ホームページ >ウェブフロントエンド >htmlチュートリアル >ビジネスHTMLメール作成のご提案_HTML/Xhtml_Webページ制作
ビジネスHTMLメール作成のご提案_HTML/Xhtml_Webページ制作
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:42:251604ブラウズ
許可ベースの電子メール マーケティングを通じて、マーケティングとプロモーションのコストを大幅に削減できるだけでなく、顧客に情報を直接かつ正確に届けることができます。
私が今日研究している問題は、ユーザーのビジョンと電子メールクライアントの両方に適合する優れた電子メールを作成するために、技術的な側面からどのように始めるかということです。
1. HTML またはプレーン テキストを選択します。
シンプルなテキストを好む人もいれば、リッチな HTML を好む人もいます。
マーケティングメールの場合は、HTML 形式 (画像) を使用することをお勧めします。
確認・リマインダー・通知メールはテキストまたは簡易HTMLで作成することをお勧めします(画像)。 
これら 2 つの異なるタイプのメールに異なる作成方法が使用されるのは、次の理由に基づいています。
マーケティング メールの内容は豊富であり、確認メールの内容は単一であり、ユニークです。
マーケティングメールでは、顧客はコンテンツの豊富さや視覚効果の美しさにもっと注目します。
確認メールでは、顧客に確認情報、複雑なコンテンツ、視覚効果を直接見てもらいたいと考えています。電子メールの主な内容、つまり確認メッセージを無視します。
(マーケティング電子メールの HTML 作成については後述します)
2. テーブルレイアウト CSS に基づいた HTML の基本スキル
カンフーには 2 つのタイプがあり、1 つは陽から強、もう 1 つは陰から柔です。トップは彼の武術のおかげです しっかりした基礎と確かな少林寺の基本スキルがあれば、太極拳は陰と陽の両方に到達できることに気づきました。
同じことが HTML メールにも当てはまります。今日では、従来の Outlook、Thunderbird、Lotus Notes、オンラインの Mac Mail、Gmail、Hotmail など、多くのメール閲覧クライアントが存在します。メールの解釈は異なります。ほとんどのオンライン電子メール システムは、
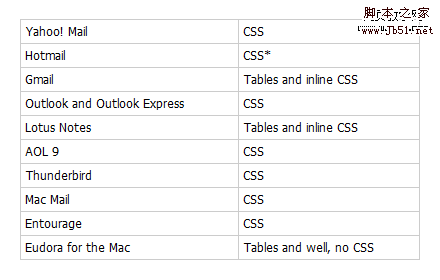
異なるクライアントを使用しているすべてのユーザーに同じメールが表示されるようにするには、HTML の基本スキルを十分に習得する必要があります。 DIV CSS だと言う人もいますし、SEO タグのセマンティクスだと言う人もいます。Web 開発者として、これら 2 つの一般的な HTML 開発アイデアが非常に人気があることは否定できませんが、これは電子メールの制作には当てはまりません。私たちの目標は、最も原始的な組版方法であるテーブル レイアウト CSS を使用して、顧客が異なる電子メール クライアントで同じ情報コンテンツを参照できるようにすることです。現在の電子メール クライアントでの HTML と CSS のサポートを見てみましょう (図): 
*Hotmail は

