ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryイベントのソースコードpositioning_jqueryについての簡単な説明
jQueryイベントのソースコードpositioning_jqueryについての簡単な説明
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:43:591409ブラウズ
昨日、グループの誰かがイベントのソースコードの場所について質問しました。簡単な説明は次のとおりです。
自分が書いていないページにバインドされているイベント コードをすばやく見つけるにはどうすればよいですか? (このページはjQueryを使用しています)
この問題は言うのは難しくありませんが、言うほど簡単ではありません。委任を使用するとさらに面倒になります。
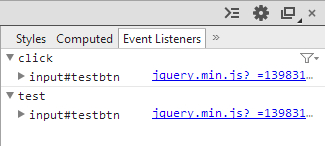
Chrome コンソールにはイベント リスナーがあり、選択した要素のイベントがネイティブ イベントの場合は直接表示されます。
イベントをクリックすると、対応するコードにジャンプしますが、jQuery にバインドされたイベントはこのようにはならず、クリックすると jQuery のソース コード
にのみジャンプします。
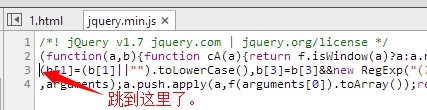
min 以降の jQuery ソース コードは、見るのがめまいがするほど高密度です。


jQuery のイベント管理についても、専門家が徹底的に分析しています。今日話したい内容ではないので、詳細は説明しません。
ここでお話したい重要な点は、イベントのソース コードを見つける方法です。 jQuery には多くのバージョンがあり、何度もリファクタリングされているため、ケースバイケースで説明する必要があります。
基本的には 1.2.6-1.8 と 1.9 の 2 つのケースがあり、テストの結果、一般的に次の 2 つのバージョンであると判断されます。
1.2.6-1.8 $.data(elem, "events", unknown, true) を使用します。
1.9 $._data( elem, "events" ); を使用します。
追記: F12 を押してコンソールを開いて結果を確認することもできます。もちろん、以下のソース コードをコピーして自分でテストすることもできます。
Googleがひどくブロックされていたので、CDNをBaiduのものに変更しました。 2014-06-07
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="http://libs.baidu.com/jquery/1.4.0/jquery.js"></script>
</head>
<body>
<input type="button" id="testbtn" value="testbtn" />
<script>
var version = ["1.2.6", "1.3.0", "1.4.0", "1.5.0", "1.6.0", "1.7.0", "1.8.0", "1.9.0", "1.10.0"],
elem = $("#testbtn")[0], // 待操作的元素
url, // jquery 地址
jq = null, // 保存新的jquery句柄
jqver, // jqury 版本
fn; // 函数句柄
for (var i = 0; i < version.length; i++) {
url = "http://libs.baidu.com/jquery/" + version[i] + "/jquery.min.js";
$.getScript(url, function() {
jq = $.noConflict(true); // 释放控制权
jqver = jq.fn.jquery; // 当前 jquery 版本
fn = new Function('ver_' + jqver.replace(/\./g, "_"), ''); // 生成类似 function (ver_1_9_0) {} 这样的函数
jq(elem).click(fn).click(fn).bind("test", fn); // 普通事件和自定义事件
console.log(
jqver,
jq.data && jq.data(elem, "events", undefined, true),
jq._data && jq._data(elem, "events")
);
});
}
</script>
</body>
</html>
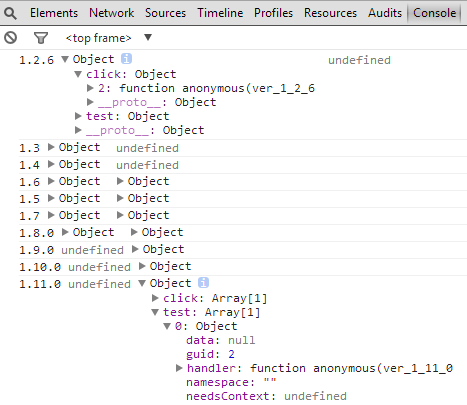
展開後、バインドされた関数パラメータのバージョンが現在のバージョンに対応していることがわかります。 

1.2.6-1.4 は $.data(elem, "events", unfineed, true) のみをサポートします。 1.5-1.8 両方サポート
1.9-1.11 は $._data( elem, "events" ) のみをサポートします。その後、互換性を持たせるための簡単な関数を作成すると、完全な互換性が得られます
ここで lookEvents を呼び出して、対応するイベント オブジェクトを取得します。
function lookEvents (elem) {
return $.data ? $.data( elem, "events", undefined, true ) : $._data( elem, "events" );
}
PS: 以下の操作はすべてコンソールで行います。私の環境は chrome 34
です。
コンソールにコピーし、Enter キーを押して実行すると、予想どおり、次の結果が表示されます。
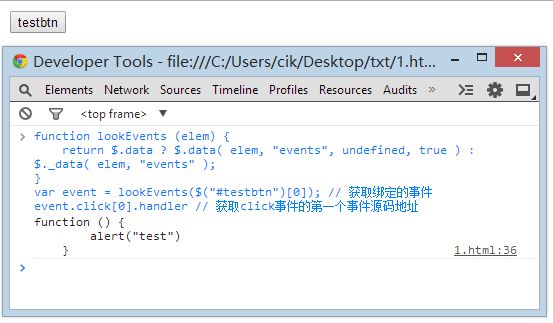
function lookEvents (elem) {
return $.data ? $.data( elem, "events", undefined, true ) : $._data( elem, "events" );
}
var event = lookEvents($("#testbtn")[0]); // 获取绑定的事件
event.click[0].handler // 获取click事件的第一个事件源码地址右下隅に 1.html:36 があるのが見えましたか? これは、ソース コードが配置されているファイルと、対応する行番号です。
1.html:36 を直接クリックすると、対応するコードにジャンプできます。とても強力だと思いませんか。

上記の方法は jQuery バージョン 1.5 に適しています。バージョン 1.2.6 ~ 1.4 では少し異なりますが、非常に簡単です。
function lookEvents (elem) { return $.data ? $.data( elem, "events", unknown, true ) : $._data( elem, "events" );}var events = lookEvents($("# testbtn")[0]); // バインドされたイベントを取得しますevent.click; // クリック イベントの数を確認します。他のイベントを確認したい場合は、event と入力して Enter キーを押してください
event.click[1] // ID が 1 のクリックイベントのイベントソースコードアドレスを取得します
当然のことながら、次の結果がわかります。
操作に関しては、バージョン 1.2.6 ~ 1.4 と 1.5 はほぼ同じですが、バージョン 1.5 では関数ハンドルの管理に配列モードが使用され、より便利になっています。

