります。 document.documentElement を使用して document.body を置き換えます。たとえば、次のように記述できます。
var top=document.documentElement.scrollTop ||document.body.scrollTop; js では
||上記の例は、 if 条件文で使用できるだけでなく、変数の代入にも使用できます。
var top=document.documentElement.scrollTop ?document.documentElement.scrollTop : document.body.scrollTop;
このように書くと良い互換性が得られます。もう 1 つ注意すべき点は、document.documentElement.scrollTop の値が宣言されていない場合、代わりに 0 が表示されることです。
 説明: 現在のページのスクロール バー座標の垂直座標位置を取得するには、
説明: 現在のページのスクロール バー座標の垂直座標位置を取得するには、document.body の代わりに
document.documentElement.scrollTop を使用します。 .scrollTop ;
document.documentElement は HTML タグを取得し、
document.body は body タグを取得します。
標準の w3c では、 document.body.scrollTop は常に 0 であるため、 document.documentElement.scrollTop を使用する必要があります。代わりに、
ページに対する相対的なマウスの位置を指定したい場合、ほとんどの検索エンジンは
event.clientX document.body.scrollLeft、event.clientY を使用するように求めます。 document.body.scrollTop;
マウスが想像と異なる場合でも、それは驚くことではありません。IE5.5 では document.body.scrollX オブジェクトがサポートされなくなったため、
文;
top=document.body.scrollTop;
left=document.body.scrollleft; .documentElement.scrollTop&& document.documentElement.scrollLeft)
{
top=document.documentElement.scrollTop;
left=document.documentElement.scrollLeft;以下にいくつかのパラメータの使用法を説明します。
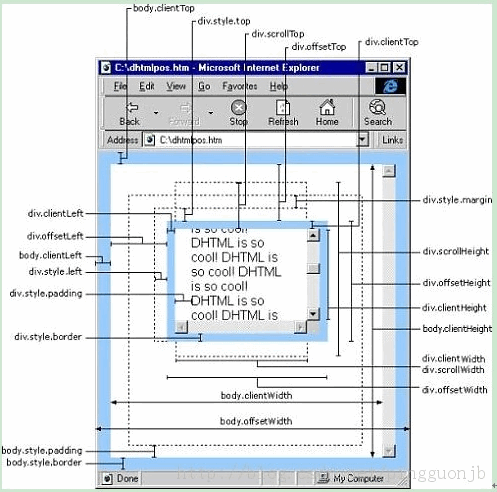
Web ページの表示領域の幅: document.body.clientWidth;
Web ページの表示領域の高さ: document.body.clientHeight;
Web の表示領域の幅page: document.body.offsetWidth (エッジの幅を含む);
表示される Web ページの領域の高さ: document.body.offsetHeight (エッジの幅を含む);ページ本文: document.body.scrollWidth;
Web ページ本文の完全なテキストの高さ: document.body.scrollHeight;
Web ページが高くスクロールされます: document.body.scrollTop;スクロール中のページ: document.body.scrollLeft;
Web ページの本文の左側: windows.screenLeft; .screen.height;
画面の解像度の幅: windows.screen.widht;
使用可能なワークスペースの高さ: windows.screen.availHeight;
使用可能な画面の幅: windows.screen.availWidth;オブジェクトのスクロールの高さを取得します:scrollHeight;
オブジェクトの左端とウィンドウに現在表示されているコンテンツの左端の間の距離を設定または取得します:scrollLeft;オブジェクトの上部とウィンドウ内に表示されているコンテンツの上部:scrollTop;
オブジェクトのスクロール幅を取得します:scrollWidth; レイアウトを基準としたオブジェクトを取得するか、親座標で指定されたオブジェクトを取得します: offsetParent 属性親座標の高さ: offsetHeight;
レイアウトまたは offsetParent プロパティで指定された親座標を基準とした計算されたオブジェクトの左位置を取得します: offsetLeft;または offsetTop プロパティで指定された親座標 Position: offsetTop;
event.clientX: ドキュメントを基準とした水平座標;
event.offsetX: 水平座標コンテナに対する相対値;
event .offsetY: コンテナに対する相対的な垂直座標;
document.documentElement.scrollTop: スクロールの垂直方向の高さを設定します
event.clientX document.documentElement.scrollTop: 垂直方向のスクロール量文書の水平位置を基準としたもの。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。






