リンク A のセマンティクス、書き方、ベスト プラクティス。
JavaEye でこのトピックを見ました。そのディスカッションは非常に興味深かったので、参加せずにはいられませんでした。 意味論的思考
まず、リンク a とボタン button は意味論的なものであり、使いやすさのために置き換えることはできません。 aはanchorの略で、ナビゲーションや位置決めに使用されるアンカーポイントです。一般的な使用法は次のとおりです。
W3C Web サイト これがアンカー 1 の場所です。 アンカー 1 へのリンク
name 属性と href 属性を同時に指定することもできます。これは基本的な知識です。質問がある場合は、HTML 4.01 の仕様を参照してください。
ボタン (ボタンと を含む) について話しましょう。意味的に言えば、ボタンはフォームの一部であり、トリガーされたアクションはフォームに関連付けられています。フォームアクションがまったくない場合は、ボタンを使用しないでください。いくつかの例を示します。

上の図はボタンのように見えますが、その意味は次のとおりです。

上の図の表示ボタンと並べ替えボタンは次のとおりです。アクションフォーム。意味的に言えば、ボタンまたは入力の方が適切です。 (注: タオバオの検索結果ページでは現在、 a が使用されています。これは、後述する段階的な強化のためです)
要するに、リンクとボタンには独自のセマンティクスと使用シナリオがあり、互換的に使用することはできません。 ライティング分析
世界はそれほど単純ではありません。JavaScript が本格的に普及している今日の Web の世界では、js イベントをトリガーするためにリンクがよく使用されます。
テスト 1 テスト 2 >テスト 3 テスト 4
まず最初の書き方はIEではhrefが自動補完されてしまうので問題があります。
2 番目の記述方法は、onclick イベントのデフォルト イベントを直接ブロックするため、href="#" の # は実際には任意の値になります。 js がない場合、クリック後もこのページにとどまることを考慮して # を使用します (注: a が 1 画面未満の場合、この書き方ではページが先頭にロールバックします)。
3 番目の記述方法では、href 値は JavaScript 疑似プロトコルであり、void は JavaScript の単項演算子 (!、typeof など) です。 void 演算子の機能は、次の式を実行するだけであり、値を返しません。 void(0) はデフォルトのイベントをブロックしているようですが、実際には次のような書き方が問題ありません。
>テスト 3 >テスト 3 >テスト 3 >テスト 3
a のデフォルトの操作は JavaScript 疑似プロトコルの内容であるため、void が追加されるかどうかに関係なく、他のイベントはトリガーされません。 (注: Opera では、疑似プロトコルに戻り値がある場合、href が変更されるため、通常は void (0) または空のステートメントを記述します)
3 番目の書き方を理解すると、4 番目の書き方も理解できるようになります: href="javascript: void something()" この書き方の「利点」の 1 つは、マウスがホバリングしているときに、ユーザーはステータス バーから実行する機能を確認できます。開発者にとってはメリットかもしれませんが、一般ユーザーにとっては本当に信頼が高まるのでしょうか?それとも恐怖感でしょうか?データがなければ結論は導き出せません。
上記の書き方に加えて、スルークラスやidにフックを追加し、jsのフックでイベントを追加する方法もおすすめです。 反射
上記のさまざまな記述方法のうちどれが最適であるかについて議論するつもりはありません。元の質問について考えてみましょう: js イベントをトリガーするために を使用するのはなぜですか? 私が考えられる理由は次のとおりです。
-
こうすることで、マウスホバースタイルが自動的に設定されます。
みんなこれ書いてるよ
本当に理由が思い当たりません。これは自然なことではありませんか?
IE6 は css スタイル a:hover のみをサポートしており、href を空にすることはできないためです。
フローティング スタイル以外には、実質的な理由がないことがわかります。ここではスタイルの問題を脇に置いて、例を見てみましょう:

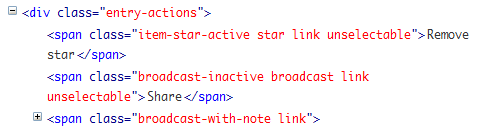
上記は Google Reader のアクション バーです。興味がある場合は、Firebug を実行するとよいでしょう。使用されているタグは次のとおりです。

マウスホバースタイルはまったく問題ありません:

CSS にカーソル: ポインターを追加するだけです。
上記の例から、次の結論を導き出すことができます。ナビゲーションや位置決めセマンティクスを使用せずに js アクションのみをトリガーする場合は、span またはその他の適切なタグを使用するだけです。 を誤って使用する必要はありません (a を使用すると問題が発生します)。デフォルトのイベントを削除すること、もう 1 つはステータス バーの情報が一般ユーザーを混乱させたり、怖がらせたりすることです)。
もちろん、それがリンク自体であり、ナビゲーションやフォームの並べ替えやその他のアプリケーションの前に js ロジックを追加したいだけの場合は、プログレッシブ拡張の観点から、ベスト プラクティスは、href 値全体を次のように記述することです。 js ブラウザがサポートされていない場合でも、可用性は保証されます。 ベストプラクティス
これは要約でも最終決定でもありません。「ベスト プラクティス」はコードを書く前に考えてください。
-
リンクとボタンのどちらを使用するかは、特定の使用シナリオによって異なります。 ボタンはフォームに関連する要素です。
悪用しないでください。 a. href 値がわからない場合 (JavaScript 疑似プロトコルがない場合、孤独にならないでください #)、他のタグを使用し、フックを介して js にイベントを追加してください。
それが実際にリンクであり、同時に onclick イベントがある場合は、href 値の整合性を確保するための段階的な拡張を検討してください。
コードは生きている、タグ王国は動物園、おなじみ、すべてがかわいい。
 HTMLの未来:進化とトレンドMay 13, 2025 am 12:01 AM
HTMLの未来:進化とトレンドMay 13, 2025 am 12:01 AMHTMLの未来は、よりセマンティック、機能的、モジュール式方向に発展します。 1)セマンティック化により、タグがコンテンツをより明確に説明し、SEOとバリアのないアクセスを改善します。 2)機能化は、ユーザーのニーズを満たすために新しい要素と属性を導入します。 3)モジュール性は、コンポーネントの開発をサポートし、コードの再利用性を改善します。
 Web開発にとってHTML属性が重要なのはなぜですか?May 12, 2025 am 12:01 AM
Web開発にとってHTML属性が重要なのはなぜですか?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevevermentmentmentmentmentmentmentmention behavior、like、andfunctionality.theyenhance -interactivity、accessibility、andseo.forexample、thesrcattribute intagsimpactsseo
 Alt属性の目的は何ですか?なぜそれが重要なのですか?May 11, 2025 am 12:01 AM
Alt属性の目的は何ですか?なぜそれが重要なのですか?May 11, 2025 am 12:01 AMALT属性は、HTMLのタグの重要な部分であり、画像の代替テキストを提供するために使用されます。 1.画像をロードできない場合、ALT属性のテキストが表示され、ユーザーエクスペリエンスが向上します。 2。スクリーンリーダーは、ALT属性を使用して、視覚障害のあるユーザーが写真の内容を理解するのに役立ちます。 3. ALT属性のEnginesインデックステキストを検索して、WebページのSEOランキングを改善します。
 HTML、CSS、およびJavaScript:例と実用的なアプリケーションMay 09, 2025 am 12:01 AM
HTML、CSS、およびJavaScript:例と実用的なアプリケーションMay 09, 2025 am 12:01 AMWeb開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造の構築に使用されます。 2。CSSは、Webページの外観を美化するために使用されます。 3. JavaScriptは、動的な相互作用を実現するために使用されます。タグ、スタイル、スクリプトを通じて、これら3つは最新のWebページのコア関数を構築します。
 Lang属性をタグにどのように設定しますか?なぜこれが重要なのですか?May 08, 2025 am 12:03 AM
Lang属性をタグにどのように設定しますか?なぜこれが重要なのですか?May 08, 2025 am 12:03 AMタグのLang属性を設定することは、WebアクセシビリティとSEOを最適化する重要なステップです。 1)ラング属性をタグに設定します。 2)多言語コンテンツでは、ようなさまざまな言語パーツのLang属性を設定します。 3)「EN」、「FR」、「ZH」などのISO639-1標準に準拠する言語コードを使用します。Lang属性を正しく設定すると、Webページと検索エンジンランキングのアクセシビリティが向上します。
 HTML属性の目的は何ですか?May 07, 2025 am 12:01 AM
HTML属性の目的は何ですか?May 07, 2025 am 12:01 AMhtmlattributeSareSientionalentionalentionalentionalentiallyance'functionalityandappearance.theyaddinformationtodefinebehavior、light、and interaction、makewebsitesteractive、responsive、andviseallyappaleal.attributeslikesrc、href、class、型、およびdoadabledransform
 HTMLでリストを作成するにはどうすればよいですか?May 06, 2025 am 12:01 AM
HTMLでリストを作成するにはどうすればよいですか?May 06, 2025 am 12:01 AMtoreatealistinhtml、useforunorderedlistsandfororderedlists:1)forunorderedlists、wrapitemsinanduseforeachitem、renderingasabulletedlist.2)
 HTMLアクション:Webサイト構造の例May 05, 2025 am 12:03 AM
HTMLアクション:Webサイト構造の例May 05, 2025 am 12:03 AMHTMLは、明確な構造のWebサイトを構築するために使用されます。 1)Webサイト構造などのタグを使用し、定義します。 2)例は、ブログとeコマースのウェブサイトの構造を示しています。 3)誤ったラベルネスティングなどの一般的な間違いを避けてください。 4)HTTP要求を削減し、セマンティックタグを使用してパフォーマンスを最適化します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ドリームウィーバー CS6
ビジュアル Web 開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター






