ホームページ >ウェブフロントエンド >htmlチュートリアル >一般的な HTML マークアップ エラー_HTML/Xhtml_Web ページの制作
一般的な HTML マークアップ エラー_HTML/Xhtml_Web ページの制作
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:41:581524ブラウズ
HTML ポリスはコードを調べて、セマンティクスのないタグをすべて抽出するため、このリストには最も一般的な HTML タグの間違いが 10 個含まれています。このよくある間違いを回避し、HTML タグをセマンティクスと標準要件に準拠させるためです。

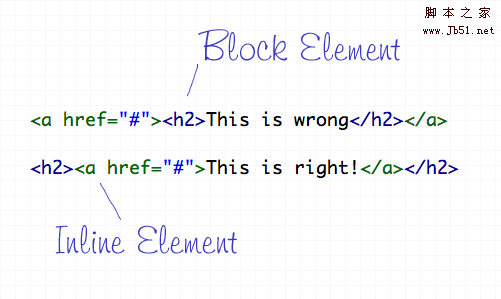
リンク の 2 つの方法で表現できます。各タグには、ブロック レベルまたは内部リンクのいずれかのデフォルトの表現モードがあります。 div と p は、ドキュメント構造を形成するために使用されるブロック レベルの要素です。 要素は、 の内部にのみ存在できます。
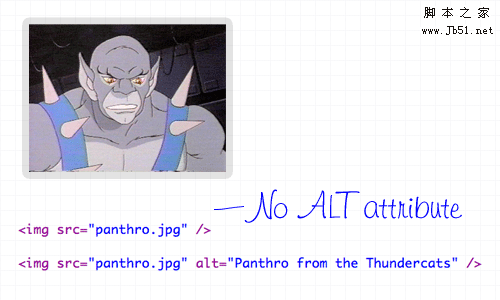
犯罪 2: img タグに alt 属性が含まれていません
 alt 属性は、Web ページに表示されるすべての画像に必須の属性であり、ネットワーク速度が比較的遅い場合に、その画像がどのような種類であるかを知るのに役立ちます。主な目的は、画像の意味を説明するために、このように alt="一般的な HTML マークアップ エラー_HTML/Xhtml_Web ページの制作" と記述するのは非常に悪いです。画像が単なる装飾である場合は、alt="" と記述することをお勧めします。
alt 属性は、Web ページに表示されるすべての画像に必須の属性であり、ネットワーク速度が比較的遅い場合に、その画像がどのような種類であるかを知るのに役立ちます。主な目的は、画像の意味を説明するために、このように alt="一般的な HTML マークアップ エラー_HTML/Xhtml_Web ページの制作" と記述するのは非常に悪いです。画像が単なる装飾である場合は、alt="" と記述することをお勧めします。
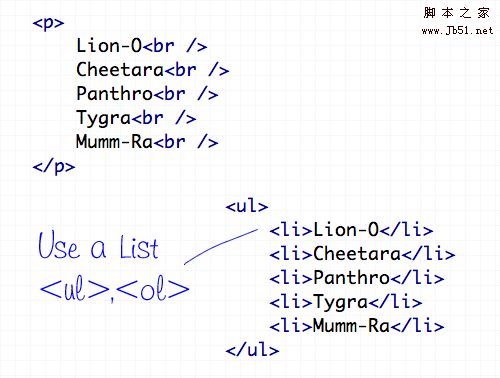
犯罪 3: 必要なときにリストを使用しない

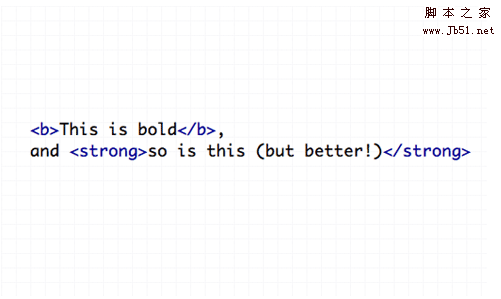
犯罪 4:
を使用して太字と斜体を表示する
 CSS スタイルを使用して、ページにタグを記述する必要がある場合は、 タグに置き換えます。 i> セマンティクスはまったくありませんが、より単純なページの場合は、CSS を選択してスタイルを定義します
CSS スタイルを使用して、ページにタグを記述する必要がある場合は、 タグに置き換えます。 i> セマンティクスはまったくありませんが、より単純なページの場合は、CSS を選択してスタイルを定義します
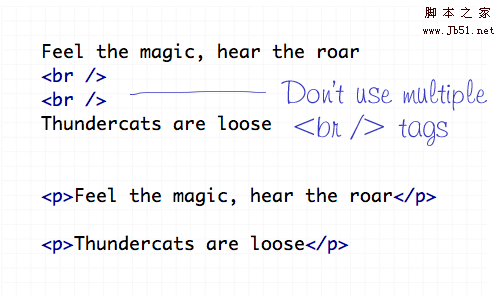
犯罪 5: 使いすぎ

改行マークは、最初のテキスト ストリームに改行である特別な単語を挿入する場合にのみ使用してください。これは、要素間にギャップを作成するために使用するのではなく、テキストを異なる段落に分割するか、CSS スタイルの幅を調整するために使用する必要があります。
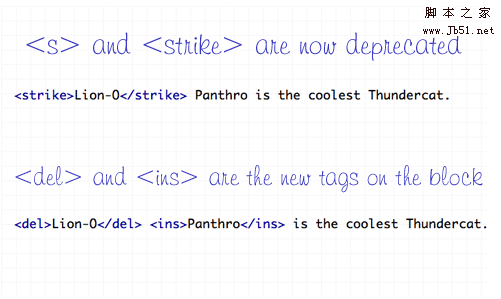
犯罪 6: 間違った
取り消し線 タグの使用
 以前は、Web サイトのテキストを定義するために
以前は、Web サイトのテキストを定義するために と を使用することが許可されていました。ただし、現在は非推奨のタグとして定義されていますが、新しいタグのセットである と が引き続き有効です。
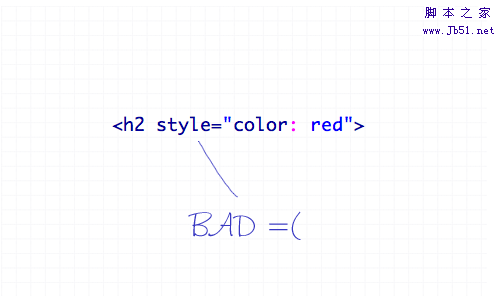
犯罪 7: インライン スタイルの使用
 CSS の最も重要な目的は、ドキュメントとスタイルを区別することです。ページにスタイルを記述すると、CSS の役割はまったくなくなります。そのため、スタイルを配置すべき場所に配置することを忘れないでください。席
CSS の最も重要な目的は、ドキュメントとスタイルを区別することです。ページにスタイルを記述すると、CSS の役割はまったくなくなります。そのため、スタイルを配置すべき場所に配置することを忘れないでください。席
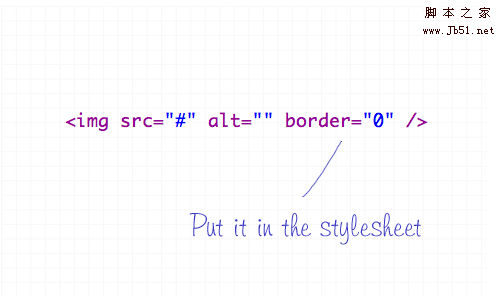
犯罪 8: HTML に枠線を追加する

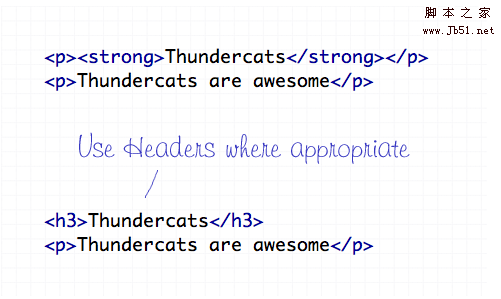
犯罪 9: ヘッダー タグ -
を使用しない

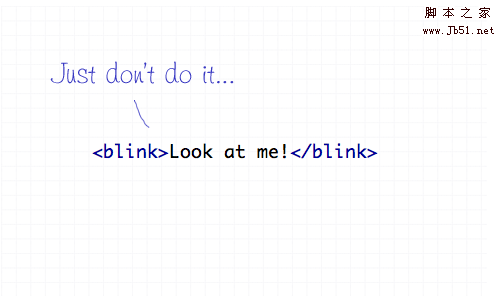
犯罪 10: 意味不明な

w3 では推奨されていません。
このタグを使用しないでください。この効果を使用する必要がある場合は、他のより良い効果が得られると思います
--------この世界には2種類の人間しかいません:嘘をつく人と騙される人です。 ------------

