ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML_HTML/Xhtml_Web ページ制作における 10 個のテーブル関連タグ
HTML_HTML/Xhtml_Web ページ制作における 10 個のテーブル関連タグ
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:42:091854ブラウズ
実際、多くの人が「テーブルは決して使用すべきではないのはわかりました」と言うでしょうが、これは完全に間違いです。この提案は、HTML テーブルを使用して Web ページのレイアウトを定義する場合にのみ適用されますが、テーブルはデータ情報の行と列を便利に配置するのに最適であり、ページ上に表形式のデータを表示する必要がある場合は、テーブルを使用する必要があります。なぜだめですか?ただし、この場合、テーブルの特定の HTML タグの存在を無視し、それらを正しく使用する方法を知らない人もいます。
HTML にはテーブル関連のタグが 10 個あります。以下は概要を含むリストですが、まずドキュメントが HTML 4.01/XHTML 1 または HTML 5 で適切に定義されている必要があります:
テーブルのタイトルを定義します (4、5) -
テーブルの列の属性 (4、5) を定義します。 - テーブル本体を定義します (4, 5)
セル (4, 5) を定義します - テーブル (4、5) のテーブル注記 (下) を定義します。
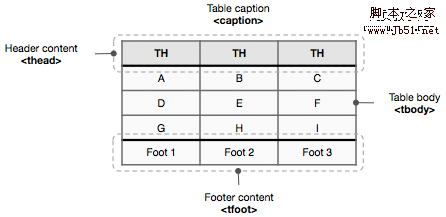
テーブルのヘッダーを定義します (4, 5) テーブルの行 (4、5) を定義します - 基本的なテーブル構造は次のとおりです:
タイトル、ヘッダー、本文、フッターが含まれます。 HTML 要素の正しい順序は次のとおりです:

を使用してテーブル列またはグループ列を定義することもできます。 - 以下は正しいテーブル構造の例です。
コードをコピーしますコードは次のとおりです。ここに表のキャプション
;
ヘッド 1
ヘッド 3 ;/tr>
/td>
フット 2
B
>F
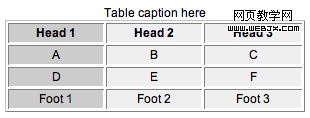
ブラウザでの
の結果は以下のようになります:
フォームに関するヒント
- w3schools の説明と使用法によると、テーブル定義では、ブラウザがすべてのデータを受信する前にテーブルをレンダリングできるように、 要素が の前に出現する必要があります。 。さらに、この順序でないと、どの DTD を宣言しても、W3C の HTML4 および XHTML 検証に合格できません 失敗 します。
- HTML 4.01 では、テーブルの align 属性と bgcolor 属性は非推奨になったため、HTML 5 ではテーブル属性はサポートされません (実際、XHTML では、「align」と「bgcolor」 " 属性は 1.0 Strict DTD ではサポートされなくなりました);
- すべての主要なブラウザは
要素の spam 属性と width 属性のみをサポートしています。タグをサポートしていますが、Firefox、Chrome、Safari は - CSS の Empty-cells:show|hide は、空のセルに境界線を表示するかどうかを設定できます。この は td/th の代わりにテーブルに設定する必要があることに注意してください。この問題は IE6 で発生しやすくなります。
CSS の- border-collapse:collapse | Separate は、テーブルの境界線を 1 つの境界線に結合するかどうかを設定できます。
CSS の border-spacing 属性は、テーブルの cellspacing 属性と同等です。
テーブルの詳細については、W3C ドキュメントを参照してください: 最後に、非常に単純な質問を残します。CSS のどの属性が table の cellpadding 属性と同等ですか?
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。