これにより、Web サイトの開発コストと保守コストが削減されるだけでなく、コードのセマンティックも向上します。しかし、それ以来、テーブルがなくなったわけではありません。個人情報データのリストなど、Web ページでのデータ表示の必需品として、今でも多くの人に使用されています。実際、HTML の dl、dt、dd タグを使用すると、より多くのコードが節約され、コードとコンテンツの意味的な一貫性が高まります。もちろん、テーブル、つまり大量のデータを含むデータ テーブルにも適していますが、小規模なデータ リストやフォームにはテーブルを使用する必要はまったくありません。

まだ従来のテーブルを使用してデータ リストを作成している場合は、以下を読み続けて、HTML の dl、dt、dd タグを使用することで作業がどのように簡単になるかを確認してください...
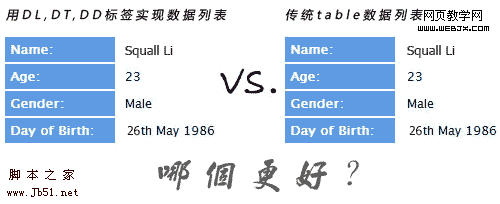
テーブルデータリスト
従来のテーブルのデータリストコードは以下の通りです。各行に tr タグを追加し、タイトルとデータに td タグを追加する必要があります。タグはすべて td であるため、スタイルを追加したい場合は、各 td に class 属性を追加する必要があります。
| 名前: | スコール・リー | > ;
| 年齢: | 23 |
| 性別: | 男性 |
| 生年月日: | 1986 年 5 月 26 日 |
これは1 つのCSS コードに対応して、HTML で以前に宣言されたクラスにスタイルを追加します。
/*TABLE LIST DATA* /
table {
margin-bottom:50px;
}
table tr .title {
background:#5f9be3;
color:#fff;
font-weight:ボールド;
パディング:5px;
width:100px;
}
table tr .text {
padding-left:10px;
}
上記のコードから、table タグを使用して、CSS を使用してコンテンツを変更または変更したい場合は、対応するクラス属性を td セルに追加する必要があることがわかります。これにより事実上ワークロードが増加し、コードが若干大きくなります。コードを増やすとはどういう意味ですか?これは、Web サイトのトラフィックが無駄になり、バグが発生する可能性が高まり、その後のメンテナンスがより困難になることを意味します。
dl、dt、dd データリスト
次に、HTML の dl、dt、dd タグを使用してデータ リストを見てみましょう。まず、dl (定義リスト - カスタム リスト) タグを使用してデータ構造全体を収容し、次に dt (カスタム タイトル) タグと dd (カスタム説明) タグを使用して、データ内のタイトルとコンテンツを収容します。
- >
- 名前:
- スコール・リー
- 年齢:
- 23 ;
- 性別:
- 男性
- 生年月日:
- 26th May 1986< ;/dd>
/*DL、DT、DD タグリストデータ*/
margin -bottom: 50px;
}
dl dt {
背景:#5f9be3;
カラー:#fff;
float:left;
font-weight:bold;
マージン右 :10px;
パディング:5px;
幅:100px;
}
dl dd {
マージン:2px 0;
パディング:5px 0;
}
dl、dt、dd の例から、それらのコードがより単純で、よりスムーズで、よりセマンティックであることが明確にわかるはずです。
これを見て、Web フォームやその他の Web ページ レイアウトを完成させるためにテーブル タグをまだ使用したい場合は、今がコードを変更する時期です。仕事をもっと楽にしましょう!
 HTMLの未来:進化とトレンドMay 13, 2025 am 12:01 AM
HTMLの未来:進化とトレンドMay 13, 2025 am 12:01 AMHTMLの未来は、よりセマンティック、機能的、モジュール式方向に発展します。 1)セマンティック化により、タグがコンテンツをより明確に説明し、SEOとバリアのないアクセスを改善します。 2)機能化は、ユーザーのニーズを満たすために新しい要素と属性を導入します。 3)モジュール性は、コンポーネントの開発をサポートし、コードの再利用性を改善します。
 Web開発にとってHTML属性が重要なのはなぜですか?May 12, 2025 am 12:01 AM
Web開発にとってHTML属性が重要なのはなぜですか?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevevermentmentmentmentmentmentmentmention behavior、like、andfunctionality.theyenhance -interactivity、accessibility、andseo.forexample、thesrcattribute intagsimpactsseo
 Alt属性の目的は何ですか?なぜそれが重要なのですか?May 11, 2025 am 12:01 AM
Alt属性の目的は何ですか?なぜそれが重要なのですか?May 11, 2025 am 12:01 AMALT属性は、HTMLのタグの重要な部分であり、画像の代替テキストを提供するために使用されます。 1.画像をロードできない場合、ALT属性のテキストが表示され、ユーザーエクスペリエンスが向上します。 2。スクリーンリーダーは、ALT属性を使用して、視覚障害のあるユーザーが写真の内容を理解するのに役立ちます。 3. ALT属性のEnginesインデックステキストを検索して、WebページのSEOランキングを改善します。
 HTML、CSS、およびJavaScript:例と実用的なアプリケーションMay 09, 2025 am 12:01 AM
HTML、CSS、およびJavaScript:例と実用的なアプリケーションMay 09, 2025 am 12:01 AMWeb開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造の構築に使用されます。 2。CSSは、Webページの外観を美化するために使用されます。 3. JavaScriptは、動的な相互作用を実現するために使用されます。タグ、スタイル、スクリプトを通じて、これら3つは最新のWebページのコア関数を構築します。
 Lang属性をタグにどのように設定しますか?なぜこれが重要なのですか?May 08, 2025 am 12:03 AM
Lang属性をタグにどのように設定しますか?なぜこれが重要なのですか?May 08, 2025 am 12:03 AMタグのLang属性を設定することは、WebアクセシビリティとSEOを最適化する重要なステップです。 1)ラング属性をタグに設定します。 2)多言語コンテンツでは、ようなさまざまな言語パーツのLang属性を設定します。 3)「EN」、「FR」、「ZH」などのISO639-1標準に準拠する言語コードを使用します。Lang属性を正しく設定すると、Webページと検索エンジンランキングのアクセシビリティが向上します。
 HTML属性の目的は何ですか?May 07, 2025 am 12:01 AM
HTML属性の目的は何ですか?May 07, 2025 am 12:01 AMhtmlattributeSareSientionalentionalentionalentionalentiallyance'functionalityandappearance.theyaddinformationtodefinebehavior、light、and interaction、makewebsitesteractive、responsive、andviseallyappaleal.attributeslikesrc、href、class、型、およびdoadabledransform
 HTMLでリストを作成するにはどうすればよいですか?May 06, 2025 am 12:01 AM
HTMLでリストを作成するにはどうすればよいですか?May 06, 2025 am 12:01 AMtoreatealistinhtml、useforunorderedlistsandfororderedlists:1)forunorderedlists、wrapitemsinanduseforeachitem、renderingasabulletedlist.2)
 HTMLアクション:Webサイト構造の例May 05, 2025 am 12:03 AM
HTMLアクション:Webサイト構造の例May 05, 2025 am 12:03 AMHTMLは、明確な構造のWebサイトを構築するために使用されます。 1)Webサイト構造などのタグを使用し、定義します。 2)例は、ブログとeコマースのウェブサイトの構造を示しています。 3)誤ったラベルネスティングなどの一般的な間違いを避けてください。 4)HTTP要求を削減し、セマンティックタグを使用してパフォーマンスを最適化します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター







