ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery に基づく画像は、position_javascript スキルで自動的に削減されません
jQuery に基づく画像は、position_javascript スキルで自動的に削減されません
- WBOYオリジナル
- 2016-05-16 16:42:161320ブラウズ
たとえば
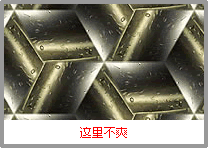
最初のケース: たとえば、画像サイズが 600×350 で、表示領域サイズが 200×140 の場合、画像をターゲット幅 (200) に従って拡大縮小すると、サイズは 116 になります。 200×140で表示するのは難しいです。左下の図のように
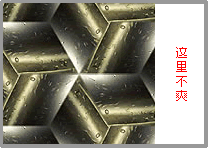
2 番目のケース: ちょうどその逆です。画像サイズが 400×400 の場合、画像がターゲットの高さ (140) に従って拡大縮小されると、サイズは 140 になります。 140×140、同じアグリー。右下の図のように


現時点では、jQuery を使用して画像サイズを取得し、それを判断して処理する方が少し良いです。前者の場合、高さから幅を 140×600/350=240 として計算します。画像は240×140で表示され、余った部分はcss overflow:hidden Hideで使用されます。
以下は私の処理方法です: (注 - ここで述べているのは、元の画像の幅と高さがターゲットの表示ボックスのサイズよりも大きい場合です。そのため、これを縮小と呼びます)
デモ 》こちら
HTML 部分
表示領域のクラスがサムネイルの場合
4267c26fb4d6cb086fb4e7f33185272a
1adb1093646f2b3555a7eb390c8a2671445ddb556d0944779176d0c2a02ed6a316b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
CSS 部分
.thumbnail{overflow:hidden;width:200px;height:140px;}
jQuery 部分
1. もちろん、まず jQuery ライブラリをインストールする必要があります。Google と Baidu を自分でインストールするにはどうすればよいですか?
2. コアコード
jQuery(document).ready(function(){
/* 图片不完全按比例自动缩小 by zwwooooo */
$(window).load(function(){
$('#content div.thumbnail img').each(function(){
var x = 200; //填入目标图片宽度
var y = 140; //填入目标图片高度
var w=$(this).width(), h=$(this).height();//获取图片宽度、高度
if (w > x) { //图片宽度大于目标宽度时
var w_original=w, h_original=h;
h = h * (x / w); //根据目标宽度按比例算出高度
w = x; //宽度等于预定宽度
if (h < y) { //如果按比例缩小后的高度小于预定高度时
w = w_original * (y / h_original); //按目标高度重新计算宽度
h = y; //高度等于预定高度
}
}
$(this).attr({width:w,height:h});
});
});
});
適用場所:サムネイルなどの固定サイズの画像表示領域。
完成しました。
以下は、コンテンツ ページで一般的に使用される推奨画像サイズ制御コードです:
<script type="text/javascript">
$(window).load(function() {
$(".cont img").each( function() {
var maxwidth = 800;
if ($(this).width() > maxwidth) {
$(this).width(maxwidth);
}
});
});
</script>
コードを説明する必要はありません。注目すべき点が 2 つあります。
最初: $(window).load(function() {
$(window).load を使用してイベントを宣言しますが、$(document).ready は使用できません。
Baidu や iteye の Web サイトで関連記事を見ましたが、方法はすべて間違っています。まったく機能しません。
2 番目: $(".cont img").each( function()
これは .each( function() { .... }) で、それぞれが指定された画像コレクション オブジェクトに対して次のメソッドを 1 つずつ呼び出します。
この方法はほとんどのブラウザと互換性があり、その効果は非常に便利です。
個人的には、この方法の方が便利だと感じます。また、サムネイル管理方法にも拡張できます。

