ホームページ >ウェブフロントエンド >CSSチュートリアル >htmlはCSSを通じて半透明の背景を設定します
htmlはCSSを通じて半透明の背景を設定します
- PHPzオリジナル
- 2016-05-16 12:10:368284ブラウズ
HTML/Css タグの透明効果を実現するには、HTML で背景を半透明にします。 HTML p+Css プログラミングで透明を実現するには、通常 3 つの方法があります。
方法 1:
最初は HTML5 透過です透明な背景色は H5 でサポートされていますが、残念ながら、H5 の透明な背景色は rgba 書き込みのみをサポートしており、
のような 16 進数の書き込みをサポートしていません。
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

従来のブラウザの中でも、IE の独自性は一部の透過性設定における不確実性の要因でもあります
一般的に言えば、Firefox、Webkit、および khtml キャンプで透明性を実現する方法は非常に簡単です。これには、上記の HTML5 設定を使用して透明性を設定する IE9 以降のブラウザーが含まれます。
方法 2:
2 つ目は、半透明の粒子画像、パターン、またはグラデーション半透明 PNG 画像を使用することです。このメソッドは、IE6 が PNG の不透明度を変更するためにプラグインを使用する必要があるというバグを除いて、互換性があります。
は非常に優れたサポートを備えており、設定を繰り返すことができ、配置することもできます。 H5 でサイズを設定することもできますが、Web ページの究極を追求したい場合は、読み込む画像は少ないほど良いです。
(パーティクル: バランスの取れた透明度を持つ画像は 5px * 5px 未満にトリミングされるため、読み込み速度が大幅に速くなります)
background:url(path/my_png_bg.png) no-repeat center center scroll;

方法 3:
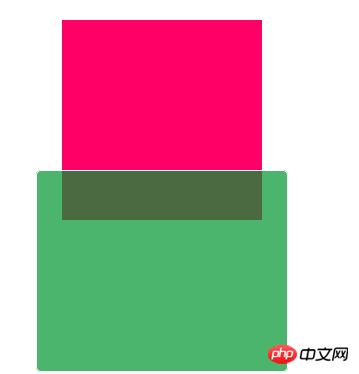
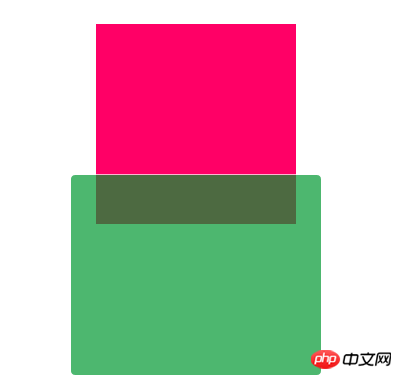
3 番目の方法は次のとおりです。透明度 + 背景色または背景画像を使用して実現します。
background-color:rgb(0,152,50);opacity:0.7;
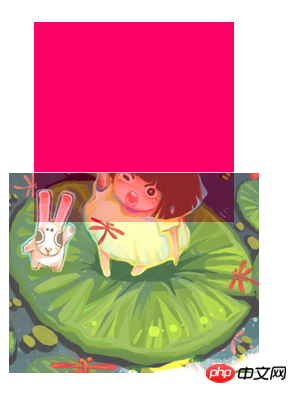
background:url(path/my_bg.jpg) no-repeat center center scroll;opacity:0.7;
ここで問題が発生します。IE6 ~ IE8 は不透明度をまったくサポートしていないため、IE のフィルターを考慮する必要があります
IE には多くのフィルタがあり、その中でアルファ チャネルは不透明度の設定に使用されます
filter:(opactity=70)
したがって、上記の解決策は次のように変更されます
background-color:rgb(0,152,50);opacity:0.7;filter:alpha(opacity=70);
background:url(path/my_bg.jpg) no-repeat center center scroll;opacity:0.7;filter:alpha(opacity=70);


注意:opacity或者alpha的值强调的是“不”透明度
推荐使用第三种方案
<meta> <title>Opacity</title> <meta> <style> *{ padding: 0px; margin:0px; } .mainbox{ width: 200px; height: 200px; clear: both; overflow: hidden; margin: 100px auto 0px auto; background-color: #f06; } .sub-mainbox { width: 250px; height: 200px; margin: -50px auto 0px auto; border:1px solid white; border-radius: 5px; /**background-color:rgb(0,152,50);**/ background:url(path/my_bg.jpg) no-repeat center center scroll; opacity: 0.7; filter:alpha(opacity=70); } </style> <p> </p> <p> </p> 
