 ウェブフロントエンド
ウェブフロントエンド htmlチュートリアル
htmlチュートリアル フロントエンドのパフォーマンス最適化の学習に備えて、HTML ページのレンダリング プロセスを理解する (続き)_HTML/Xhtml_Web ページの制作
フロントエンドのパフォーマンス最適化の学習に備えて、HTML ページのレンダリング プロセスを理解する (続き)_HTML/Xhtml_Web ページの制作フロントエンドのパフォーマンス最適化の学習に備えて、HTML ページのレンダリング プロセスを理解する (続き)_HTML/Xhtml_Web ページの制作
昨夜、ブラウザのレンダリングプロセスについてエッセイを書きましたが、それはブラウザのテストに合格することができず、不完全な部分が多くありました。ブラウザでテストし、テスト結果を全員と共有しました。テストのプロセスは少し面倒かもしれませんが、皆さんにご理解いただければ幸いです。
テスト ブラウザ: Chrome v24.0.1312.52 m、Firefox v18.0、Opera v12.12。
WebKit カーネルでは、Web ページが表示されると、パーサー (Parser) が HTML ドキュメントを解析し、レンダリング ツリー (Render Tree) を生成し、最後にページをレンダリングします。これはスレッド内で実行されるため、この 2 つは同時に実行されません。
以下の 2 つの状況に分けて、それぞれ異なるブラウザでテストしました。
スタイル ファイルは先頭にあり、他の 2 つのスクリプト ファイルは本文の先頭に、もう 1 つは本文の最後にあります。スタイルファイルは本文の先頭にあり、スクリプトファイルの場所は上記と同じです。テストの結果は次のとおりです。Chrome ではスタイル ファイルの場所が画像のダウンロード時間に影響しますが、他の 2 つのブラウザでは 2 つの状況に違いはありません。以下に詳細なテストプロセスを示します。
テスト 1: スタイル ファイルはヘッドにあり、他の 2 つのスクリプト ファイルは本文の先頭に、もう 1 つは本文の最後にあります。
テストされたコード:
こんにちは!
こんにちは!



1. Chrome でのテスト
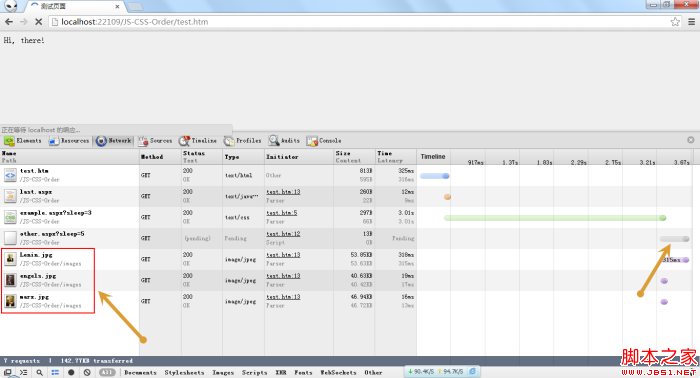
ブラウザでページを開いた後、以下に示すように、すぐに Web ページのスクリーンショットを撮りました (クリックすると拡大画像が表示されます。以下も同様です):

上の図からわかるように、test.htm ドキュメントはロードされており、example.css は保留状態ですが、下部の last.js はロードされています。これは、Chrome が事前にロード、ダウンロードされ、ブラウザのキャッシュに配置されていることを示しています。 last.js はロードされていますが、その前にあるスタイル ファイルがスクリプトの実行をブロックするため、まだ実行されていません。
次に、example.css が読み込まれると、画面に Hi there! が表示され、ブラウザのスクリーンショットは次のようになります :

ネットワーク リクエストから、example.css がロードされ、other.js が保留状態になっていることがわかります。ただし、この時点で script タグの下にある 3 つのイメージがダウンロードされています。プリロード機能へ。ただし、ブラウザのレンダリングが other.js スクリプトによってブロックされているため、これら 3 つの画像とその上の「こんにちは」は表示されません。また、last.js 内のコードはまだ実行されていません。
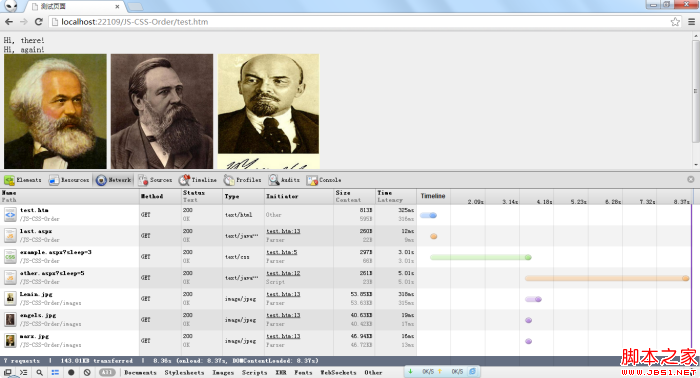
次に、other.js が読み込まれると、ブラウザはレンダリング ツリーを構築し、「こんにちは」と表示し、画像を表示します。 last.jsは事前にダウンロードされているので、すぐにlast.jsが実行されます。レンダリングプロセス全体が完了しました。以下に示すように:

このことから、Chrome が本体内のスクリプト リソースをプリロードすることがわかります (スタイル ファイルはテストされていません)。JavaScript スクリプトによって動的にロードされる JS は、画像ファイルのダウンロードには影響しませんが、影響は及ぼします。その下の画像のレンダリング。
2. Firefox でのテスト結果
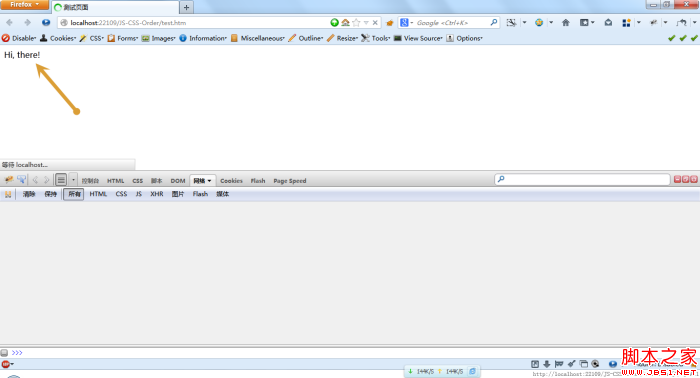
以下に示すように、Firefox でページを開いた後、すぐにスクリーンショットを撮ります: 
Chrome とは明らかに異なり、ページには「Hi there!」がすでに表示されていますが、背景色は白で、スタイル ファイルがまだダウンロードされていないことを示しています。ただし、スタイルファイルが読み込まれるまでChromeでは表示されません。
次に、ページ全体が読み込まれると、スクリーンショットは次のようになります:
 リクエストのウォーターフォール フローからわかるように、Chrome と同様に、ブラウザは last.js をプリロードします。Chrome とは異なり、Firefox は画像をプリロードしませんが、.js がロードされた後に他の読み込みが完了するまで待機します。 。
リクエストのウォーターフォール フローからわかるように、Chrome と同様に、ブラウザは last.js をプリロードします。Chrome とは異なり、Firefox は画像をプリロードしませんが、.js がロードされた後に他の読み込みが完了するまで待機します。 。
Firefox では、スタイル ファイルはドキュメントのレンダリングに影響しません (最も典型的な現象は、最初はスタイルがないと Web ページが乱雑に表示されますが、スタイル ファイルがダウンロードされると正常に表示されることです) ) 本文では、JavaScript 動的にロードされた JS ファイルがその背後にある画像のダウンロードをブロックします。
3. Opera ブラウザの場合
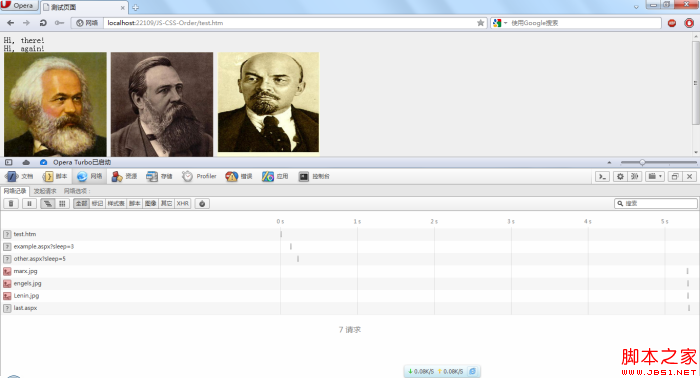
Opera でテストした結果、Opera ブラウザはすべてのリソースが順番に読み込まれ、いわゆるプリロードが存在しないことがわかりました。

Opera では、スタイル ファイルがページのレンダリングをブロックします。これは Chrome と同様ですが、Opera のリクエスト ウォーターフォール フローから、ページ内のすべてのリソースが段階的に読み込まれ、other.js が読み込まれることがわかります。最後の .js 読み込みよりも先にあります。プリロードはありません。
テスト 2. スタイル ファイルは本文の先頭にあります。スクリプト ファイルの場所はテスト 1 と同じです。
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91">
<br><br> <br> <br> <title>测试页面</title>
<br> <br> <br> <link rel="stylesheet" type="text/css" href="example.aspx?sleep=3">
<br> <div>
<br> Hi, there!</div>
<br> <br> <script type="text/javascript"><br /> document.write("<script src='other.aspx?sleep=5'>" + "ipt>");<br /> </script><br> <br> <div>
<br> Hi, again!</div>
<br> <img src="/static/imghwm/default1.png" data-src="images/marx.jpg" class="lazy" alt="フロントエンドのパフォーマンス最適化の学習に備えて、HTML ページのレンダリング プロセスを理解する (続き)_HTML/Xhtml_Web ページの制作"><br> <img src="/static/imghwm/default1.png" data-src="images/engels.jpg" class="lazy" alt="Engels"><br> <img src="/static/imghwm/default1.png" data-src="images/Lenin.jpg" class="lazy" alt="Lenin"><br> <br> <script src="last.aspx" type="text/javascript"></script><br> <br> <br> <br>
</div><br>经过测试,发现在火狐和Opera中,结果和测试一的一样,而在Chrome中稍微有些不同,在测试一中,图片要等到head中样式文件加载完之后才会下载,但是测试二中会和样式文件并行下载,如下图:

概要:
プリロードは存在しますが、Opera にはありません。Chrome 画像は本体のスタイル ファイルと並行してダウンロードできますが、ヘッドのスタイル ファイルと並行してダウンロードすることはできません。スクリプトは、その前のスタイル ファイルが読み込まれた後に実行されます。 Chrome と Opera では、アンロードされたリソースによりその背後にある要素のレンダリングがブロックされますが、Firefox ではブロックされません。テスト結果はブラウザのバージョンに関連している可能性があります。
これを読んで、少し混乱を感じましたか? できるだけ明確に表現したいのですが、私のレベルに限界があるため、不適切な点を指摘していただければ幸いです。自分で実験して見てください。
(終わり)^_^
 Web開発にとってHTML属性が重要なのはなぜですか?May 12, 2025 am 12:01 AM
Web開発にとってHTML属性が重要なのはなぜですか?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevevermentmentmentmentmentmentmentmention behavior、like、andfunctionality.theyenhance -interactivity、accessibility、andseo.forexample、thesrcattribute intagsimpactsseo
 Alt属性の目的は何ですか?なぜそれが重要なのですか?May 11, 2025 am 12:01 AM
Alt属性の目的は何ですか?なぜそれが重要なのですか?May 11, 2025 am 12:01 AMALT属性は、HTMLのタグの重要な部分であり、画像の代替テキストを提供するために使用されます。 1.画像をロードできない場合、ALT属性のテキストが表示され、ユーザーエクスペリエンスが向上します。 2。スクリーンリーダーは、ALT属性を使用して、視覚障害のあるユーザーが写真の内容を理解するのに役立ちます。 3. ALT属性のEnginesインデックステキストを検索して、WebページのSEOランキングを改善します。
 HTML、CSS、およびJavaScript:例と実用的なアプリケーションMay 09, 2025 am 12:01 AM
HTML、CSS、およびJavaScript:例と実用的なアプリケーションMay 09, 2025 am 12:01 AMWeb開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造の構築に使用されます。 2。CSSは、Webページの外観を美化するために使用されます。 3. JavaScriptは、動的な相互作用を実現するために使用されます。タグ、スタイル、スクリプトを通じて、これら3つは最新のWebページのコア関数を構築します。
 Lang属性をタグにどのように設定しますか?なぜこれが重要なのですか?May 08, 2025 am 12:03 AM
Lang属性をタグにどのように設定しますか?なぜこれが重要なのですか?May 08, 2025 am 12:03 AMタグのLang属性を設定することは、WebアクセシビリティとSEOを最適化する重要なステップです。 1)ラング属性をタグに設定します。 2)多言語コンテンツでは、ようなさまざまな言語パーツのLang属性を設定します。 3)「EN」、「FR」、「ZH」などのISO639-1標準に準拠する言語コードを使用します。Lang属性を正しく設定すると、Webページと検索エンジンランキングのアクセシビリティが向上します。
 HTML属性の目的は何ですか?May 07, 2025 am 12:01 AM
HTML属性の目的は何ですか?May 07, 2025 am 12:01 AMhtmlattributeSareSientionalentionalentionalentionalentiallyance'functionalityandappearance.theyaddinformationtodefinebehavior、light、and interaction、makewebsitesteractive、responsive、andviseallyappaleal.attributeslikesrc、href、class、型、およびdoadabledransform
 HTMLでリストを作成するにはどうすればよいですか?May 06, 2025 am 12:01 AM
HTMLでリストを作成するにはどうすればよいですか?May 06, 2025 am 12:01 AMtoreatealistinhtml、useforunorderedlistsandfororderedlists:1)forunorderedlists、wrapitemsinanduseforeachitem、renderingasabulletedlist.2)
 HTMLアクション:Webサイト構造の例May 05, 2025 am 12:03 AM
HTMLアクション:Webサイト構造の例May 05, 2025 am 12:03 AMHTMLは、明確な構造のWebサイトを構築するために使用されます。 1)Webサイト構造などのタグを使用し、定義します。 2)例は、ブログとeコマースのウェブサイトの構造を示しています。 3)誤ったラベルネスティングなどの一般的な間違いを避けてください。 4)HTTP要求を削減し、セマンティックタグを使用してパフォーマンスを最適化します。
 HTMLページに画像を挿入するにはどうすればよいですか?May 04, 2025 am 12:02 AM
HTMLページに画像を挿入するにはどうすればよいですか?May 04, 2025 am 12:02 AMto inertanimageintoanhtmlpage、usethetagwithsrcandaltattributes.1)usealttextforaccessibilityandseo.2)emplencesrcsetForresponsiveimages.3)applylazyloadingwithloading = "lazy" tooptimizeperformance.4)


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。





