まず最初の問題に対処しましょう: 1. この関数によって呼び出される推奨関数のソース コードを記事の下部に表示します
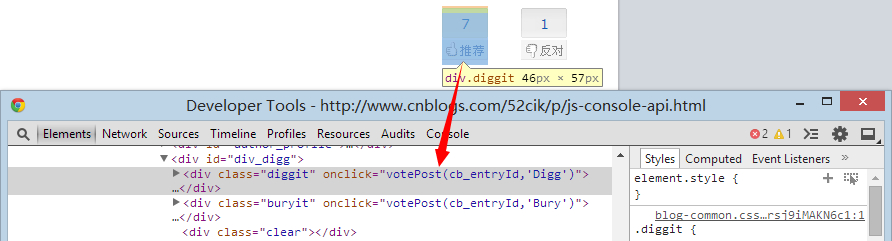
実際は非常に簡単で、虫眼鏡をクリックして推奨事項を選択するだけです。

このvotePost(cb_entryId,'Digg')はレコメンドボタンで呼び出される関数です、とてもシンプルですね。
2 番目の質問は、関数が配置されているファイルの場所を見つけることです。
もちろん、それは非常に簡単です。コンソールに慣れていない友人は、それを見る方法を知らないかもしれません。
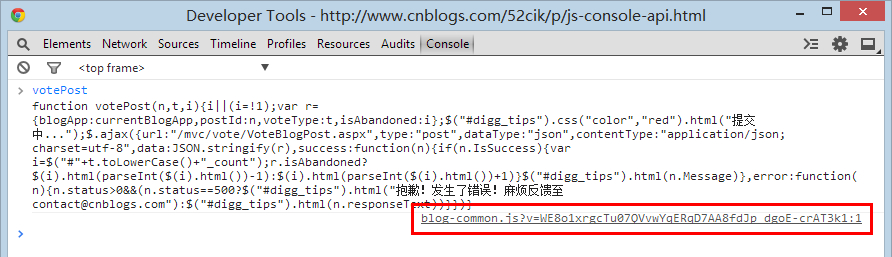
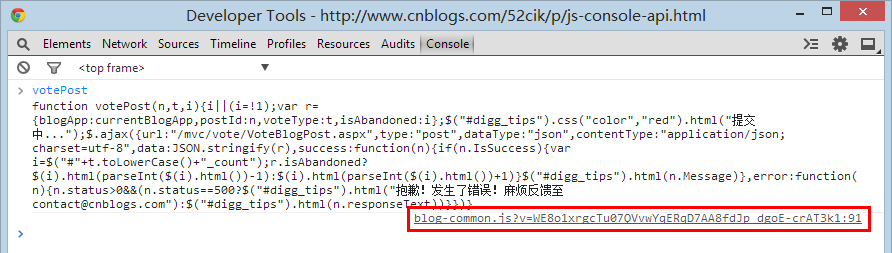
コンソールに「votePost」と入力し、Enter キーを押します。

関数のソース コードが太字で表示され、右下隅に blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:1 というリンクがあります。これは何を意味しますか?
次の v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1 は単に無視されます。
追伸: これが何であるかを知りたい場合は、実際にはバージョン番号です。その機能については、多くの場合、キャッシュを防止するためのものです。詳細については、オンラインで検索してください。
blog-common.js:1 ほぼこれが意味します。 。
blog-common.js は、この関数が配置されている js ファイルです
1 はコードの行番号です。
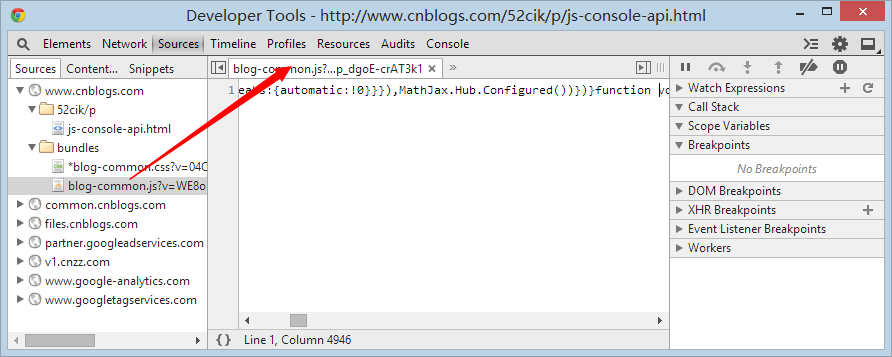
このリンクを直接クリックすると、[ソース] パネルに移動します。これは、デバッグのための最も重要な機能です。

しかし、コードはすべて 1 行にあります。4946 文字があり、すべてが 1 行に凝縮されています。 。
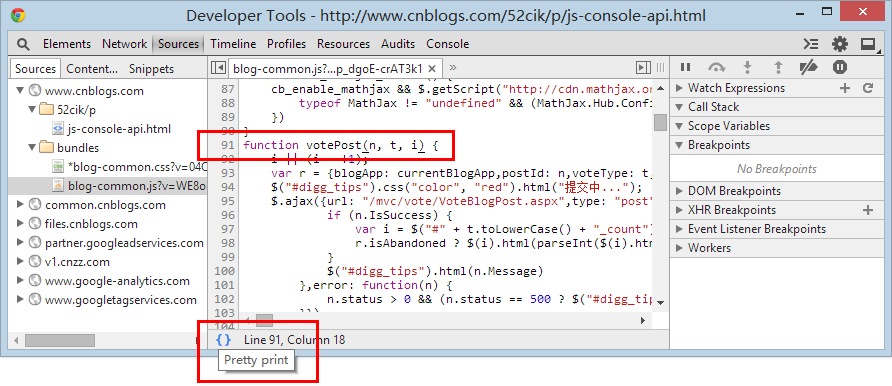
Chrome にはコードのフォーマット機能が用意されており、下の [Pretty print] ボタンをクリックしてコードをフォーマットします。

フォーマットが完了すると、コードが非常に美しくなります。それが読み取れるかどうかは別問題です。
理解できない場合は、コードが UglifyJS や Google の Closure (jquery.min.js ファイルなど) などのツールによってコンパイルされている可能性があります。
レベルが低すぎてマスターの書いたコードが当分理解できない可能性もあるので、頑張ってレベルアップするしかありません。
フォーマット後に関数の場所が見つからなくても、心配する必要はありません。
先ほどのコンソールパネルに戻ります。

blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:91
を発見できてうれしく思います。
行番号が 91 に変更されました。このリンクをクリックすると、対応する書式設定された位置にジャンプします。とても便利ですよね。 。
最後の質問は、関数を変更して無効にすることです。これは最も単純で、前のものよりもはるかに簡単ですが、多くの人が操作方法を知らないので、ここで説明します。
まず、レコメンデーション関数によって呼び出される関数は votePost(cb_entryId,'Digg') であることがわかり、これは html に直接記述され、onclick を通じてバインドされます。
この関数はグローバル関数であり、どこからでも呼び出すことができますが、これは何を意味するのでしょうか?
つまり、グローバル変数と同じように、どこでも変更できるので、グローバル関数も同じである必要があります。
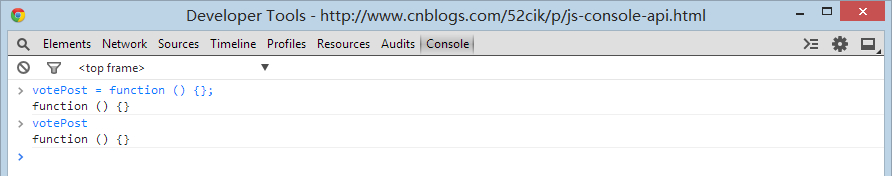
したがって、それを空の関数に直接変更できます。
votePost = function () {}; または votePost = $.noop; 両方とも機能します。 $.noop は、便宜のために jQuery によって提供される空の関数です。

現在、votePost は空の関数なので、[Recommend] ボタンをクリックしても何も起こりません。
もちろん、ページを更新すると再び有効になります。ブログ パークのソース コードを変更しない限り、変更を永続的に有効にすることはできません。
したがって、デバッグとは、エラーの原因が見つかった場合は、それを修正してテストし、実際のファイルを修正する必要がないようにするプロセスを意味します。回復不能になる原因となります。
今日はここまでです。実際、デバッグできる直接のグローバル関数はほとんどありません。これは、現在 jQuery が普及しており、さまざまな click、on、およびその他のイベント バインディングによってソース コードの位置決めが非常に面倒になっているためです。
幸いなことに、この問題について詳しく分析した記事を以前に書きました。詳細については、「jQuery イベント ソース コードの位置決めの問題に関する簡単な説明」
を参照してください。
他のフレームワークには詳しくないので分析はしていませんが、実際には考え方は似ており、イベント管理の仕組みがあるはずです。
今日は知識ポイントはそれほど多くありませんが、自分で固めないと、すぐに忘れてしまいます。
授業後の演習:
1. votePost 関数がどのように実装され、推奨されているかを分析します。
2. votePost の動的デバッグと分析。 (ブレークポイントの知識と組み合わせる必要があります)
明日はブレークポイントと動的デバッグについて話す予定ですが、適切なトピックが見つからないので、動的デバッグが必要なトピックがあれば、コメントを残してください。 。
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

WebStorm Mac版
便利なJavaScript開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ドリームウィーバー CS6
ビジュアル Web 開発ツール






