ホームページ >ウェブフロントエンド >jsチュートリアル >extjsの時間範囲を自動判定する実装コードselection_extjs
extjsの時間範囲を自動判定する実装コードselection_extjs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:43:231308ブラウズ
extjs では、日付範囲を選択する必要がある場合があります。これは、選択された開始日が終了日よりも大きいことも、終了日が開始日よりも小さいこともできません。以下の通り
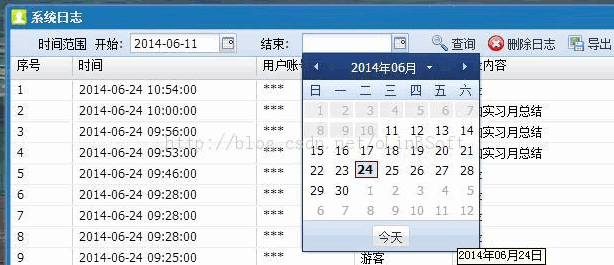
レンダリング:

上の図からわかるように、開始時刻を選択すると、終了時刻の選択範囲が自動的に制限され、2 つの日付セレクターの連携が実現されます。
最初にリンケージ処理関数を定義します:
Ext.apply(Ext.form.field.VTypes, {
daterange: function (val, field) {
var date = field.parseDate(val);
if (!date) {
return false;
}
if (field.startDateField && (!this.dateRangeMax || (date.getTime() != this.dateRangeMax.getTime()))) {
var start = field.up('grid').down('#' + field.startDateField);
start.setMaxValue(date);
start.validate();
this.dateRangeMax = date;
}
else if (field.endDateField && (!this.dateRangeMin || (date.getTime() != this.dateRangeMin.getTime()))) {
var end = field.up('grid').down('#' + field.endDateField);
end.setMinValue(date);
end.validate();
this.dateRangeMin = date;
}
return true;
},
daterangeText: '开始日期必须小于结束日期'
});
Ext.tip.QuickTipManager.init();
{
xtype: 'datefield',
fieldLabel: '时间范围 开始',
name: 'startdt',
id: 'startdt',
vtype: 'daterange',
endDateField: 'enddt',
format: 'Y-m-d',
width: 220,
labelWidth: 90,
msgTarget: 'side',
autoFitErrors: false
}, {
xtype: 'datefield',
fieldLabel: '结束',
name: 'enddt',
id: 'enddt',
vtype: 'daterange',
startDateField: 'startdt',
format: 'Y-m-d',
width: 170,
labelWidth: 40,
msgTarget: 'side',
autoFitErrors: false
}, { xtype: 'button',
text: '查询',
iconCls: 'fljs',
handler: function () { ...
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

