 ウェブフロントエンド
ウェブフロントエンド jsチュートリアル
jsチュートリアル Node.js 入門チュートリアル: Windows および Linux_node.js での Node.js のインストールと構成に関するグラフィック チュートリアル
Node.js 入門チュートリアル: Windows および Linux_node.js での Node.js のインストールと構成に関するグラフィック チュートリアルNode.js 入門チュートリアル: Windows および Linux_node.js での Node.js のインストールと構成に関するグラフィック チュートリアル
この章では、Windows と Linux に Node.js をインストールする方法を紹介します。
このインストール チュートリアルでは、Node.js v0.10.26 バージョンを例として取り上げます。
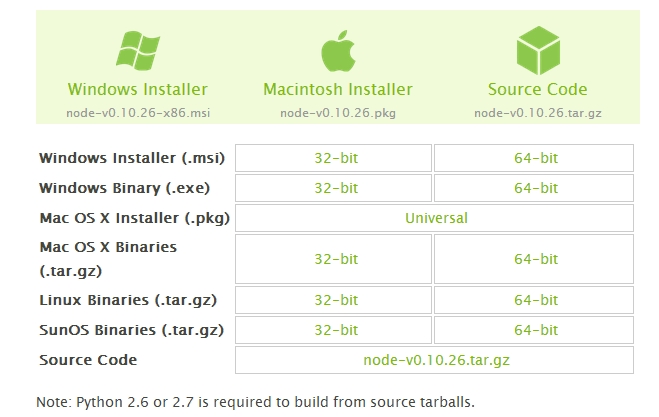
Node.js インストール パッケージとソース コードのダウンロード アドレスは、http://www.nodejs.org/download/ です。

さまざまなプラットフォーム システムに応じて、必要な Node.js インストール パッケージを選択します。
注: Linux に Node.js をインストールするには、Python 2.6 または 2.7 が必要です。Python 3.0 以降をインストールすることはお勧めできません。
Windowv に Node.js をインストールします
Windows インストール パッケージ (.msi) :
32 ビット インストール パッケージのダウンロード アドレス: http://nodejs.org/dist/v0.10.26/node-v0.10.26-x86.msi
64 ビット インストール パッケージのダウンロード アドレス: http://nodejs.org/dist/v0.10.26/x64/node-v0.10.26-x64.msi
インストール手順:
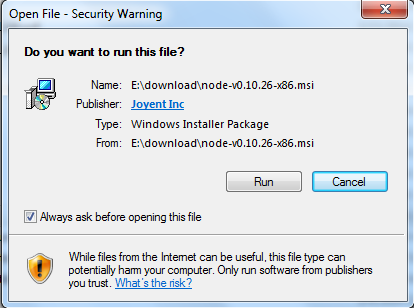
ステップ 1: 以下に示すように、ダウンロードしたインストール パッケージ node-v0.10.26-x86.msi をダブルクリックします。

ステップ 2: 上の「実行」をクリックすると、次のインターフェースが表示されます:

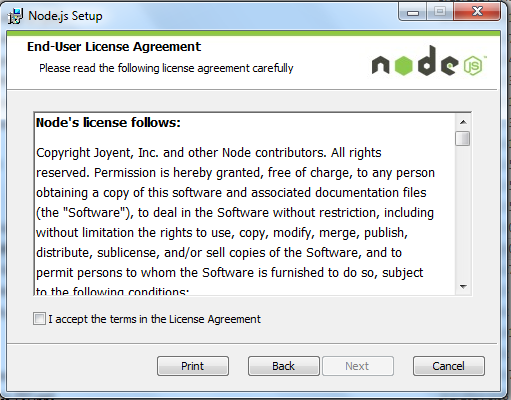
ステップ 3: [同意する] オプションにチェックを入れて、[次へ] ボタンをクリックします:

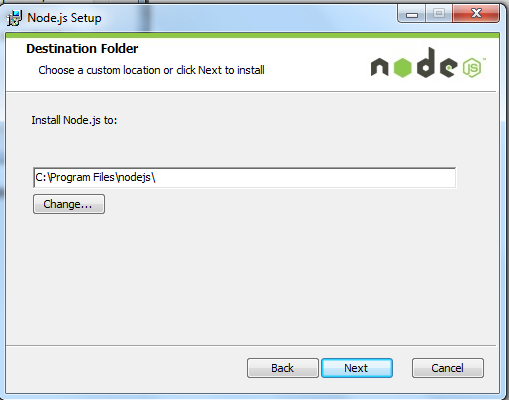
ステップ 4: Node.js のデフォルトのインストール ディレクトリは「C:Program Filesnodejs」です。ディレクトリを変更して、[次へ] をクリックします。

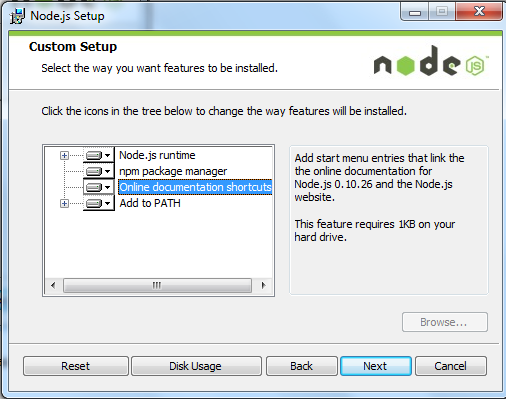
ステップ 5: ツリー アイコンをクリックして必要なインストール モードを選択し、[次へ] をクリックします

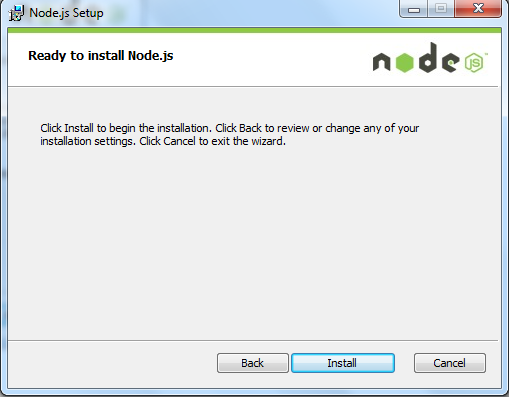
ステップ 6: [インストール] をクリックして Node.js のインストールを開始します。 「戻る」をクリックして前の構成を変更することもできます。 次に、「次へ」をクリックします:

インストールプロセス:

[完了] ボタンをクリックして、インストール ウィザードを終了します。

Node.js で PATH 環境変数が設定されているかどうかを確認し、「スタート」をクリック => 「ファイル名を指定して実行」 => 「cmd」と入力 => コマンド「path」を入力すると、次の結果が出力されます。
C:Program Filesnodejs がすでに環境変数に含まれていることがわかります
Node.js のバージョンを確認します

Windows バイナリ (.exe) のインストール :
32 ビット インストール パッケージのダウンロード アドレス: http://nodejs.org/dist/v0.10.26/node.exe
64 ビット インストール パッケージのダウンロード アドレス: http://nodejs.org/dist/v0.10.26/x64/node.exe
インストール手順
ステップ 1: ダウンロードしたインストール パッケージ Node.exe をダブルクリックすると、次のインターフェイスが表示されます:

「実行」ボタンをクリックすると、コマンドラインウィンドウが表示されます:

バージョンテスト
次に示すように、node.exe が存在するディレクトリを入力します。

上記の出力が得られた場合は、Node.js が正常にインストールされたことを意味します。
Linux Ubuntu インストールに Node.js をインストールします
次のセクションでは、Ubuntu Linux での Node.js のインストールについて紹介します。 Centos などの他の Linux システムの場合、インストール手順は次のようになります。
Github で Node.js ソース コードを入手します:


ダウンロードが完了したら、ソースパッケージ名を「node」に変更します。

ディレクトリ権限の変更:

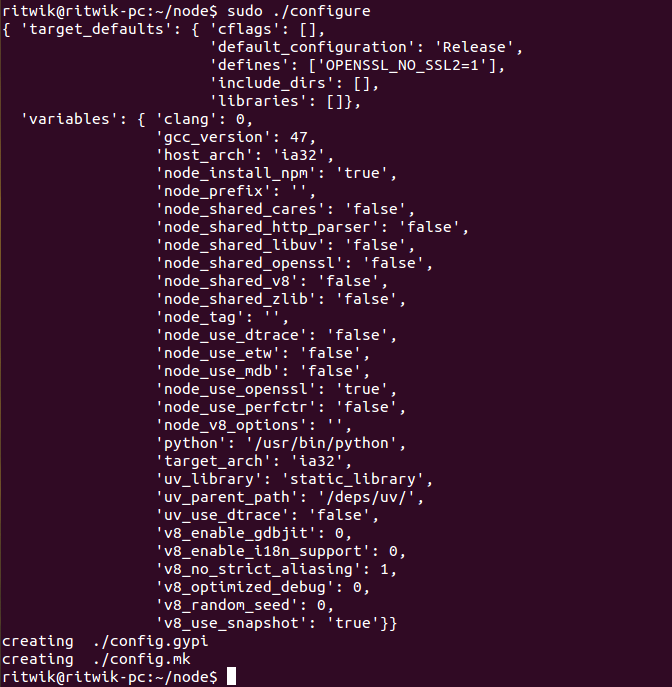
「./configure」を使用してビルド ファイルを作成します。

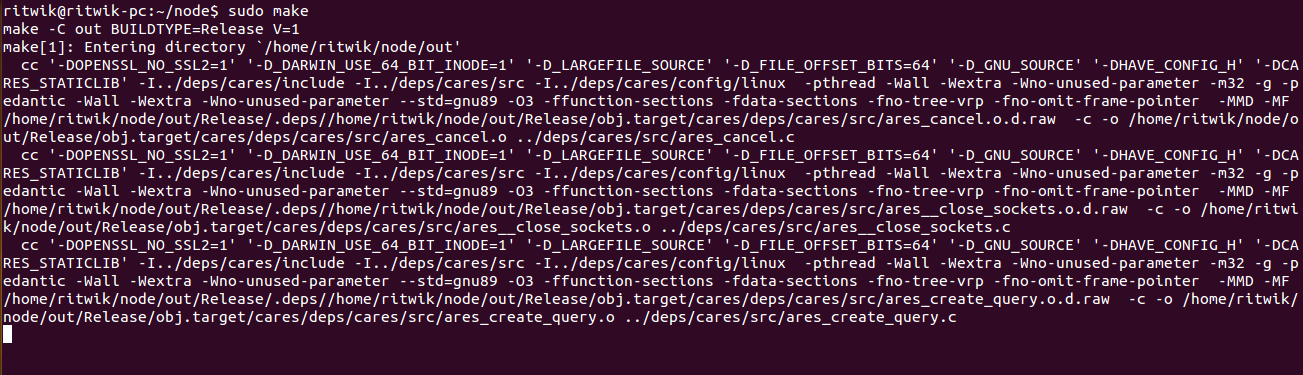
コンパイル: 作成します。

インストールを完了します: make install。

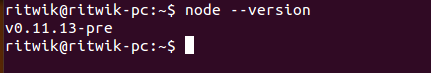
最後に、「node --version」コマンドを入力して、Node.js が正常にインストールされているかどうかを確認します。

centOS に Nodejs をインストールする
1. ソース コードをダウンロードします。http://nodejs.org/ で最新の Nodejs バージョンをダウンロードする必要があります。
2. ソースコードを解凍します
3. コンパイルしてインストールします
4. NODE_HOME を設定し、プロファイルを入力して環境変数を編集します
nodejs 環境変数を設定し、次の内容を export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL 行の上に追加します。
: wq を保存して終了し、/etc/profile をコンパイルして設定を有効にします
インストールと構成が成功したかどうかを確認します
出力 v0.10.24 は構成が成功したことを示します
npm モジュールのインストール パス
注: Nodejs 公式 Web サイトではコンパイルされた Linux バイナリ パッケージが提供されており、ダウンロードして直接適用することもできます。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

メモ帳++7.3.1
使いやすく無料のコードエディター

WebStorm Mac版
便利なJavaScript開発ツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)





