インストールする必要があるソフトウェアは次のとおりです:
Node.js
TypeScript
TypeScript コードエディタ
HTTP サーバー (オプション)
クロム (オプション)
白鷺
本書では主に Windows 環境への Egret のインストールについて紹介します。インストール手順は次のとおりです。
1. Node.js をインストールします
1.1 Node.js をダウンロード
Node.js のインストール方法は非常に簡単です。Node.js の公式 Web サイトにアクセスし、ページ上の [インストール] ボタンをクリックして、Node.js の msi インストール ファイル パッケージを直接ダウンロードします。

このチュートリアルが作成された時点では、Node.js のバージョンは 0.10.29 でした。お使いのバージョンがこのバージョンよりも新しい場合は、関連するバージョンの互換性手順が提供されます。バージョンの互換性に関する指示が提供されていない場合は、お使いのバージョンが Egret に適していることを意味します。
msi インストール パッケージをダブルクリックすると、Node.js のインストールが開始されます。インストールプロセスは図に示すとおりです:

Node.js インストール パッケージをダウンロードしました
1.2 Node.js のインストール

インストールインターフェイスを開始します

ライセンス認証手順

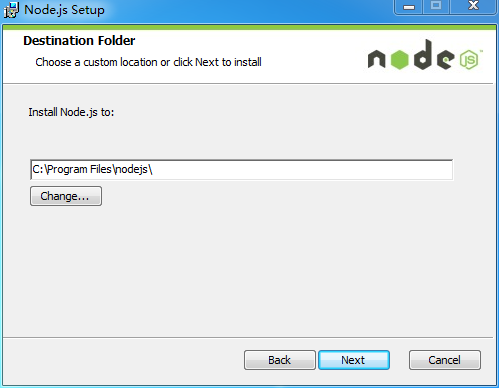
インストール ディレクトリを選択します。デフォルトのオプションをそのまま使用します

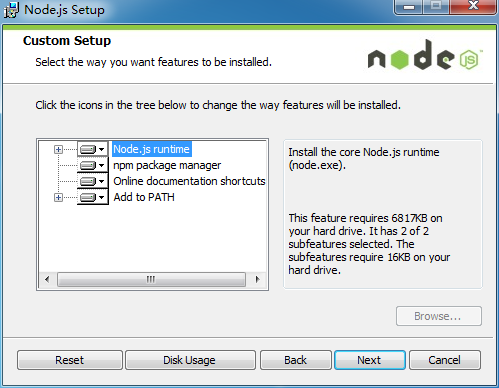
インストール内容を選択すると、すべてのツール パッケージがインストールされます

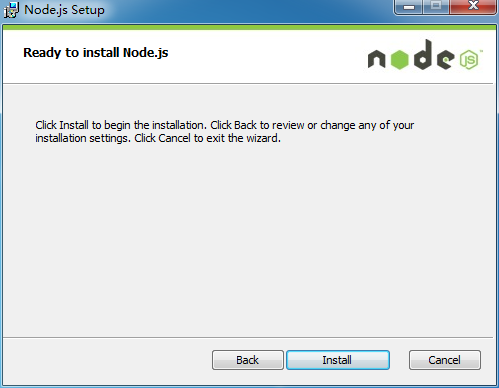
インストールを確認し、「インストール」ボタンをクリックします

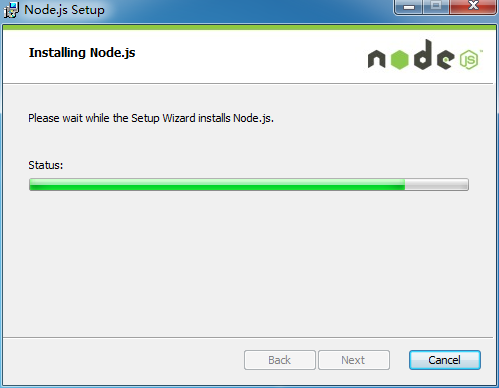
インストールプロセス

インストール完了インターフェイスでは、Node.js が C:Program Filesnodejs ディレクトリにインストールされます。同時に、インストール パッケージによって npm ツールもインストールされます。
1.3 Node.js の検証
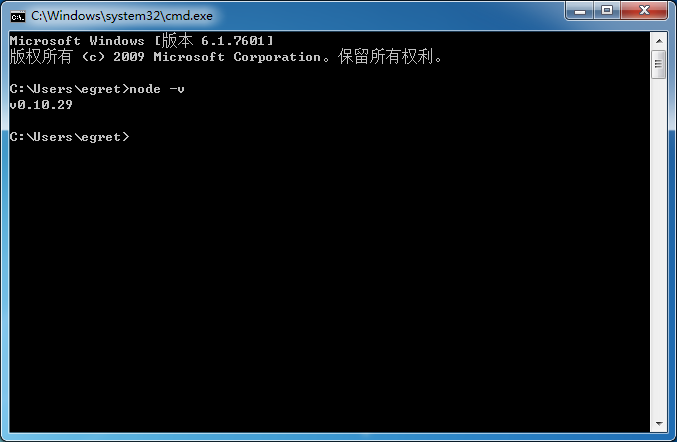
インストールが完了したら、コマンド ライン ツールを起動し、node -v コマンドを入力して、現在の Node.js バージョンを確認し、Windows system_node.js で Egret をインストールおよびデプロイするための開発環境 が正常にインストールされているかどうかを確認してください。正しくインストールされている場合、以下に示すように効果が表示されます。

[スタート] -> [検索] に「cmd」と入力して、コマンド ライン ツールを実行します。


ノードが内部コマンドでも外部コマンドでも、操作可能なプログラムでもバッチ ファイルでもない場合は、インストールが失敗したことを意味します。以下の Node.js インストール失敗の解決策を参照するか、開発者コミュニティでサポートを求めてください。
1.4 検証済み npm
コマンド ライン ツールで npm を実行すると、npm が正しくインストールされていることを示す次の画像が表示されます。

npm が内部コマンドでも外部コマンドでも、操作可能なプログラムでもバッチ ファイルでもない場合は、インストールが失敗したことを意味します。以下の Node.js インストール失敗の解決策を参照するか、開発者コミュニティでサポートを求めてください。
1.5Node.js インストール失敗解決策
一部の Windows インストールが完了した後、cmd に直接 node と npm を入力すると、コマンドが見つからないというメッセージが表示される場合があります。これは、新しく追加されたパスを有効にするには再起動する必要があるためです。再起動するか、ノードと npm の絶対パスを使用してコマンドを実行します。
2. TypeScript をインストールします
2.1 TypeScript のインストール
node.js が正常にインストールされると、node および npm コマンドが使用できるようになります。 TypeScript は、npm コマンドを使用して直接インストールできます。詳しいインストール方法はTypeScript公式サイトをご参照ください。
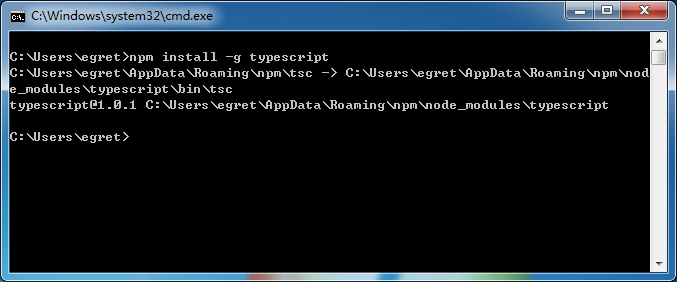
ターミナルに次のコマンドを入力します: npm install -g typescript
npm install コマンドは、指定された Node.js ライブラリを開発者のシステムにインストールするために使用されます。-g は、このライブラリをグローバル パスにインストールすることを意味します。
 ネットワークの問題によりインストール速度が非常に遅い場合は、npm install -g typescript --registry=http://r.cnpmjs.org コマンドを使用して、国内ミラー バージョンにアクセスしてインストールしてください。
ネットワークの問題によりインストール速度が非常に遅い場合は、npm install -g typescript --registry=http://r.cnpmjs.org コマンドを使用して、国内ミラー バージョンにアクセスしてインストールしてください。
2.2 検証 TypeScript
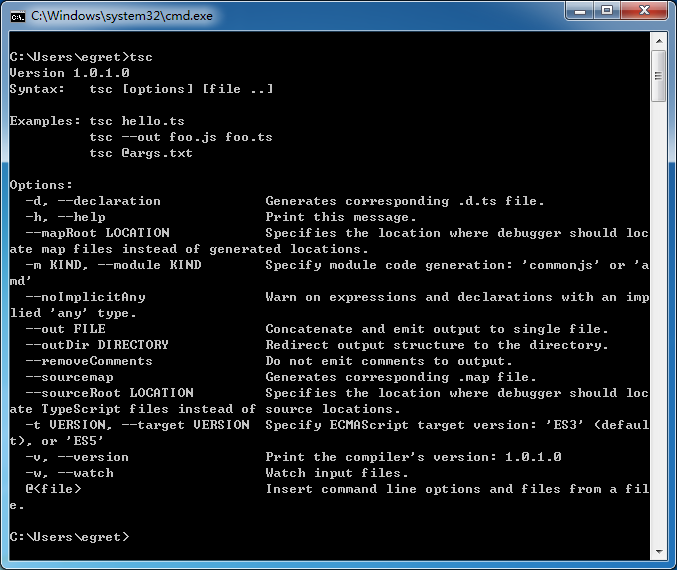
インストールが成功したら、tsc コマンドを実行すると、次のインターフェイスが表示されます
3. TypeScript コード エディターをインストールします
3.1 適切なコードエディターを選択する
Egret は、次のようなスクリプト言語をサポートするコード エディターで使用できます。
WebStorm 公式ダウンロードアドレス [公式推奨]
Microsoft Visual Studio 2012 TypeScript プラグイン
Sublime Text TypeScript プラグイン
エディターのインストール方法やプラグインの設定方法の詳細については、ドキュメント内のツール関連の章を参照してください。
4. HTTP サーバーをインストールします
4.1 適切な HTTP サーバーを選択する
Windows ユーザーは XMAPP の使用を推奨します
ユーザーはこの手順をスキップして、Node.js に基づいた Egret の組み込みのシンプルな HTTP サーバーを使用することもできます。ただし、より良い開発エクスペリエンスを確保するために、Egret はユーザーに上記のより成熟した HTTP サーバー
をインストールすることをお勧めします。特定のサーバー ソフトウェアのインストールについては、ドキュメント内のツール関連の章を参照してください。
5. Chrome ブラウザをインストールします
Egret はほとんどの最新ブラウザで実行できますが、現在 Egret は開発者に対し、主な開発およびデバッグ環境として Chrome を使用することを推奨しています。
Chrome ブラウザを開きます
設定 -> ツール -> JavaScript コンソール
JavaScript コンソール (右下隅) 設定 (歯車アイコン) -> 共通 -> ブラウザーのキャッシュを無効にする
上記の設定を行うと、JavaScript コンソールが開いている限りブラウザのキャッシュがなくなるため、デバッグが容易になります。
6. Egret をダウンロードしてインストールします
6.1 公式 Web サイトから Egret をダウンロードします
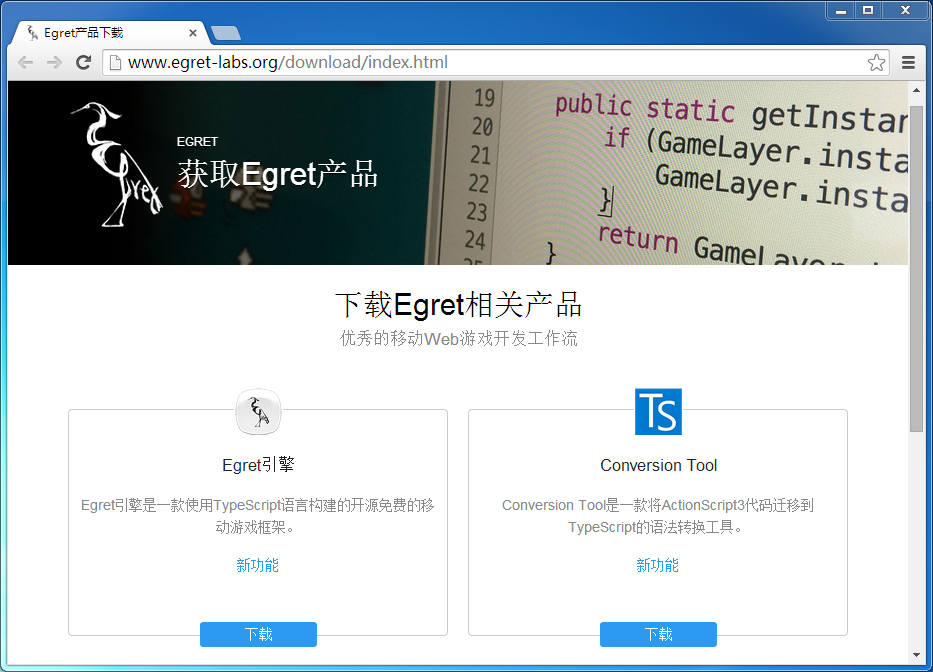
Egret は 2 つのダウンロード チャネルを提供します。1 つは Egret 公式ダウンロード、もう 1 つは Egret Github ダウンロードです。
ここにあるバージョンは現在の安定版です。公式 Web サイトからダウンロードすることをお勧めします。安定版ではないエンジンの開発版を github からダウンロードすると、実際の開発では安定版では通常発生しない多くの問題が発生する可能性があります。
図に示すように、公式ダウンロード ページを開き、「Egret Engine」製品プロジェクトを見つけて、青いダウンロード ボタンをクリックして、Egret エンジンの最新バージョンをダウンロードします。

6.2 Egret のインストール
図に示すように、ダウンロードした Egret エンジン圧縮パッケージを指定されたディレクトリに解凍します。このディレクトリは任意のディスク上のディレクトリにすることができます。


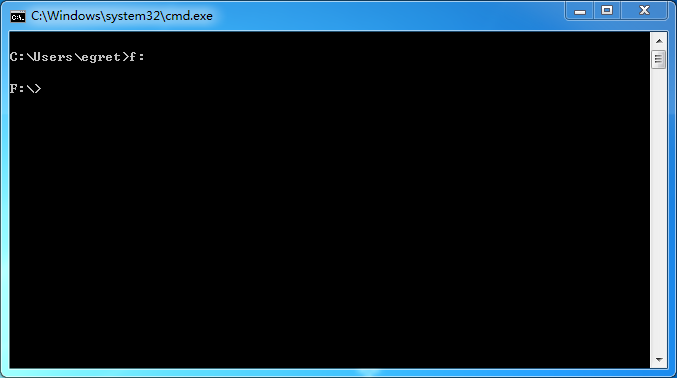
コマンド ライン ツールにコマンドを入力して、解凍されたディレクトリに移動します。解凍したファイルを F: ドライブに配置するため、最初に F ドライブに入り、コマンドは次のとおりです:
f:

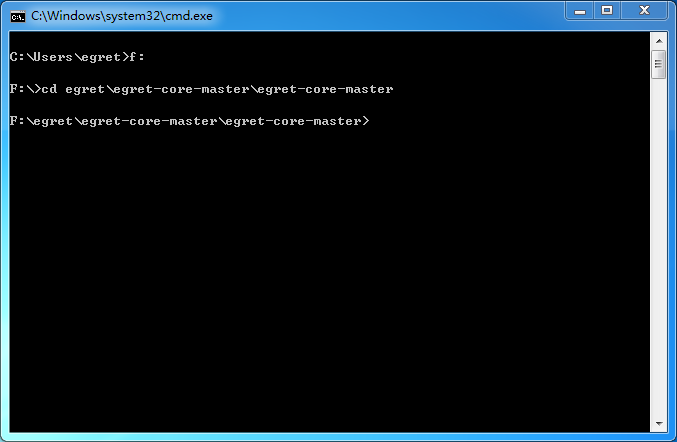
次に、図
に示すように、対応するディレクトリに入ります。
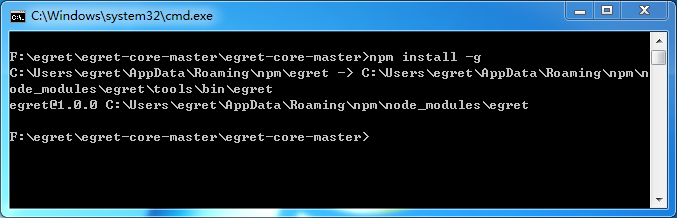
このディレクトリに入ったら、インストールコマンドを実行します。
npm install -g

インストールコマンドが間違っている場合は、以下の3つの項目が正しいか確認してください。
コマンド内の現在のパスは正しいですか?
現在のディレクトリが Egret ディレクトリであるかどうか (このディレクトリには package.json という名前のファイルがあります)
システムの現在のユーザーに管理者権限があるかどうかを確認してください。この問題は、Egret が C ドライブに解凍されている場合に発生する可能性があります。
6.3Egretツールの検証
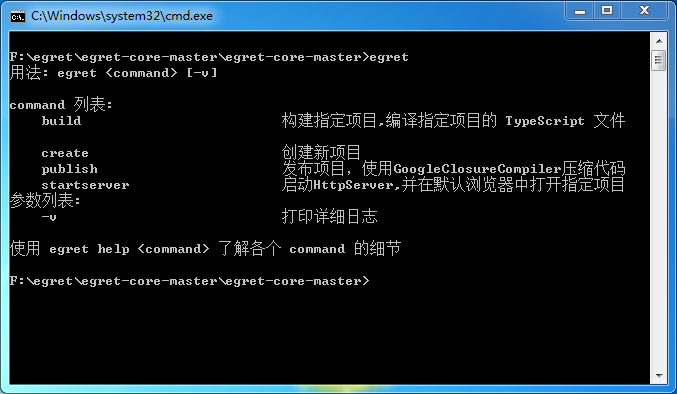
インストールが完了したら、egret コマンドを実行して、現在の Egret が正常にインストールされているかどうかを確認します。インストールが成功すると、以下のように表示されるはずです。

インストールが失敗した場合は、開発者コミュニティに助けを求めてください。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!






