ホームページ >ウェブフロントエンド >htmlチュートリアル >効果的なWebフォーム作成のための8つのルール_HTML/Xhtml_Webページ制作
効果的なWebフォーム作成のための8つのルール_HTML/Xhtml_Webページ制作
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:42:571384ブラウズ
ユーザーから情報を収集する場合、Web フォームほど簡単で直接的な方法はありません。
うまく設計されたフォームは貴重な情報を提供しますが、逆にユーザーを怖がらせてしまう可能性があります。
この点を明確にした後、すべてのデザイナーは Web フォームをデザインするためのいくつかのルールを知っておく必要があります。
記事内のすべての例は、CoffeeCup Web Form Builder を使用して生成されています。
1. 保守的な構造と目的を持ったデザインフォーム
正直に言って、フォームの記入に多くの時間を費やしたい人はいません。
そして、まったく不必要な、または実際の結果を提供しない
であることを確認します。
ポイントはすべて全体を宣伝する役割を果たすので、ユーザーは感謝します。
フォームの構造は、フォーム内の要素と同じように機能する必要があります。
少なくとも西洋諸国では、人々は上から下、左から右に読むことも多いということを覚えておいてください。
フォームの要素間を移動するには、Tab キーを使用します。デザインは要素の合理性とラベル付けに基づいて行う必要があります。
署名の意味。もちろん、フォームが散らかったり乱雑に見えたりしないようにしてください -
すべての要素が等間隔で整然と配置されています。
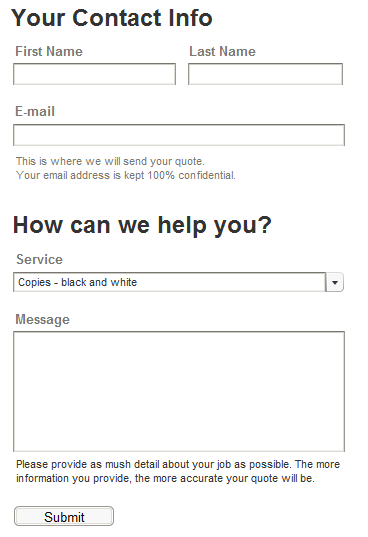
よりクリエイティブなフォームをデザインするための出発点として使用できる、いくつかの標準フォームを次に示します。
ラベルを左揃え、入力フィールドを縦方向にリストします:

このフォームの特徴は、ラベルが左に揃えられ、入力ボックスが上から下に整然と配置されていることです。
特にユーザーがよく知らない質問をする場合、目はフォーム要素を簡単に捉えることができます。
入力ボックスに邪魔されることなく、質問リストを上から下までスムーズに読むことができるため、より多くの質問を行うことができます
質問に集中しますが、このスタイルでは視線がターゲットに集中するため、フォームに記入する時間が長くなります。
タブと入力ボックス間の移動には時間がかかります。
ラベルを右揃え、入力フィールドを垂直に積み重ねます:

ラベルを右揃えにすることで、区別して読みやすくなり、ラベルと入力ボックスの間の
が削除されました。
不適切なスペースですが、読みにくくなり、見た目も悪くなります。
タグの上部の配置:

タグを上揃えにすると、タグと
の間を探す必要がなくなるため、フォームへの入力がより速く簡単になります。
入力ボックス間を行き来するこのスタイルでは、関連するフィールドをまとめてスペースを節約することもできます。
2. フォームをそのスタイルに適応させる
フォームのデザインを計画するときは、それぞれのフォームが表現しようとする状況や状況に適合する必要があります。
次の質問を自分に問いかけてください: Web デザインについてどのような質問をしますか?
フォームがある場合とない場合はどのようになりますか?
ユーザーがフォームに入力する情報はありますか?
または、入力してほしい情報はありますか?
あなたの回答はフォームのスタイルとコンテンツのデザインに影響します。
助けて。
3. 必要なものを使用します
フォームに要素を追加することに迷った場合は、それが必要ないかどうか自問してください
要素。答えが「はい」の場合は使用しないでください。
リセット ボタンは、通常は不要なフォーム要素ですが、消えたはずの歴史的残骸がまだ残っています。
フォーム内、または将来のフォーム設計において、フォーム情報を変更する場合は、
と考えてください。
入力ボックスに何が入っているかは実際には重要ではないのに、なぜすべての情報をクリアする必要があるのでしょうか?
リセット ボタンの唯一の利点は、入力した情報を誤って消去してイライラしたときです。
再度入力する必要はありません。
4. 必要な場合にのみ簡潔な説明を使用します
関連情報、特にユーザーが共有したくない情報をフォームで収集する理由を説明するとよいでしょう。
電話番号やメールアドレスなど。これによりユーザーの疑念が解消されるだけでなく、データの正確性も保証されます。
正確さ。 
5. アクティブなコミュニケーション
誰かの名前を知りたければ、相手の目を見て「フルネームで」と尋ねることはありません。
もし肯定的な反応が得られたら、あなたは笑顔で「こんにちは、あなたの名前は何ですか?」と言うでしょう。
「フルネーム」タグを「あなたの名前」など、より使いやすいものに置き換えるようにしてください。
6. フォームを多数の小さな部分に分割します
小グループでアイデアや意見を交換することは、全員がお互いに自己紹介をする手段です。
あなた自身の職業、他の人がコメントしたり質問したり、自分の発言を繰り返したり、他の人の質問に答えたりします。
質問するとすぐに多くの回答が得られ、有意義で充実した会話が得られます。
一度だけ。
Web フォームもコミュニケーションの方法の 1 つであり、多くの質問をする必要があるかもしれませんが、
も同様です。
それは、読者にすべてを提供する必要があるという意味ではありません。水平線、カラーブロック、意味のある画像を使用してみてください。
個の部分に分割するか、タイトルの単語を使用して情報を小さく読みやすいコレクションに分割します。上記の方法がいずれも機能しない場合は、
を使用します。
フォームをページに分割し、上部に進行状況バーを追加するだけで、ユーザーはまだ時間が残っていることがわかります
まだほとんど完成していません。以下に示すように:

7. 意味のある状況に応じたエラー メッセージを使用する
エラー メッセージは、何が間違っていたのかを明確に示し、間違った部分を目立たせる必要があります。
結局のところ、フォーム内の欠落しているフィールドを検索するのが好きな人はいません。
8. ユーザーは、送信ボタンをクリックすると、作業が完了したと考えて、「これで、あなたが求めていた情報は終わりです。それでは、さようなら」と言うでしょう。
それが本当の会話であれば、握手して「さようなら」と言って立ち去るか、
経由でコミュニケーションをとるでしょう。
他の方法で会話が終了したことを伝えます。フォームにはブートストラップがありません。
ユーザーは、「ご提出いただきありがとうございます。すぐにご連絡いたします。」というメッセージが表示されたページにアクセスします。
または同様のプロンプトが表示され、この時点で Web ページにホーム ページへのリンクが表示されるはずです。
以上です! Web フォームをデザインするときはこれらのルールを覚えておいてください。フォームの品質に驚くでしょう。
は大幅に改善され、多くのフィードバックを受けました。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

