以下のコードはノードデータを読み込む場合と、ノード属性データを読み込む場合があります。
<head>
<title></title>
<script type="text/javascript">
var objLength = null;
var xmlHttp;
var strurl = "";
function ajaxrequst() {
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else {
xmlHttp = new XMLHttpRequest();
}
try {
strurl = "/data/rdzz.xml";
xmlHttp.onreadystatechange = LoadXmlFile;
xmlHttp.open("GET", strurl + "?time=" + (new Date()).getTime(), true);
xmlHttp.send(null);
}
catch (e) {
}
}
function LoadXmlFile() {
var content = "";
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
var xmlDOM = xmlHttp.responseXML;
var xmlRoot = xmlDOM.documentElement;
try {
var objLength = xmlRoot.getElementsByTagName("Item");
for (var i = 0; i < objLength.length; i++) {
var elementtitle = objLength[i].getElementsByTagName('NewsTitle')[0];
var elementtime = objLength[i].getElementsByTagName('NewsTime')[0];
var elementurl= objLength[i].getElementsByTagName('NewsUrl')[0];
// LastValue = objLength[i].getAttribute( "LastValue" )
// Prediction = objLength[i].getAttribute( "Prediction" )
// Actual = objLength[i].getAttribute( "Actual" )
// importance = objLength[i].getAttribute( "importance" )
// newstime = objLength[i].getAttribute( "NewsTime" )
var title = elementtitle.textContent || elementtitle.text;
var time = elementtime.textContent || elementtime.text;
var url = elementurl.textContent || elementurl.text;
content += "<li><dl><dd>" + time + "</dd><dd><a href='" + url + "' target='blank'>" + title + "</a></dd></dl></li>";
}
document.getElementById("newsInfo").innerHTML = content;
}
catch (e) {
}
}
}
}
</script>
</head>
<body>
<input id="Button1" type="button" value="read" onclick="ajaxrequst()" />
<div id="newsInfo"></div>
</body>
 xml文件是干嘛的Aug 03, 2023 am 09:38 AM
xml文件是干嘛的Aug 03, 2023 am 09:38 AMXML文件是用于描述和传输数据的一种标记语言。它以其可扩展性、可读性和灵活性而闻名,广泛应用于Web应用程序、数据交换和Web服务。XML的格式和结构使得数据的组织和解释变得简单明了,从而提高了数据的交换和共享效率 。
 查询从节点X开始,距离最多为D的子树中的最小权重Aug 25, 2023 am 11:25 AM
查询从节点X开始,距离最多为D的子树中的最小权重Aug 25, 2023 am 11:25 AM在进行计算机编程时,有时需要求出源自特定节点的子树的最小权重,条件是该子树不能包含距离指定节点超过D个单位的节点。这个问题出现在各个领域和应用中,包括图论、基于树的算法和网络优化。子树是较大树结构的子集,指定的节点作为子树的根节点。子树包含根节点的所有后代及其连接边。节点的权重是指分配给该节点的特定值,可以表示其重要性、重要性或其他相关指标。在这个问题中,目标是找到子树中所有节点中的最小权重,同时将子树限制在距离根节点最多D个单位的节点。在下面的文章中,我们将深入研究从子树中挖掘最小权重的复杂性
 xml文件是什么Jan 04, 2021 am 10:59 AM
xml文件是什么Jan 04, 2021 am 10:59 AMxml文件一般指里面写有可扩展标记语言的文件,XML是可扩展标记语言,标准通用标记语言的子集,是一种用于标记电子文件使其具有结构性的标记语言。
 js删除节点的方法是什么Sep 01, 2023 pm 05:00 PM
js删除节点的方法是什么Sep 01, 2023 pm 05:00 PMjs删除节点的方法有:1、removeChild()方法,用于从父节点中移除指定的子节点,它需要两个参数,第一个参数是要删除的子节点,第二个参数是父节点;2、parentNode.removeChild()方法,可以直接通过父节点调用来删除子节点;3、remove()方法,可以直接删除节点,而无需指定父节点;4、innerHTML属性,用于删除节点的内容。
 如何通过Vue和jsmind实现思维导图的节点复制和剪切功能?Aug 15, 2023 pm 05:57 PM
如何通过Vue和jsmind实现思维导图的节点复制和剪切功能?Aug 15, 2023 pm 05:57 PM如何通过Vue和jsmind实现思维导图的节点复制和剪切功能?思维导图是一种常见的思维工具,能够帮助我们整理思路、梳理思维逻辑。而节点复制和剪切功能是思维导图中常用的操作,能让我们更方便地重复利用已有的节点,提高思维整理的效率。在本文中,我们将使用Vue和jsmind这两个工具来实现思维导图的节点复制和剪切功能。首先,我们需要安装Vue和jsmind,并创建
 怎么打开xml文件Aug 02, 2023 pm 03:35 PM
怎么打开xml文件Aug 02, 2023 pm 03:35 PMxml文件可以使用文本编辑器、浏览器、XML编辑器和集成开发环境打开。1、文本编辑器,只需右键单击文件并选择适当的编辑器即可打开;2、浏览器,只需双击文件或将其拖放到浏览器窗口中即可打开;3、XML编辑器,这些工具具有XML语法的高亮显示、自动完成、语法检查和验证等功能,使我们能够更方便地编辑和管理XML文件;4、集成开发环境,供专门的功能来创建、编辑和调试XML文件。
 使用弗洛伊德-沃沙尔算法找到任意两个节点之间的最短路径Sep 20, 2023 pm 02:21 PM
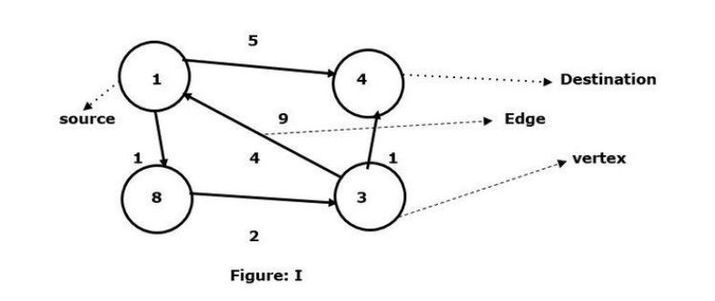
使用弗洛伊德-沃沙尔算法找到任意两个节点之间的最短路径Sep 20, 2023 pm 02:21 PMC++有一个宏,它被定义为一段代码或期望的值,并且每当用户需要时,它将被重复使用。弗洛伊德-沃尔夏尔算法是在给定的加权图中找到所有顶点对之间最短路径的过程。该算法遵循动态规划的方法来找到最小权重图。让我们通过图表来理解弗洛伊德-沃尔夏尔算法的含义-以顶点1为源,顶点4为目的地,求它们之间的最短路径。我们已经看到有两条路径可以连接到目标顶点4。1->4–边的权重为51->8->3->4–边权重(1+2+1)为4。在给定的图I中,我们看到两个顶点之间连接的最小边。所以这里顶点


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

メモ帳++7.3.1
使いやすく無料のコードエディター

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

WebStorm Mac版
便利なJavaScript開発ツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境







