HTML フォーム タグのチュートリアル。このセクションでは主に Web ページでの INPUT タグの使用方法を説明し、主に INPUT タグの属性の使用方法を紹介します。
input タグは最も一般的なタグの 1 つです。フォーム内で使用されるタグ。一般的に使用されるテキストフィールド、ボタンなどはすべてこのタグを使用します。
基本文法 01
構文説明
タグの属性は以下のテーブル名の通りです
ドメインの名前
タイプ
ドメインの種類
type 属性に、次の属性値のテキストを含めます
テキストフィールド
パスワード
パスワードフィールド
ファイル
ファイルフィールド
チェックボックス
チェックボックス
無線
ラジオボタン
ボタン
通常ボタン
提出する
送信ボタン
リセット
リセットボタン
隠れた
隠しドメイン
画像
画像フィールド(画像ボタン)
 禁用Win11输入体验指南Dec 27, 2023 am 11:07 AM
禁用Win11输入体验指南Dec 27, 2023 am 11:07 AM最近有很多win11遇到了输入体验对话框总是闪烁,关也关不掉的问题,这其实是由于win11的默认系统服务和组件导致的,我们需要先禁用相关服务,再禁用输入体验服务就可以解决了,下面一起来试试看吧。win11输入体验怎么关闭:第一步,右键开始菜单,打开“任务管理器”第二步,依次找到“CTF加载程序”、“MicrosoftIME”和“服务主机:Textinputmanagementservice”三个进程,右键“结束任务”第三步,打开开始菜单,在上方搜索并打开“服务”第四步,在其中找到“Textinp
![Windows输入遇到挂起或内存使用率高的问题[修复]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg) Windows输入遇到挂起或内存使用率高的问题[修复]Feb 19, 2024 pm 10:48 PM
Windows输入遇到挂起或内存使用率高的问题[修复]Feb 19, 2024 pm 10:48 PMWindows的输入体验是一个关键的系统服务,负责处理来自各种人机接口设备的用户输入。它在系统启动时自动启动,在后台运行。然而,有时候这个服务可能会出现自动挂起或占用过多内存的情况,导致系统性能下降。因此,及时监控和管理这个进程是至关重要的,以确保系统的效率和稳定性。在这篇文章中,我们将分享如何解决Windows输入体验被挂起或导致内存使用率高的问题。Windows输入体验服务没有用户界面,但它与处理与输入设备相关的基本系统任务和功能有密切关联。它的作用是帮助Windows系统理解用户输入的每一
 扫雷怎么标记?-扫雷怎么更改难度?Mar 18, 2024 pm 06:34 PM
扫雷怎么标记?-扫雷怎么更改难度?Mar 18, 2024 pm 06:34 PM扫雷怎么标记?首先,我们需要熟悉扫雷游戏中的标记方式。通常情况下,扫雷游戏中有两种常见的标记方式:旗子标记和问号标记。旗子标记用来表示该方块中有地雷,是一种确定性的标记;而问号标记则表明该方块可能存在地雷,但并非确定性。这两种标记方式在游戏中起着重要的作用,帮助玩家推断哪些方块可能存在地雷,从而有效地进行下一步操作。熟练运用这些标记方式可以提高玩家在扫雷游戏中的成功率,降低踩雷的风险。因此,在玩扫雷游戏时,掌握好旗子标记和问号标记的当玩家不能确定某一个方格是否有地雷时,可以使用问号标记来进行标记
 百度地图怎么标记多个地点 标记多个地点方法Mar 15, 2024 pm 04:28 PM
百度地图怎么标记多个地点 标记多个地点方法Mar 15, 2024 pm 04:28 PM上面的功能非常的多,尤其是对于在地图方面可以标记到多个地方的一些为止,我们在知道一些地方的时候,肯定是采用标点的一些功能,这样就可以为你们带来多种不同方面的一些功能,你们所标点都会产生距离的差异,也就是可以知道距离究竟有多远,当然也会显示出上面地点的的一些名称和详细的信息都可以,但是很多网友们可能对于上面的一些内容资讯都不是非常的清楚,所以为了能够让大家们更好的进行多方面的一些选择,所以今日小编就来给你们带来多种不同方面的一些选择,所以有兴趣想法的朋友们,你也感兴趣的话,就来试一试吧。 标
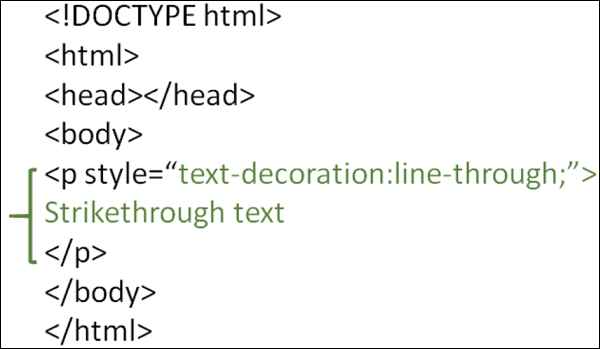
 如何在HTML中标记删除线文本?Aug 25, 2023 pm 10:45 PM
如何在HTML中标记删除线文本?Aug 25, 2023 pm 10:45 PM要在HTML中标记删除线文本,请使用<strike>…</strike>标签。它会呈现一个删除线文本。HTML已经弃用了这个标签,在HTML5中不应该使用它。作为替代,可以使用CSS的text-decoration属性。要使用CSS属性,请使用style属性。style属性为元素指定了内联样式。该属性可以与HTML的<p>标签一起使用。请记住,HTML5不支持<strike>标签,所以应该使用CSS样式。示例您可以尝试运行以下
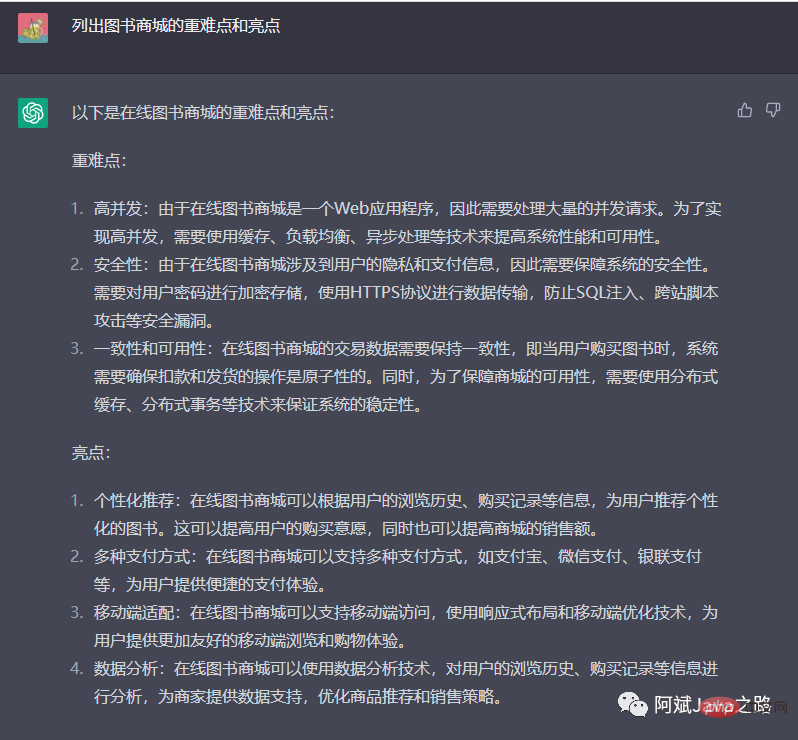
 3分钟快速使用ChatGPT教程,用它帮我写简历,太牛了Apr 11, 2023 pm 07:40 PM
3分钟快速使用ChatGPT教程,用它帮我写简历,太牛了Apr 11, 2023 pm 07:40 PM已经火了很久了,身边的同事也用它来进行一些调研,资源检索,工作汇报等方面都有很大的的效率提升。很多人问ChatGPT会不会取代程序员?我的回答是:不会!ChatGPT并不是我们的敌人,相反的是,它是我们的好帮手。未来人和人的竞争,可能就会从原先的我懂得更多,我实操经验更丰富,变成了我比你更会用工具,我比你更懂得提问,我比你更会发挥机器人的最大特性,所以,为了不掉队,你还不准备体验下ChatGPT吗?快速体验面试官经常会问你的项目有啥重难点?很多人不会回答,直接看看ChatGPT怎么说,真的太牛了
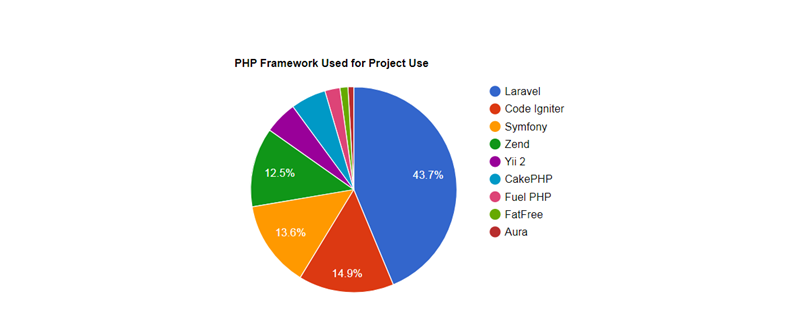
 2023年最流行的5个php开发框架视频教程推荐May 08, 2017 pm 04:26 PM
2023年最流行的5个php开发框架视频教程推荐May 08, 2017 pm 04:26 PM如果想快速进行php web开发,选择一个好用的php开发框架至关重要,一个好的php开发框架可以让开发工作变得更加快捷、安全和有效。那2023年最流行的php开发框架有哪些呢?这些php开发框架排名如何?
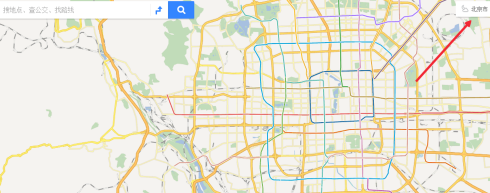
 百度地图如何标记-百度地图标记的具体操作Mar 04, 2024 pm 08:46 PM
百度地图如何标记-百度地图标记的具体操作Mar 04, 2024 pm 08:46 PM你们电脑中是不是也在使用百度地图软件呢?不过你们知道百度地图如何标记吗?下面这篇文章就为大伙带来了百度地图标记的具体操作,让我们一同来下文看看吧。进入百度地图后点击右上角选择地区,如图选择好地区后在地图中选择工具,如图在地图中选择标记,如图标记,自己想要标记的地图,在这里我们以北京市西城区前青厂胡同33号为例,如图直接选择保存就好了,如图


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ホットトピック
 7442
7442 15
15 1371
1371 52
52


