HTML の select 要素に関する質問は、さまざまな場所で提起されています。少し前のプロジェクトで、select 要素に関する 2 つの小さな問題に遭遇しました。その概要を次に示します。 1 つ目は、より有名な問題です。IE6 では、一般的な div フローティング レイヤーは選択要素をカバーできません。まず、次の例を示します。 注: FireFox および IE7 で表示すると、
HTML の select 要素に関する問題は、さまざまな場所で提起されています。少し前のプロジェクトで、偶然 select 要素に関する 2 つの小さな問題に遭遇しました。
関連記事:divレイヤーがFlashレイヤーに覆われてしまう問題の解決策
1 つ目は、より有名なものです。IE6 では、一般的な div フローティング レイヤーは select 要素をカバーできません。まず、次の例が提供されます。

注: FireFox と IE7 で確認すると、結果は同じです。フローティング レイヤー A、B、C はすべて正常に実現できます。つまり、これらは下の select 要素をカバーします。ただし、IE6 では、フローティング レイヤー A は正常ですが、フローティング レイヤー B の主要部分は選択要素を部分的にカバーしますが、フローティング レイヤーの境界線は選択要素をカバーできません。まったく要素。この現象が発生するのは、IE6 ではブラウザが select 要素をウィンドウ レベルの要素として扱うためです。このとき、z-index がどんなに高く設定されていても、div やその他の通常の要素では select 要素をカバーできません。上の例に示すように、ウィンドウ レベル要素の iframe の選択を同時に使用できます。フローティング レイヤー C は単なる div フローティング レイヤーです。ここでは詳しく説明しません。フローティング レイヤー B の構造だけを見てみましょう。
div を使用して、実際に必要なコンテンツ div と iframe 要素をまとめます。対応するスタイルは次のとおりです。
.containDiv{位置: 絶対; 上: 140 ピクセル; .maskIframe{位置: 絶対; 左: -1px; 上: -1px; 境界線: 1px; 高さ: 50px; 幅: 50px; _高さ: 48px; _幅: 48px;} .mainDiv{背景:#EBAC3B;幅:50px;高さ:50px;}
フローティング レイヤー B は、iframe を使用して containsDiv を絶対的に配置し、z-index: -1; を設定します。その後、実際にコンテンツを含む下の mainDiv が iframe をカバーできるようにします。この時点で、iframe は select をカバーできます。 mainDiv は間接的に select 要素もカバーします。しかし、フローティング レイヤー B はまだ完全ではありません。その理由は、ここでフローティング レイヤー B の境界線が iframe 境界線を使用しているためです。iframe 自体は選択範囲をカバーできますが、その境界線はカバーできないため、フローティング レイヤー B の状況が現れます。
フローティング レイヤー A はこの問題を解決し、理想を実現します。基本的にフローティング レイヤー B と同じですが、iframe を mainDiv の上下左右より 1 ピクセル大きくし、mainDiv に境界線を与えます。 、フローティングレイヤーのボーダーがmainDivによって提供され、mainDiv全体とボーダーがiframeの上にあるため、理想的な効果が達成されます。
select に関する 2 番目の問題は、IE でのオプションの動的生成の問題です。上記の 2 番目の質問の例を見ると、(FF のみ) リンクをクリックすると、FF の下の select 要素に 3 つのオプション要素を追加できますが、(ユニバーサル) リンクをクリックすると機能しません。 IE、FF 以下のselect要素に3つのoption要素を追加できます。その理由は、最初のリンクが select 要素の innerHTML 属性を通じて option 要素に追加されるためです。
document.getElementById("addSelect").innerHTML = "ABC";
これは FF では問題ありませんが、IE ではこのメソッドを使用してオプションのサブ要素を select 要素に追加することはできません。代わりに、2 番目のリンクで提供されるメソッドを使用する必要があります。
document.getElementById("addSelect").options.add(new Option("A","A",false,true));
 如何解决 VS Code 中 IntelliSense 不起作用的问题Apr 21, 2023 pm 07:31 PM
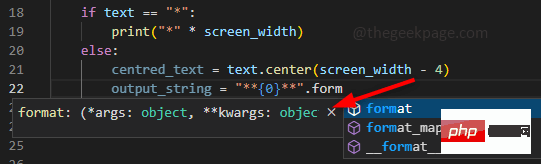
如何解决 VS Code 中 IntelliSense 不起作用的问题Apr 21, 2023 pm 07:31 PM最常称为VSCode的VisualStudioCode是开发人员用于编码的工具之一。Intellisense是VSCode中包含的一项功能,可让编码人员的生活变得轻松。它提供了编写代码的建议或工具提示。这是开发人员更喜欢的一种扩展。当IntelliSense不起作用时,习惯了它的人会发现很难编码。你是其中之一吗?如果是这样,请通过本文找到不同的解决方案来解决IntelliSense在VS代码中不起作用的问题。Intellisense如下所示。它在您编码时提供建议。首先检
 解决C++代码中出现的“error: redefinition of class 'ClassName'”问题Aug 25, 2023 pm 06:01 PM
解决C++代码中出现的“error: redefinition of class 'ClassName'”问题Aug 25, 2023 pm 06:01 PM解决C++代码中出现的“error:redefinitionofclass'ClassName'”问题在C++编程中,我们经常会遇到各种各样的编译错误。其中一个常见的错误是“error:redefinitionofclass'ClassName'”(类‘ClassName’的重定义错误)。这个错误通常出现在同一个类被定义了多次的情况下。本文将
 机器学习模型的泛化能力问题Oct 08, 2023 am 10:46 AM
机器学习模型的泛化能力问题Oct 08, 2023 am 10:46 AM机器学习模型的泛化能力问题,需要具体代码示例随着机器学习的发展和应用越来越广泛,人们越来越关注机器学习模型的泛化能力问题。泛化能力指的是机器学习模型对未标记数据的预测能力,也可以理解为模型在真实世界中的适应能力。一个好的机器学习模型应该具有较高的泛化能力,能够对新的数据做出准确的预测。然而,在实际应用中,我们经常会遇到模型在训练集上表现良好,但在测试集或真实
 解决PHP报错:继承父类时遇到的问题Aug 17, 2023 pm 01:33 PM
解决PHP报错:继承父类时遇到的问题Aug 17, 2023 pm 01:33 PM解决PHP报错:继承父类时遇到的问题在PHP中,继承是一种重要的面向对象编程的特性。通过继承,我们能够重用已有的代码,并且能够在不修改原有代码的情况下,对其进行扩展和改进。尽管继承在开发中应用广泛,但有时候在继承父类时可能会遇到一些报错问题,本文将围绕解决继承父类时遇到的常见问题进行讨论,并提供相应的代码示例。问题一:未找到父类在继承父类的过程中,如果系统无
 强化学习中的奖励设计问题Oct 08, 2023 pm 01:09 PM
强化学习中的奖励设计问题Oct 08, 2023 pm 01:09 PM强化学习中的奖励设计问题,需要具体代码示例强化学习是一种机器学习的方法,其目标是通过与环境的交互来学习如何做出能够最大化累积奖励的行动。在强化学习中,奖励起着至关重要的作用,它是代理人(Agent)学习过程中的信号,用于指导其行为。然而,奖励设计是一个具有挑战性的问题,合理的奖励设计可以极大地影响到强化学习算法的性能。在强化学习中,奖励可以被视为代理人与环境
 win10浏览器自动关闭是怎么回事Jul 02, 2023 pm 08:09 PM
win10浏览器自动关闭是怎么回事Jul 02, 2023 pm 08:09 PMwin10浏览器自动关闭是怎么回事?我们在使用电脑的时候经常会去用到各种浏览器,而最近有不少用户在Win10电脑中使用浏览器的时候经常会出现自动关闭的情况,那么我们要是遇到这种问题应该怎么解决呢?很多小伙伴不知道怎么详细操作,小编下面整理了Win10系统浏览器自动关闭的解决教程,如果你感兴趣的话,跟着小编一起往下看看吧! Win10系统浏览器自动关闭的解决教程 1、针对浏览器崩溃的问题,可以借助电脑管家所提供的电脑诊所工具进行修复操作。只需要在其中搜索IE浏览器崩溃并点击如图所示立即修复
 win10下载不了steam怎么办Jul 07, 2023 pm 01:37 PM
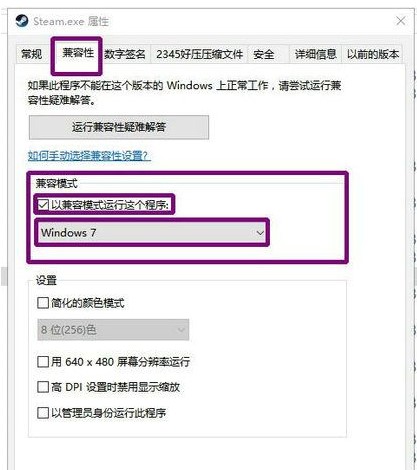
win10下载不了steam怎么办Jul 07, 2023 pm 01:37 PMSteam是十分受欢迎的一个平台游戏,拥有众多优质游戏,可是有些win10用户体现自己下载不了steam,这是怎么回事呢?极有可能是用户的ipv4服务器地址没有设置好。要想解决这个问题的话,你可以试着在兼容模式下安装Steam,随后手动修改一下DNS服务器,将其改成114.114.114.114,以后应当就能下载了。win10下载不了steam怎么办:WIn10下能够试着兼容模式下安装,更新后必须关掉兼容模式,不然网页将无法加载。点击程序安装的属性,以兼容模式运作运行这个程序。重启以增加内存,电
 弱监督学习中的标签获取问题Oct 08, 2023 am 09:18 AM
弱监督学习中的标签获取问题Oct 08, 2023 am 09:18 AM弱监督学习中的标签获取问题,需要具体代码示例引言:弱监督学习是一种利用弱标签进行训练的机器学习方法。与传统的监督学习不同,弱监督学习只需利用较少的标签来训练模型,而不是每个样本都需要有准确的标签。然而,在弱监督学习中,如何从弱标签中准确地获取有用的信息是一个关键问题。本文将介绍弱监督学习中的标签获取问题,并给出具体的代码示例。弱监督学习中的标签获取问题简介:


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 中国語版
中国語版、とても使いやすい

メモ帳++7.3.1
使いやすく無料のコードエディター

Dreamweaver Mac版
ビジュアル Web 開発ツール






