優れた HTML コード は、美しい Web サイトの基礎です。私が人に CSS を教えるときは、いつも「良い CSS は良い HTML マークアップに基づいてのみ存在する」と伝えることから始めます。家にはしっかりした基礎が必要なのと同じですよね? クリーンでセマンティックな HTML マークアップには多くの利点がありますが、不親切なマークアップ記述方法を使用する Web サイトが依然として多くあります。
不親切な HTML タグ をいくつか見て、これらの問題について議論して、きちんとした標準化された HTML タグの書き方を学びましょう。
Script House Note: Chris Cyier は、この記事のコードを説明するためにここで 2 つの文書を使用しました: 悪いコード と 良いコード。勉強する際にはこの2つの資料を参考にしてください。
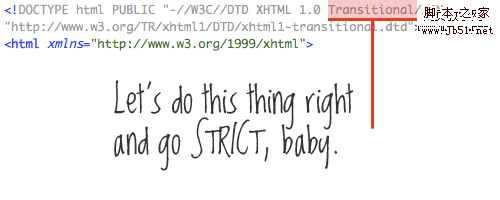
1. 厳密な DOCTYPE
これを行うには、HTML 4.01 と XHTML 1.0 のどちらを使用するかを議論する必要はありません。両方の厳密な要件が適用されます。私たちは正しいコードを書くのです。

ただし、いずれにしても、コードではレイアウトに Tables テーブルを使用すべきではないため、Transitional DOCTYPE を使用する必要はありません。
関連リソース:
W3C 推奨 DTD (文書タイプ宣言)
サイトを修正する正しい DOCTYPE について! スクリプト ホームからのメモ
: いわゆる DTD は、簡単に言えば、特定のドキュメントに対して定義されたいくつかのルールです。そしてエンティティ宣言。 - XHTML ドキュメントには、STRICT (厳密タイプ)、TRANSITIONAL (移行タイプ)、および FRAMESET (フレームワーク タイプ) の 3 つのタイプがあります
。現在、最もよく使用されているのは TRANSITIONAL です。たとえば、このサイトでは現在 XHTML 1.0 TRANSITIONAL を使用しています。 HTML コードが適切に記述されている場合は、既存の TRANSITIONAL を STRICT に変換する方が便利です。逆に、焦って切り替える必要はありません。個人的にはSTRICTの方が厳密だと思いますが、TRANSITIONALを使用してもあまり影響はありません。
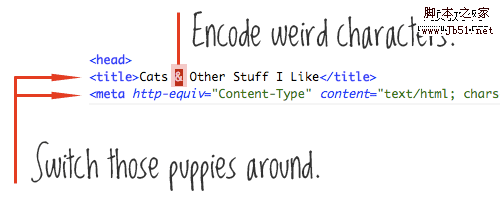
2. 文字セットとエンコード文字
、 の文字セット宣言の位置に加えて、 関連リソース:
Wikipedia: UTF-8
文字コードに関するチュートリアル
拡張 ASCII テーブル
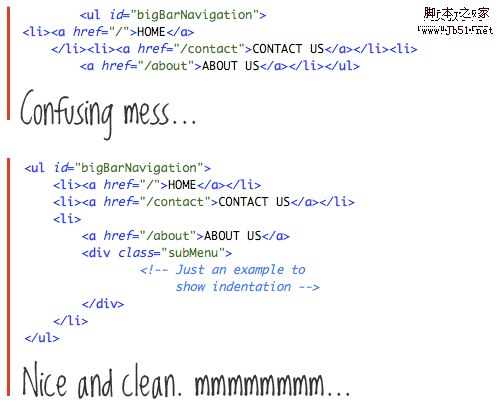
3. コードを記述するとき、インデントは Web ページの外観には影響しませんが、適切なインデントを使用すると、新しい要素を 1 つ (または複数のスペース) 開始するときにインデントすることでコードが読みやすくなります。 。また、終了要素のタグは開始タグと揃えられることに注意してください。
- Script House からのメモ
: コードを書くときにインデントするのが面倒だと感じる人もいますが、このコードを読んでいるのがあなただけであれば、問題ないかもしれません。ご質問はお気軽にどうぞ。ただし、コラボレーションの場合、または作品が公開され共有される場合は、より読みやすい美しいコードを記述する必要があります。
HTML TIDY を使用して Web ページをクリーンアップする

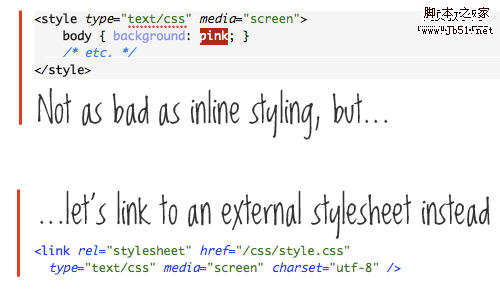
- スクリプト ホームに拡張された CSS コードがいくつかあります。注
: もちろん、この問題はそれほど深刻ではない可能性があります。たとえば、WordPress テーマの場合、
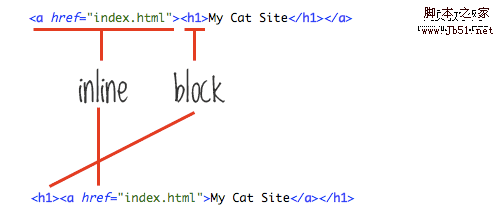
5. 正しいタグの入れ子
ウェブサイトのタイトルでは、
ウェブサイトのタイトルタグとしてはこれが最適です。そして、ホームページへのリンクを追加しましたが、リンクがの外側に配置され、リンクがで囲まれていたのが間違いでした。この単純なネスト エラーはほとんどのブラウザで適切に処理されますが、技術的には不可能です。
 アンカーリンクはインライン要素ですが、
アンカーリンクはインライン要素ですが、
タイトルはブロック要素です。ブロック要素をインライン要素内に配置しないでください。

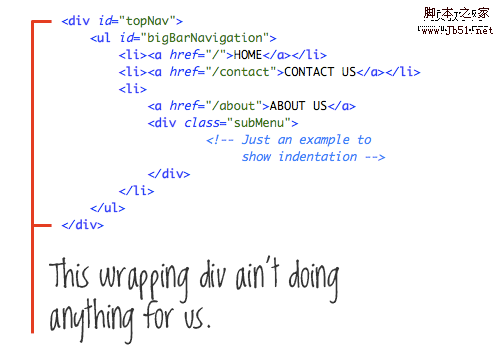
6. 不要な DIV を削除します
誰が最初に発明したのかは知りませんが、私はこれが「哀れ」で好きですこれは、HTML タグ での ps の過度の使用を指します。 Web デザインを学習する特定の段階では、誰もが DIV を使用して他の多くの要素をラップし、便利なレイアウトとスタイルを実現する方法を学びます。これにより、DIV 要素が必要な場合に使用されるだけでなく、まったく不必要な場合にも使用されます。

上の例では、UL リスト (”bigBarNavigation”) を含めるために p (”topNav”) を使用していますが、これはブロックです。したがって、DIV を使用して UL 要素をラップする必要はありません。
関連リソース:
子宮頸部炎: その正体とその治療法。
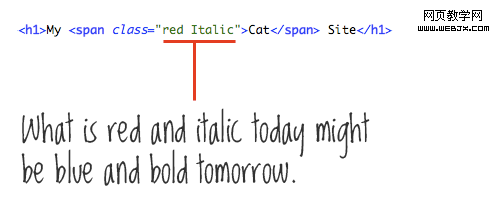
7. より適切な命名規則を使用する
次に、前の記事で説明した例では、ID 名「bigBarNavigation」を使用します。 「」はブロックの内容をうまく説明していますが、「大きい」と「バー」は内容ではなくデザインを説明しています。このメニューは大きなツールバーであると言えます。しかし、このメニューのデザインが縦長になると、その場合、名前は紛らわしく、無関係に見えます。

“mainNav、” “subNav、” “footer、” ” 不正なクラス名と ID 名は、”bigBoldHeader、“leftSidebar”、“roundedBox;などを記述します。
Script House からのメモ: Chris は、名前をコンテンツに基づいて付けるかデザインに基づいて付けるかを強調しました。個人的な追加: ID とクラス名は大文字または小文字である必要があります 、、または単語の最初の文字が大文字である 。まず、完全に大文字で始まる単語は読みにくいため、除外します。すべて小文字を使用するか、単語の最初の文字を大文字にするかは、個人の好みによって異なります。 重要な点は、どのルールを使用する場合でも、一貫性がある必要があるということです 。ある瞬間にはすべて小文字を使用し、次の瞬間には最初の文字を大文字にすることは避けてください。
また、長い名前の場合、アンダースコア「_」を付けるか、ハイフン「-」を付けるか、付けないで個人的に迷っています。あるいは、複雑すぎると思うかもしれません。どちらを使用しても問題ありませんが、一貫性を保つようにしてください。
 < datalist>の目的は何ですか 要素?Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?Mar 21, 2025 pm 12:33 PMこの記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 < Progress>の目的は何ですか 要素?Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?Mar 21, 2025 pm 12:34 PMこの記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < meter>の目的は何ですか 要素?Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?Mar 21, 2025 pm 12:35 PMこの記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?Mar 20, 2025 pm 05:56 PMこの記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?Mar 20, 2025 pm 06:05 PMこの記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?Mar 12, 2025 pm 04:05 PM
HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?Mar 12, 2025 pm 04:05 PMこの記事では、html5< time>について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?Mar 17, 2025 pm 12:20 PM記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?Mar 17, 2025 pm 12:27 PMこの記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

Dreamweaver Mac版
ビジュアル Web 開発ツール

ホットトピック
 7425
7425 15
15 1359
1359 52
52



