長い引用には blockquote、短い引用符には q、参考文献の引用には cite を使用します。実際には、通常、blockquote と q のみが使用されます。
HTML 仕様によれば、コンテンツの参照に使用される 3 つの要素、つまり
があります。実際には、これらのタグを使用することはまだ比較的少ないため、実際に適用する場合はどのようなタグを使用する必要がありますか?それらの意味論をよく理解しておく必要があります。
blockquote はコンテンツへの参照です。コンテンツには、見出し、リスト、段落、div タグなどのブロックレベルの要素が含まれている必要があります。この要素には、場所を (URI の形式で) 指定するオプションの属性 cite を含めることもできます。blockquote 要素のコンテンツには、見出し、リスト、段落、div などのブロックレベルの要素が含まれている必要があります。
cite は可能です。引用元の場所 (URI 形式で) を指定するために使用されます。
タグは短い引用符を定義します。タグは基本的にと同じです。違いは表示とアプリケーションにあります。タグは、短いインライン引用符に使用されます。
ボブはセクシーなパジャマと言いましたが、クリスは着物と言いましたはほとんど使用されませんが、いくつかの便利な特性があります。たとえば、CSS を介しての引用符の外観を指定できます。これは許可されています
Q {}
Q {引用符: '»' '«' }
Q {引用符: '``' '"'}
良さそうですが、すべての IE シリーズ (最新の IE8 であっても) でサポートされているわけではありません。すごい恥ずかしい~~
このタグを使用して、書籍や雑誌のタイトルなどの参照の引用を定義します。例えば:そしてボブは
いいえ、バナナだと思いますと言いました。
概要:
長い引用にはを使用し、短い引用にはを使用し、参考引用には を使用します。実際には、通常はとのみが使用されます。
 如何在iPhone上启用“敏感内容警告”并了解其功能Sep 22, 2023 pm 12:41 PM
如何在iPhone上启用“敏感内容警告”并了解其功能Sep 22, 2023 pm 12:41 PM特别是在过去十年中,移动设备已成为与朋友和家人分享内容的主要方式。易于访问、易于使用的界面以及实时捕获图像和视频的能力使其成为制作和共享内容的绝佳选择。但是,恶意用户很容易滥用这些工具来转发不需要的敏感内容,这些内容可能不适合查看并未经您的同意。为了防止此类情况发生,iOS17中引入了带有“敏感内容警告”的新功能。让我们来看看它以及如何在iPhone上使用它。新的“敏感内容警告”是什么,它是如何工作的?如上所述,敏感内容警告是一项新的隐私和安全功能,旨在帮助防止用户查看敏感内容,包括iPhone
 扫雷怎么标记?-扫雷怎么更改难度?Mar 18, 2024 pm 06:34 PM
扫雷怎么标记?-扫雷怎么更改难度?Mar 18, 2024 pm 06:34 PM扫雷怎么标记?首先,我们需要熟悉扫雷游戏中的标记方式。通常情况下,扫雷游戏中有两种常见的标记方式:旗子标记和问号标记。旗子标记用来表示该方块中有地雷,是一种确定性的标记;而问号标记则表明该方块可能存在地雷,但并非确定性。这两种标记方式在游戏中起着重要的作用,帮助玩家推断哪些方块可能存在地雷,从而有效地进行下一步操作。熟练运用这些标记方式可以提高玩家在扫雷游戏中的成功率,降低踩雷的风险。因此,在玩扫雷游戏时,掌握好旗子标记和问号标记的当玩家不能确定某一个方格是否有地雷时,可以使用问号标记来进行标记
 百度地图怎么标记多个地点 标记多个地点方法Mar 15, 2024 pm 04:28 PM
百度地图怎么标记多个地点 标记多个地点方法Mar 15, 2024 pm 04:28 PM上面的功能非常的多,尤其是对于在地图方面可以标记到多个地方的一些为止,我们在知道一些地方的时候,肯定是采用标点的一些功能,这样就可以为你们带来多种不同方面的一些功能,你们所标点都会产生距离的差异,也就是可以知道距离究竟有多远,当然也会显示出上面地点的的一些名称和详细的信息都可以,但是很多网友们可能对于上面的一些内容资讯都不是非常的清楚,所以为了能够让大家们更好的进行多方面的一些选择,所以今日小编就来给你们带来多种不同方面的一些选择,所以有兴趣想法的朋友们,你也感兴趣的话,就来试一试吧。 标
 Microsoft Edge浏览器打开是360导航怎么改-更改打开是360导航的方法Mar 04, 2024 pm 01:50 PM
Microsoft Edge浏览器打开是360导航怎么改-更改打开是360导航的方法Mar 04, 2024 pm 01:50 PM怎么更改MicrosoftEdge浏览器打开是360导航的页面呢?其实很简单,那么现在小编就和大家一起分享关于更改MicrosoftEdge浏览器打开是360导航页面的方法,有需要的朋友可以来看看哦,希望可以帮助到大家。打开MicrosoftEdge浏览器。我们看到是下图这种页面。点击右上角的三点图标。点击“设置”。在设置页面的左侧栏里点击“启动时”。点击右侧栏里的图中示意的三点(不要能点击“打开新标签页”),然后点击编辑,将网址改成“0”(或其他无意义的数字)。然后点击“保存”。接下来,选择“
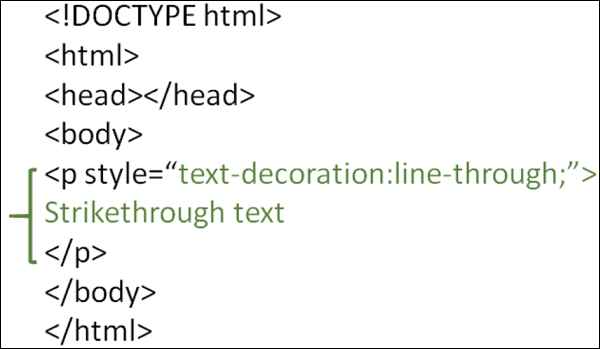
 如何在HTML中标记删除线文本?Aug 25, 2023 pm 10:45 PM
如何在HTML中标记删除线文本?Aug 25, 2023 pm 10:45 PM要在HTML中标记删除线文本,请使用<strike>…</strike>标签。它会呈现一个删除线文本。HTML已经弃用了这个标签,在HTML5中不应该使用它。作为替代,可以使用CSS的text-decoration属性。要使用CSS属性,请使用style属性。style属性为元素指定了内联样式。该属性可以与HTML的<p>标签一起使用。请记住,HTML5不支持<strike>标签,所以应该使用CSS样式。示例您可以尝试运行以下
 百度地图如何标记-百度地图标记的具体操作Mar 04, 2024 pm 08:46 PM
百度地图如何标记-百度地图标记的具体操作Mar 04, 2024 pm 08:46 PM你们电脑中是不是也在使用百度地图软件呢?不过你们知道百度地图如何标记吗?下面这篇文章就为大伙带来了百度地图标记的具体操作,让我们一同来下文看看吧。进入百度地图后点击右上角选择地区,如图选择好地区后在地图中选择工具,如图在地图中选择标记,如图标记,自己想要标记的地图,在这里我们以北京市西城区前青厂胡同33号为例,如图直接选择保存就好了,如图
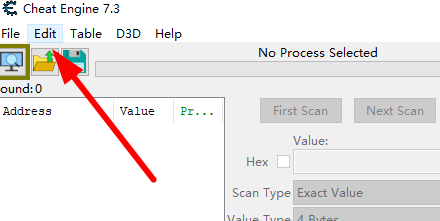
 Cheat Engine如何设置中文?Cheat Engine设置中文方法Mar 13, 2024 pm 04:49 PM
Cheat Engine如何设置中文?Cheat Engine设置中文方法Mar 13, 2024 pm 04:49 PMCheatEngine是一款游戏编辑器,能够对游戏的内存进行编辑修改。但是它的默认语言是非中文的,对于很多小伙伴来说比较不方便,那么CheatEngine怎么设置中文呢?今天小编就给大家详细介绍一下CheatEngine设置中文的方法,希望可以帮助到你。 设置方法一 1、双击打开软件,点击左上角的“edit”。 2、接着点击下方选项列表中的“settings”。 3、在打开的窗口界面中,点击左侧栏中的“languages”
 Microsoft Edge在哪设置显示下载按钮-Microsoft Edge设置显示下载按钮的方法Mar 06, 2024 am 11:49 AM
Microsoft Edge在哪设置显示下载按钮-Microsoft Edge设置显示下载按钮的方法Mar 06, 2024 am 11:49 AM大家知道MicrosoftEdge在哪设置显示下载按钮吗?下文小编就带来了MicrosoftEdge设置显示下载按钮的方法,希望对大家能够有所帮助,一起跟着小编来学习一下吧!第一步:首先打开MicrosoftEdge浏览器,单击右上角【...】标识,如下图所示。第二步:然后在弹出菜单中,单击【设置】,如下图所示。第三步:接着单击界面左侧【外观】,如下图所示。第四步:最后单击【显示下载按钮】右侧按钮,由灰变蓝即可,如下图所示。上面就是小编为大家带来的MicrosoftEdge在哪设置显示下载按钮的


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 中国語版
中国語版、とても使いやすい

Dreamweaver Mac版
ビジュアル Web 開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ホットトピック
 7433
7433 15
15 1359
1359 52
52


