まず Baidu を開き、F12 を押します。開いた後、コンソール項目ではない場合は、コンソールで操作するため、コンソール項目をクリックします。 。
以下を参照してください:

まずコンテンツをクリアしましょう。右クリックして [コンソールのクリア] メニューを選択するか、clear() と入力します。
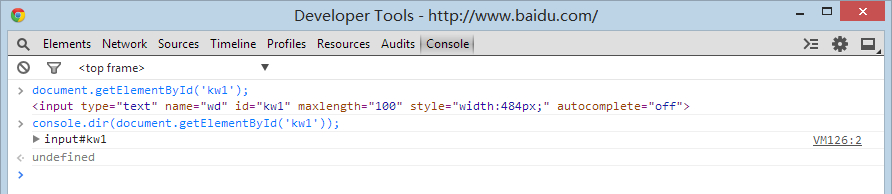
次に、 document.getElementById('kw1'); と入力して Enter を押すと、kw1 という ID の要素情報が表示されます。

とても単純なことではありませんか。次のステップでは、console.dir を使用して要素情報を表示します。
console.dir(document.getElementById('kw1')); と入力して Enter を押すと、何か奇妙なものが表示されます。

これをクリックすると展開され、すべての属性メソッドがリストされます。簡単に言うと、この要素のdom属性メソッドです。
まあ、これについては詳しく説明しませんが、dir メソッドもデバッグ ツールの 1 つです。
これらの質問は、実際には今日の内容の伏線です。先ほど、コンソールで要素とその属性メソッドを表示する方法を説明しました。
実際、コンソールには多くのコマンドライン API が用意されており、簡単に言えば、それらはコンソールでのみ使用できる機能です。
現在のコンソールのメソッドとプロパティは次のとおりです: (chrome 34)
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy" 、"clear"、"getEventListeners"、"undebug"、"monitor"、"unmonitor"、"table"、"$0"、"$1"、"$2"、"$3"、"$4"、"$_"]
ps: これらの確認方法については、後で説明しますが、今は理解できないと思います。
「コンソール オブジェクト #3. コマンド ライン API」を参照して、その使用法の一部を確認することもできます。
私たちが一般的に使用するものは、実際には $、$_、$0 ~ $4、dir、key、value です。興味がある場合、または詳細を知りたい場合は、自分で情報を読むことができます。
$ // 簡単に理解すると、単なる document.querySelector です。
$$ // 簡単に理解すると、単なる document.querySelectorAll です。
$_ // は、前の式、コンソール オブジェクト #3 の値です。コマンド ライン API に指示があります。
$0-$4 // は、最後の 5 つの要素パネルで選択された DOM 要素です。これについては後で説明します。
dir // 実際には console.dir
キー // オブジェクトのキー名を取得し、キー名の配列を返します
value // オブジェクトの値を取得し、値の配列を返します
Okay, it’s really not difficult to understand in terms of explanation, but no one knows what will happen if you haven’t done it before.
Damn it, Baidu actually loaded jQuery 1.10.2. Originally, Baidu had a clean environment, so it was more appropriate to talk about this, but it turned out to be a scam. .
Let's switch to soso to explain it. . Open http://www.soso.com/ and then open the console.
Now we use $ to view the element with id query (which is a search box like Baidu's kw1 element), and then view the attribute methods of the element.

The same function as before, but now the code is very streamlined. The three console properties and methods $, dir, $_ are used. Does debugging become easier instantly?
Some people may say that jQuery is generally used nowadays. What should I do if I want to check this?
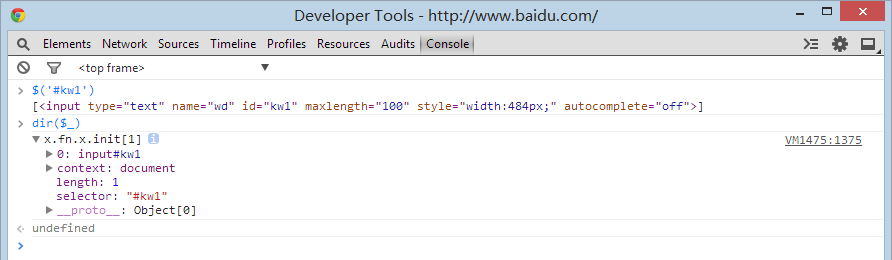
Back to Baidu, let’s do the operation just now.

It’s a little different from the previous one, because $('#kw1') gets the jQuery object in this step, so what we dir out is also the jQuery attribute method.
If you want to see the attribute methods of the real element, just add [0]

Of course, if you just want to look at jQuery objects, that's totally fine. . When it comes to debugging, of course you have to adjust and test at the same time. .
In fact, there is a very simple method, which is to click on the magnifying glass icon in the upper left corner and then select the input box.

In this way, we can directly use $0 to view. We have just introduced $0-$4. This is the function. It is simple.
Let’s briefly talk about keys and values, which will be used later. . But some people still like to view directly in dir.
var obj = {name: 'Nima', age:22, desc: '屌丝一'};

I believe you are smart and can understand it at a glance.
Okay, that’s pretty much it for today. Of course, you have to try it yourself, otherwise you won’t be able to truly learn these knowledge points. .
If we could just read it, we would all be top scorers in the college entrance examination, right?
Finally, a little tip is that you don’t have to re-enter the commands you entered before. You can use the arrow keys ↑ and ↓ to search up and down. This function is similar to cmd and is very convenient. .
Exercise after class: (Now press F12 directly to open the console)
1. View the source code of the function called by Recommendation at the bottom of the article (Of course you can also click Recommend, I’m not stopping you. o(∩_∩)o )
2. Locate the file location where the function is located. (The climax is coming)
3. Modify the function to make it invalid. (In fact, it is a simple global modification and debugging.)
Finally, if something is wrong, or you can’t understand it, or you can’t keep up with the progress, etc., please comment in the thread.
Also, if you want me to add any content, or debug real projects or plug-ins, you can also leave a comment. Of course, if it is a very troublesome project, I can't write an article to introduce it, and I am not an article. . .
 如何在 Windows 11 上安装组策略管理控制台May 17, 2023 am 09:59 AM
如何在 Windows 11 上安装组策略管理控制台May 17, 2023 am 09:59 AM在Windows11上安装组策略管理控制台(也称为GPMC)将是今天帖子的主题。在Windows系统中,我们正在讨论的工具通过使IT和系统管理员更容易理解来改进组策略的管理。请注意,不要将本地组策略编辑器(gpedit.msc)与组策略管理控制台(GPMC)混淆。在本地系统设置方面,Gpedit与注册表一起使用,但GPMC与基于域的网络的服务器管理设置一起使用。您需要下载并安装Windows远程服务器管理工具,有时称为RSAT,才能完成此操作。使用远程服务器管理工
 7种修复无法校准 Windows 11 触摸屏的方法Apr 23, 2023 pm 10:49 PM
7种修复无法校准 Windows 11 触摸屏的方法Apr 23, 2023 pm 10:49 PM是否有一台无法校准或无法工作的Windows11触摸屏笔记本电脑?这可能令人沮丧,尤其是在唯一访问选项是通过触摸屏的设备的情况下。虽然Windows触摸屏设备以其流畅的功能而闻名,尤其是对于图形要求高的应用程序,但有时可能会出错。您可能会遇到诸如触摸屏无法正常工作或有时Windows11触摸屏根本无法校准等问题。虽然我们已经介绍了如何在Windows10上校准触摸屏,但在这里我们将讨论一些在Windows11触摸屏无法校准时可能对您有所帮助的解决方案。触摸屏是否适用于Wind
 通过命令行在 Mac 上启用低功耗模式Apr 14, 2023 pm 12:13 PM
通过命令行在 Mac 上启用低功耗模式Apr 14, 2023 pm 12:13 PM对于不熟悉的人来说,低功耗模式会减少 Mac 的能源使用,可能会延长电池寿命,但会暂时牺牲性能,但它的处理得很好,对于大多数用户来说,他们不会注意到任何特别的退化。如果您是 Mac 笔记本电脑用户,并试图从 MacBook Pro 或 Air 中获得尽可能长的电池寿命,那么这是一种非常有用的模式。从命令行启用 Mac 低功耗模式从终端,在任何 Mac 笔记本电脑上键入以下命令字符串:sudo pmset -a lowpowermode 1按 sudo 的要求按回车键并输入管理员密码进行身份验证。
![Xbox系统错误E200[修复]](https://img.php.cn/upload/article/000/465/014/170832475129577.jpg) Xbox系统错误E200[修复]Feb 19, 2024 pm 02:39 PM
Xbox系统错误E200[修复]Feb 19, 2024 pm 02:39 PM本文将介绍如何解决Xbox控制台出现的系统错误E200。通常,当您的Xbox控制台在尝试安装最新的控制台操作系统更新时出现中断,就会出现此错误。若系统更新因为断电或网络问题中断,也可能导致出现此错误。修复Xbox系统错误E200使用以下修复程序修复Xbox控制台上的系统错误E200:关闭再打开您的Xbox游戏机脱机执行系统更新出厂重置您的控制台我们开始吧。1]关闭并重新打开您的Xbox主机重置Xbox控制台的电源循环可以有效地消除潜在的临时故障,解决一些问题。按照以下步骤关闭并重新打开Xbox控
 如何重置 Xbox Series S 或 X 的控制器Jun 03, 2023 pm 08:19 PM
如何重置 Xbox Series S 或 X 的控制器Jun 03, 2023 pm 08:19 PMXbox游戏机是游戏玩家的最爱。有了新的SeriesX和SeriesS,游戏几乎是一种栩栩如生的体验。Xbox的控制器是体验游戏效果的主要工具。有时控制器连接被切断或在尝试将控制器连接到主控制台时遇到一些错误。这可能是由于与配对相关的各种问题。这可以通过几个简单的步骤来克服。重置XboxSeriesS或XboxSeriesX的控制器第1步:按住控制器上的Xbox按钮几秒钟,关闭控制器。第2步:在屏幕上,转到关闭控制器,然后按按钮A选择该选项。注意:如果您一直按X
 Linux系统中的常用命令和快捷方式Jun 18, 2023 am 08:46 AM
Linux系统中的常用命令和快捷方式Jun 18, 2023 am 08:46 AM随着Linux操作系统的广泛应用,越来越多的人开始需要学习和了解Linux系统中的基本命令和快捷方式。在本文中,我们将介绍一些常用的Linux命令和快捷方式,帮助初学者了解Linux系统,提高工作效率。常用命令1.1ls命令ls命令是Linux中最常用的命令之一。它主要用于列出当前目录下的文件和子目录。常用的选项有:-l:以长格式显示文件信息,包括文件类型
 重新安装或修复 Microsoft Store 的最佳方法Apr 14, 2023 pm 03:43 PM
重新安装或修复 Microsoft Store 的最佳方法Apr 14, 2023 pm 03:43 PMMicrosoftStore是为Windows11用户安装的最重要的应用程序之一。在这里,您可以为您的计算机购买应用程序、游戏和其他内容。随着Windows11的推出,这些程序也带有更新的UI以匹配操作系统设计,MicrosoftStore也不甘落后。其主要目的是为查找和下载软件和应用程序提供统一的体验。您可以浏览游戏、音乐、电影、电视节目等类别。与Windows10版本相比,新改版的商店提供更多服务。两家商店之间最显着的区别之一是它们的设计。其次,有更多的应用和游戏,不仅有
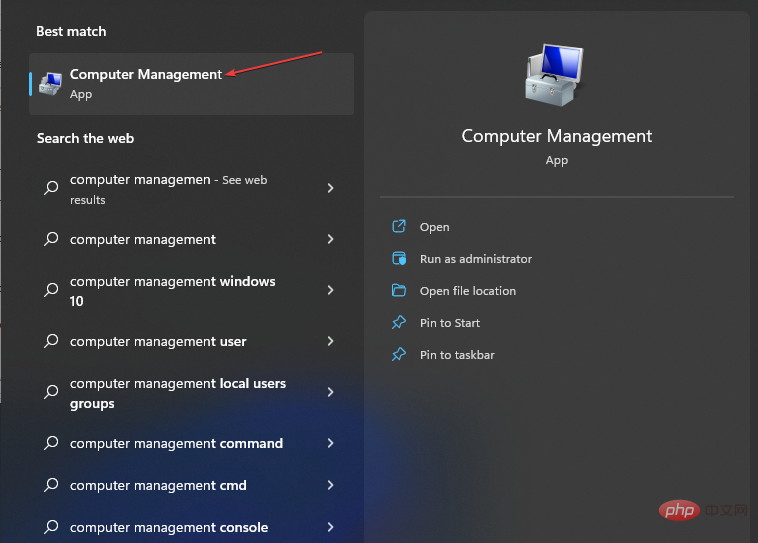
 Windows 11计算机管理:如何通过8个步骤打开它Apr 29, 2023 pm 03:28 PM
Windows 11计算机管理:如何通过8个步骤打开它Apr 29, 2023 pm 03:28 PMWindowsPC上运行着许多功能和服务,允许用户充分利用它。它们分布在整个系统中,通常无法在一个位置访问。因此,对Windows11计算机管理的需求至关重要,因为它允许您访问一系列Windows管理工具来管理计算机。什么是计算机管理控制台?计算机管理是WindowsPC上的一组管理工具,Microsoft提供了用于管理本地和远程计算机。它允许用户访问许多管理工具,如任务计划程序、事件查看器、设备管理器、磁盘管理、服务管理器等。此外,控制台管理中的每个管理工具都封装并组织到单个控制台中


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ホットトピック
 7442
7442 15
15 1371
1371 52
52


