ホームページ >ウェブフロントエンド >htmlチュートリアル >Web ページ速度最適化の概要_HTML/Xhtml_Web ページ制作
Web ページ速度最適化の概要_HTML/Xhtml_Web ページ制作
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:41:211217ブラウズ
インターネットはますます人々の生活に欠かせないものになっていると思います。 ajaxやflexなどのリッチクライアントアプリケーションは、C/Sでしか実現できない機能を数多く体験することで、人々をより「幸せ」にさせます。たとえば、Google は最も基本的なオフィス アプリケーションをすべてインターネットに移行しました。もちろん、便利ではありますが、ページの表示がどんどん遅くなるのは間違いありません。私はフロントエンドの開発を行っていますが、Yahooの調査によるとバックエンドは5%しかなく、フロントエンドは95%も占めており、そのうち88%は最適化できるそうです。

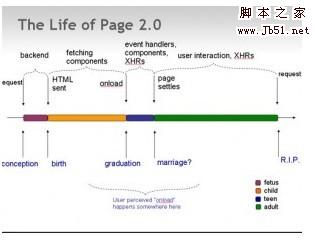
上記は、Web2.0 ページのライフサイクル図です。エンジニアたちは、それを「妊娠、出産、卒業、結婚」の 4 つの段階に分けて生き生きと説明しています。 Web リンクをクリックしたときに、単純なリクエストとレスポンスではなくこのプロセスを認識できれば、パフォーマンスを向上させるための多くの詳細を掘り出すことができます。今日、Yahoo 開発チームによる Web パフォーマンス研究に関する Taobao Xiaoma Ge 氏の講義を聞いて、とても勉強になったと感じたので、それをブログで共有したいと思いました。
ウェブサイトのパフォーマンスを最適化するための 14 のルールについて聞いたことがある人は多いと思います。詳細については、developer.yahoo.com
をご覧ください。1. HTTP リクエストの数をできる限り減らす [コンテンツ]
2. CDN (コンテンツ配信ネットワーク) を使用する [サーバー]
3. Expires ヘッダー (またはキャッシュ制御) を追加する [サーバー]
4. Gzip コンポーネント [サーバー]
5. CSS スタイルをページの上部に配置します [css]
6. スクリプトを下部に移動します (インラインを含む)
7. CSS で式を使用する [css]
8. JavaScript と CSS を外部ファイルに分離する [javascript] [css]
9. DNS クエリを削減する [content]
10. JavaScript と CSS を圧縮する (インラインを含む) [ javascript] [css]
11. リダイレクトを回避する [server]
12. 重複したスクリプトを削除する [javascript]
13. AJAX キャッシュを有効にする
Firefox には、firebug に統合されているプラグイン yslow があり、これを使用すると、これらの側面で Web サイトのパフォーマンスを簡単にチェックできます。

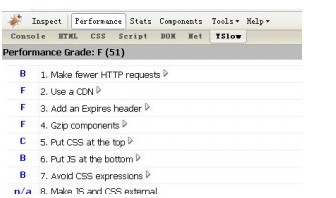
これは、yslow を使用して私の Web サイト Xifengfang を評価した結果です。残念ながら、スコアは 51 しかありません。ふふ。主要な中国のウェブサイトのスコアは高くありません。テストを受けたところ、Sina と NetEase は両方とも 31 でした。すると、Yahoo(米国)のスコアは実に97点!これは、この点におけるヤフーの努力を示しています。彼らがまとめた14のルールと新たに追加された20のポイントから判断すると、実際には私たちがまったく考えていない詳細がたくさんあり、いくつかの実践は少し「倒錯的」ですらあります。
http リクエストはコストがかかるため、リクエストの数を減らす方法を見つけると、Web ページの速度が自然に向上します。一般的に使用される方法には、css、js のマージ (css ファイルと js ファイルをそれぞれ 1 つのページにマージする)、イメージ マップ、CSS スプライトなどが含まれます。もちろん、css と js ファイルを複数のファイルに分割するのは、css の構造や共有などの考慮事項によるものかもしれません。当時のアリババの中国 Web サイトのアプローチは、Web サイトを個別に開発し、バックグラウンドで JS と CSS をマージすることでした。この方法では、ブラウザーに対するリクエストは 1 つでしたが、開発中に複数のリクエストに復元できるため、管理が容易になりました。繰り返しの参照。 Yahoo では、ホームページの CSS と JS を外部参照ではなくページ ファイルに直接書き込むことを推奨しています。ホームページへのアクセス数が多すぎるため、リクエストの数を 2 件減らすこともできます。実際、多くの国内ポータルがこれを行っています。
CSS スプライトは、ページ上の背景画像を 1 つに単純にマージし、CSS のbackground-position プロパティで定義された値を使用して背景を取得します。タオバオとアリババの中国サイトは現在これを行っています。興味があれば、タオバオとアリババの背景画像をご覧ください。
http://www.csssprites.com/ これは、アップロードした画像を自動的に結合し、対応する背景の位置座標を与えることができるツール Web サイトです。そして、結果を png および gif 形式で出力します。
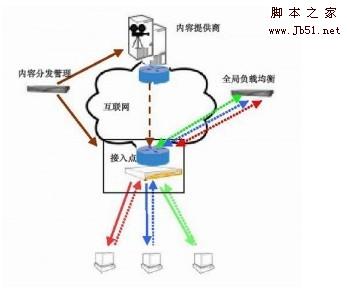
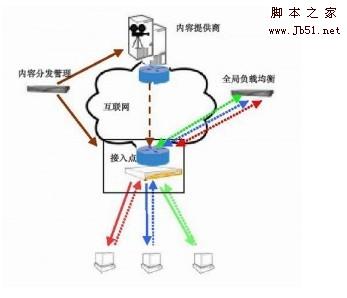
第 2 条、CDN (コンテンツ配信ネットワーク) の使用: コンテンツ配信ネットワークを使用する正直に言うと、CDN についてはあまり詳しくありません。簡単に言うと、既存のインターネットに新しいネットワーク アーキテクチャの層を追加することで、Web サイトのコンテンツがユーザーに最も近いキャッシュ サーバーに公開されます。 DNS 負荷分散テクノロジーは、必要なコンテンツを取得するために近くのキャッシュ サーバーにアクセスするユーザーのソースを決定します。杭州のユーザーは杭州近くのサーバー上のコンテンツにアクセスし、北京のユーザーは北京近くのサーバー上のコンテンツにアクセスします。これにより、ネットワーク上のデータ送信時間が効果的に短縮され、速度が向上します。さらに詳しい情報については、Baidu Encyclopedia の CDN の説明を参照してください。 Yahoo! は静的コンテンツを CDN に配信し、ユーザーの影響時間を 20% 以上短縮します。
CDN テクノロジー図:


第 3 条: Expire/Cache-Control ヘッダーの追加: Expires ヘッダーを追加します
現在、ページにはますます多くの画像、スクリプト、CSS、フラッシュが埋め込まれており、それらにアクセスすると、必然的に多くの http リクエストが行われます。実際、Expires ヘッダーを設定することで、これらのファイルをキャッシュできます。 Expire は実際には、ヘッダー メッセージを通じてブラウザー内の特定の種類のファイルのキャッシュ時間を指定します。 Flash 内のほとんどの画像は、キャッシュした後は頻繁に変更する必要がなく、今後、ブラウザーはこれらのファイルをサーバーからダウンロードする必要がなく、キャッシュから直接読み取るため、アクセスが高速化されます。ページが再び大幅に高速化されます。 HTTP 1.1 プロトコルによって返される一般的なヘッダー情報:
HTTP/1.1 200 OK
日付: Fri, 30 Oct 1998 13:19:41 GMT
サーバー: Apache/1.3.3 (Unix)
キャッシュ制御: max-age=3600、must-revalidate
有効期限: Fri, 30 Oct 1998 14:19:41 GMT
Last-Modified: Mon, 29 Jun 1998 02:28:12 GMT
ETag: “3e86-410-3596fbbc”
Content-Length: 1040
Content-Type: text/html
これは、サーバー側スクリプトを通じてキャッシュ制御と有効期限を設定することで実行できます。
たとえば、PHP で有効期限を 30 日後に設定します:
サーバー自体を設定することによっても実行できます。これらについてはあまり明確ではありません(笑)。さらに詳しく知りたい友人は、http://www.web-caching.com/
を参照してください。私の知る限り、Alibaba の中国 Web サイト Expires の現在の有効期限は 30 日です。ただし、この期間中に問題が発生しました。特にスクリプトの有効期限の設定は慎重に検討する必要があります。そうしないと、対応するスクリプト関数が更新された後、クライアントがそのような変更を「認識」するまでに長い時間がかかる可能性があります。以前 [suggest project] に取り組んでいたときにこの問題に遭遇しました。したがって、何をキャッシュすべきか、何をキャッシュすべきでないのかを慎重に検討する必要があります。
項目 4. Gzip 圧縮を有効にする: Gzip コンポーネント
Gzip の考え方は、まずサーバー側でファイルを圧縮してから送信することです。これにより、ファイル転送のサイズを大幅に削減できます。送信完了後、ブラウザは圧縮コンテンツを再度解凍して実行します。現在のすべてのブラウザは gzip を「適切に」サポートしています。ブラウザだけでなく、大手の「クローラー」も認識できるので安心です。さらに、gzip の圧縮率は非常に高く、一般的な圧縮率は 85% です。これは、サーバー側で 100K のページをクライアントに送信する前に約 25K に圧縮できることを意味します。特定の Gzip 圧縮原理については、csdn の記事「Gzip 圧縮アルゴリズム」を参照してください。 Yahoo は、HTML (php)、js、css、xml、txt など、すべてのテキスト コンテンツを gzip 圧縮する必要があることを特に強調しています。当社の Web サイトはこの点で良い仕事をしており、A です。以前は、当社のホームページは A ではありませんでした。ホームページには広告コードによって配置された JS が多数あり、これらの広告コードの所有者の Web サイトの JS は gzip 圧縮されておらず、これも当社の Web サイトのダウンにつながりました。
上記 3 点のほとんどはサーバーサイドの内容であり、私は表面的な理解しかしていません。間違っていたら訂正してください。
項目 5: ページの上部にスタイルシートを配置する
ページの上部に CSS を配置します。なぜですか? IE や Firefox などのブラウザでは、すべての CSS が送信されるまで何も表示されないためです。理由はマー兄弟が言ったように単純です。 css、正式名称はCascading Style Sheets(カスケード スタイル シート)です。カスケードとは、次の CSS が前の CSS をカバーし、上位レベルの CSS が下位レベルの CSS をカバーできることを意味します。 【CSSで!重要] この階層関係については、この記事の最後で簡単に説明しましたが、ここでは CSS をオーバーライドできることだけを知っておく必要があります。以前のスタイル シートは上書きできるため、IE などの多くのブラウザでは、スタイル シートをページの下部に配置することが禁止されるという問題が発生します。 Webコンテンツの連続表示。ブラウザーはページ要素の再描画を避けるために表示をブロックし、ユーザーには空白のページのみが表示されます。 Firefox は表示をブロックしませんが、スタイルシートのダウンロード後に一部のページ要素を再描画する必要がある可能性があり、ちらつきの問題が発生する可能性があります。したがって、CSS をできるだけ早くロードする必要があります
この意味に従って、さらに注意深く研究すると、実際には最適化できる領域があります。たとえば、このサイトに含まれる 2 つの CSS ファイル、 および 。メディアから、最初の CSS ファイルがブラウザー用で、2 番目の CSS ファイルが印刷スタイル用であることがわかります。ユーザーの行動習慣から判断すると、ページを印刷するというアクションは、ページが表示された後に発生するはずです。したがって、より良い方法は、ページが読み込まれた後に印刷デバイス用の CSS をこのページに動的に追加することです。これにより、速度が少し向上します。 (笑)
第 6 条. スクリプトをページの下部に配置
スクリプトをページの下部に配置する目的は 2 つあります: 1. スクリプトの実行によってページのダウンロードがブロックされるのを防ぐため。ページの読み込みプロセス中に、ブラウザが js 実行ステートメントを読み取ると、それをすべて解釈して、次のコンテンツを読み取ります。信じられない場合は、js の無限ループを作成して、ページの下にあるものが表示されるかどうかを確認してください。 (setTimeout と setInterval の実行はマルチスレッドに似ており、次のコンテンツのレンダリングは対応する応答時間の前に続行されます。) これを行うブラウザーのロジックは、js がいつでも location.href を実行するか、そうでなければ完全に実行する可能性があるためです。このページを中断する プロセスの機能、つまり、ロードする前に実行されるまで待機する必要があります。したがって、これをページの最後に配置すると、ページの視覚要素の読み込み時間を効果的に短縮できます。 2. スクリプトによって引き起こされる 2 番目の問題は、並列ダウンロードの数がブロックされることです。 HTTP/1.1 仕様では、ブラウザのホストあたりの並列ダウンロード数が 2 を超えないよう推奨しています (IE は 2 までしか指定できません。FF などの他のブラウザはデフォルトで 2 に設定されていますが、新しい IE8 では 6 に達する可能性があります)。したがって、イメージ ファイルを複数のマシンに配布すると、2 つを超える並列ダウンロードを実現できます。ただし、スクリプト ファイルのダウンロード中、ブラウザは他の並行ダウンロードを開始しません。
もちろん、Web サイトごとに、ページの下部にスクリプトを読み込むことが可能かどうかは依然として疑問です。アリババの中国語ウェブサイトのページと同じです。多くの場所にインライン JS があり、ページの表示はこれに大きく依存しています。これが非侵入型スクリプトの概念からはほど遠いことは認めますが、多くの「歴史的問題」はそう簡単には解決できません。
第 7 条: CSS での式の使用を避ける (CSS 式の使用を避ける)
しかし、これにより無意味なネストがさらに 2 層追加され、明らかに良くありません。より良い方法が必要です。
第8条 JavaScriptとCSSを外部ファイルに入れる(JavaScriptとCSSを外部ファイルにする)
これはわかりやすいと思います。これは、パフォーマンスの最適化の観点だけでなく、コードのメンテナンスの容易さの観点からも行われます。ページコンテンツに css と js を記述すると 2 つのリクエストを減らすことができますが、ページのサイズも大きくなります。 CSS と JS がキャッシュされている場合、余分な http リクエストは発生しません。もちろん、前に述べたように、一部の特別ページ開発者は引き続きインライン css および js ファイルを選択します。
第 9 条、DNS ルックアップの削減 (DNS ルックアップの削減)
インターネットでは、ドメイン名と IP アドレスは 1 対 1 に対応しています。ドメイン名 (kuqin.com) は覚えやすいですが、コンピュータ間の「認識」は行われません。 IP アドレスに変換する必要があります。ネットワーク上の各コンピュータは、独立した IP アドレスに対応します。ドメイン名と IP アドレス間の変換はドメイン名解決と呼ばれ、DNS クエリとも呼ばれます。 DNS 解決プロセスには 20 ~ 120 ミリ秒かかります。DNS クエリが完了するまで、ブラウザはドメイン名の下に何もダウンロードしません。したがって、DNS クエリの時間を短縮すると、ページの読み込み速度が向上します。 Yahoo では、1 ページに含まれるドメイン名の数を 2 ~ 4 に制限することを推奨しています。これには、ページ全体を適切に計画する必要があります。現時点ではこの点でうまくいっておらず、多くの広告配信システムの足を引っ張られています。
第 10 条、JavaScript および CSS の圧縮 (JavaScript の縮小)
js と css の圧縮の効果は明らかで、ページ上のバイト数が減少します。容量が小さいページは、当然ながら読み込みが速くなります。圧縮は、ボリュームを減らすだけでなく、ある程度の保護も提供します。私たちはこれをうまくやっています。一般的に使用される圧縮ツールには、JsMin、YUI 圧縮ツールなどが含まれます。さらに、http://dean.edwards.name/packer/ は、非常に便利なオンライン圧縮ツールも提供します。圧縮 js ファイルと非圧縮 js ファイルの容量の違いは、jQuery Web ページで確認できます:

もちろん、圧縮の欠点の 1 つは、コードの可読性が失われることです。フロントエンドの友人の多くはこの問題に遭遇したことがあると思います。Google を見ると素晴らしい効果が得られますが、そのソース コードを見ると、たくさんの文字が詰め込まれており、関数名さえも置き換えられているので、とても汗ばむほどです。 !このように独自のコードを保守するのは非常に不便ではないでしょうか?すべての Alibaba 中国 Web サイトで採用されている現在のアプローチは、リリース時にサーバー側で js と css を圧縮することです。これにより、独自のコードを保守するのが非常に便利になります。
第 11 条、リダイレクトの回避
少し前に ieblog で「Internet Explorer と接続制限」という記事を見ました。たとえば、http://www.kuqin.com/ と入力すると、サーバーは自動的に 301 を生成します。サーバーは http://www.kuqin.com/ にリダイレクトします。ブラウザのアドレス バーを見るとそれがわかります。この種のリダイレクトには当然時間がかかります。もちろん、これは単なる例であり、リダイレクトにはさまざまな理由がありますが、リダイレクトが追加されるたびに Web リクエストが増加するため、可能な限り削減する必要があることは変わりません。
第 12 条. 重複したスクリプトの削除
これは、パフォーマンスの観点だけでなく、コード仕様の観点からも、言わなくてもわかっています。しかし、処理が非常に速いため、おそらく繰り返しのコードを追加することになることが多いことを認めなければなりません。おそらく、統合された css フレームワークと js フレームワークが問題をより良く解決できるでしょう。 Xiaozhu 氏の意見は正しいです。同じことを繰り返さないだけでなく、再利用できるようにする必要もあります。
第13条 エンティティタグ(ETag)の設定(ETagの設定)
これも分かりません(笑)。 infoQ で詳細な説明を見つけました。「ETags を使用して Web アプリケーションの帯域幅と負荷を削減する」に興味のある学生は参照してください。
第 14 条. Ajax をキャッシュ可能にする
ajax はキャッシュする必要がありますか? Ajax リクエストを行う場合、キャッシュを避けるためにタイムスタンプが追加されることがよくあります。 「非同期」は「即時」を意味するものではないことに留意することが重要です。 AJAX が動的に生成され、1 人のユーザーのみに影響を与える場合でも、キャッシュされる可能性があることに注意してください。

