XHTML は 3 つのファイル タイプ宣言を定義します。
最も一般的に使用されるのは XHTML Transitional です。 は必須です。
XHTML ドキュメントには 3 つの主要な部分があります。 文書タイプ 頭 体
基本的なドキュメント構造は次のとおりです。
..>
XHTML ドキュメントでは、ドキュメント タイプの宣言は常に最初の行にあります。 XHTMLの例
これは単純な (最小限の) XHTML ドキュメントです:
-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
簡単な段落
ドキュメントタイプ宣言はドキュメントのタイプを定義します。
-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
ドキュメントの残りの部分は HTML のようになります。
簡単な段落
3 文書型宣言 DTD は、General Markup Language (SGML) を使用して Web ページの構文を指定します。 HTML などの汎用マークアップ言語アプリケーションは、DTD を使用して、特定のドキュメント内のタグに適用されるルールを指定します。これらのルールには、一連の要素およびエンティティの宣言が含まれます。 XHTML は、General Markup Language (SGML) Document Type Declaration (DTD) で詳しく説明されています。 XHTML DTD は、正確なコンピュータ可読言語を使用して、法的な XHTML マークアップの構文と構文を記述します。 XHTML ドキュメントには次の 3 種類があります。 STRICT(厳密型) TRANSITIONAL(トランジションタイプ) FRAMESET(フレームタイプ) XHTML 1.0 の 3 つの XML ドキュメント タイプXHTML 1.0 では、上記の 3 つの DTD に対応する 3 つの XML ドキュメント タイプが指定されています。 XHTML 1.0 厳密
-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/
xhtml1-strict.dtd">
パフォーマンスの混乱を避けるためにクリーンなマークアップが必要な状況で使用します。カスケードスタイルシートと組み合わせてご利用ください。 XHTML 1.0 移行版
-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/
xhtml1-transitional.dtd">
HTML のプレゼンテーション機能を利用する必要がある場合、およびカスケード スタイル シートをサポートしていないブラウザ用に XHTML を作成する必要がある場合に使用します。 XHTML 1.0 フレームセット
-//W3C//DTD XHTML 1.0 Frameset//EN""http://www.w3.org/TR/xhtml1/DTD/
xhtml1-frameset.dtd">
次のような状況で使用します: HTML フレームを使用してブラウザ ウィンドウを 2 つ以上のフレームに分割する必要がある場合。
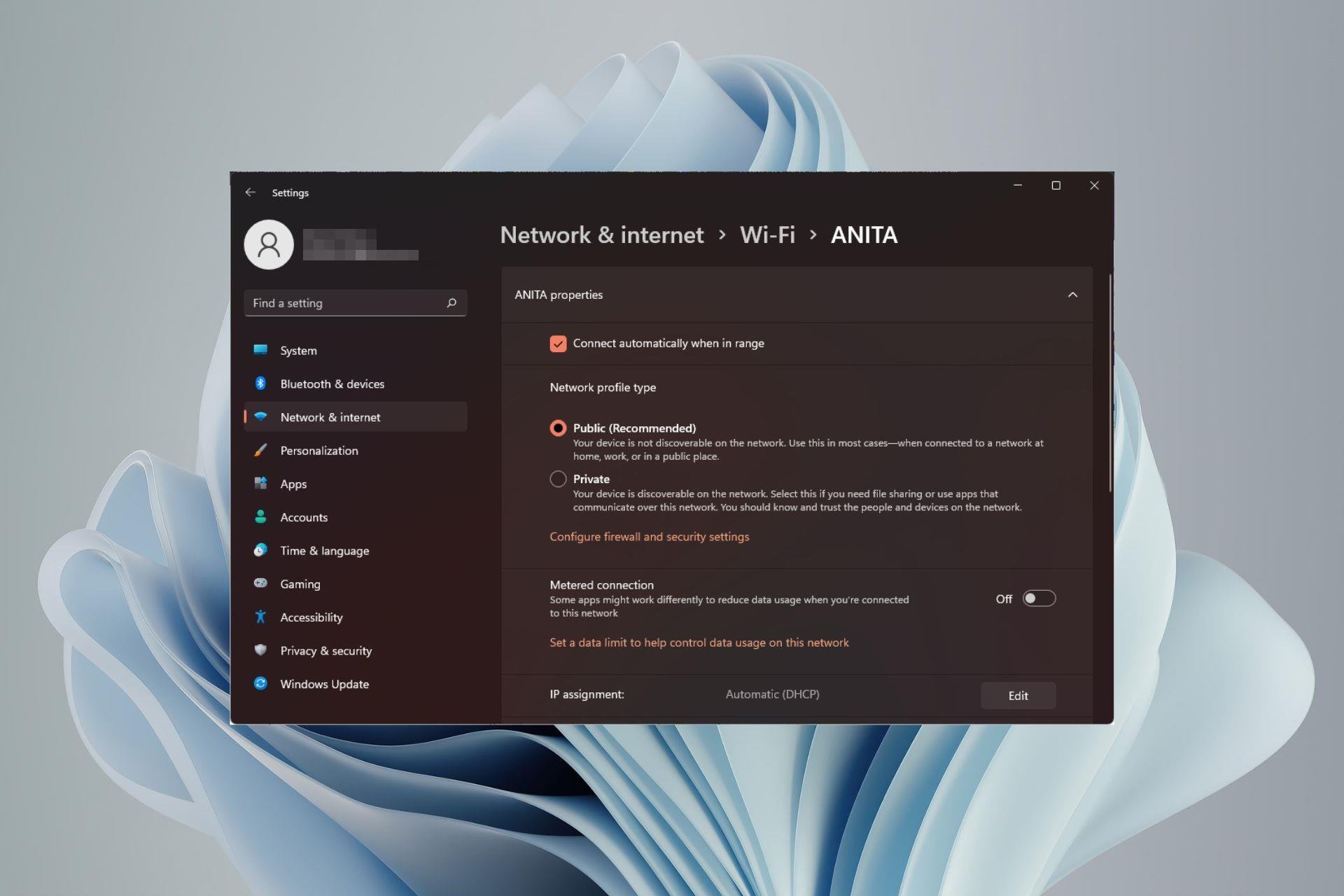
 如何在 Windows 11 中更改网络类型为专用或公共Aug 24, 2023 pm 12:37 PM
如何在 Windows 11 中更改网络类型为专用或公共Aug 24, 2023 pm 12:37 PM设置无线网络很常见,但选择或更改网络类型可能会令人困惑,尤其是在您不知道后果的情况下。如果您正在寻找有关如何在Windows11中将网络类型从公共更改为私有或反之亦然的建议,请继续阅读以获取一些有用的信息。Windows11中有哪些不同的网络配置文件?Windows11附带了许多网络配置文件,这些配置文件本质上是可用于配置各种网络连接的设置集。如果您在家中或办公室有多个连接,这将非常有用,因此您不必每次连接到新网络时都进行所有设置。专用和公用网络配置文件是Windows11中的两种常见类型,但通
 视频矩阵账号怎么做?它的矩阵账号都有哪些类型呢?Mar 21, 2024 pm 04:57 PM
视频矩阵账号怎么做?它的矩阵账号都有哪些类型呢?Mar 21, 2024 pm 04:57 PM随着短视频平台的盛行,视频矩阵账号营销已成为一种新兴营销方式。通过在不同平台上创建和管理多个账号,企业和个人能够实现品牌推广、粉丝增长和产品销售等目标。本文将为您探讨如何有效运用视频矩阵账号,并介绍不同类型的视频矩阵账号。一、视频矩阵账号怎么做?要想做好视频矩阵账号,需要遵循以下几个步骤:首先要明确你的视频矩阵账号的目标是什么,是为了品牌传播、粉丝增长还是产品销售。明确目标有助于制定相应的策略。2.选择平台:根据你的目标受众,选择合适的短视频平台。目前主流的短视频平台有抖音、快手、火山小视频等。
 用Python实现动态数组:从入门到精通Apr 21, 2023 pm 12:04 PM
用Python实现动态数组:从入门到精通Apr 21, 2023 pm 12:04 PMPart1聊聊Python序列类型的本质在本博客中,我们来聊聊探讨Python的各种“序列”类,内置的三大常用数据结构——列表类(list)、元组类(tuple)和字符串类(str)的本质。不知道你发现没有,这些类都有一个很明显的共性,都可以用来保存多个数据元素,最主要的功能是:每个类都支持下标(索引)访问该序列的元素,比如使用语法Seq[i]。其实上面每个类都是使用数组这种简单的数据结构表示。但是熟悉Python的读者可能知道这3种数据结构又有一些不同:比如元组和字符串是不能修改的,列表可以
 Golang 函数返回值的类型是什么?Apr 13, 2024 pm 05:42 PM
Golang 函数返回值的类型是什么?Apr 13, 2024 pm 05:42 PMGo函数可以返回多个不同类型的值,返回值类型在函数签名中指定,并通过return语句返回。例如,函数可以返回一个整数和一个字符串:funcgetDetails()(int,string)。实战中,一个计算圆面积的函数可以返回面积和一个可选错误:funccircleArea(radiusfloat64)(float64,error)。注意事项:如果函数签名未指定类型,则返回空值;建议使用显式类型声明的return语句以提高可读性。
 Python中类型提示的最佳实践Apr 23, 2023 am 09:28 AM
Python中类型提示的最佳实践Apr 23, 2023 am 09:28 AM使用动态语言一时爽,代码重构火葬场。相信你一定听过这句话,和单元测试一样,虽然写代码的时候花费你少量的时间,但是从长远来看,这是非常值得的。本文分享如何更好的理解和使用Python的类型提示。1、类型提示仅在语法层面有效类型提示(自PEP3107开始引入)用于向变量、参数、函数参数以及它们的返回值、类属性和方法添加类型。Python的变量类型是动态的,可以在运行时修改,为代码添加类型提示,仅在语法层面支持,对代码的运行没有任何影响,Python解释器在运行代码的时候会忽略类型提示。因此类型提
 如何在HTML中声明自定义属性?Aug 21, 2023 am 08:37 AM
如何在HTML中声明自定义属性?Aug 21, 2023 am 08:37 AMInthisarticle,wewilldiscusshowtodeclareacustomattributeinHTML.CustomattributescanbeusefulinHTMLwhenyouwanttostoresomeadditionalinformationthatisnotpartofthestandardHTMLattributes.ItallowsformoreflexibilityandcustomizationinHTMLandcanhelpmakeyourcodem
 C++ 函数的类型和特性Apr 11, 2024 pm 03:30 PM
C++ 函数的类型和特性Apr 11, 2024 pm 03:30 PMC++函数有以下类型:简单函数、const函数、静态函数、虚函数;特性包括:inline函数、默认参数、引用返回、重载函数。例如,calculateArea函数使用π计算给定半径圆的面积,并将其作为输出返回。
 如何在一个声明中设置不同的背景属性?Sep 15, 2023 am 09:45 AM
如何在一个声明中设置不同的背景属性?Sep 15, 2023 am 09:45 AMCSS(层叠样式表)是设计网站视觉外观的强大工具,包括背景属性。使用CSS,可以轻松自定义网页的背景属性,创造独特的设计,提升用户体验。使用一个声明是设置各种背景属性的高效方式,对于网页开发人员来说,这有助于节省时间并保持代码简洁。理解背景属性在一个声明中设置多个背景属性之前,我们需要了解CSS中可用的不同背景属性并了解每个属性的工作原理。以下是每个属性的简要概述。背景颜色−此属性允许设置元素的背景颜色。Background-image-此属性允许设置元素的背景图像。使用图像URL、线性渐变或径


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

ホットトピック
 7442
7442 15
15 1371
1371 52
52


