ただし、公式の紹介文にはこのプラグインはIE6に対応していないことが明記されているので注意が必要です。以下ではマルチインスタンス化のZero Clipboardコピー機能の実装とIE6対応の書き込み方法を紹介します。
まず ZeroClipboard をダウンロードします http://www.jb51.net/jiaoben/24961.html
<style type="text/css">
body { font-family:arial,sans-serif; font-size:9pt; }
.copyit {text-align:center; border:1px solid #FD6001; background-color:#ED730B; margin:10px; padding:2px 5px; cursor:pointer; font-size:12px; border-radius:3px;}
.copyit.hover { background-color:#FD6001;}.copyit.active { background-color:#d25102;}/*鼠标hover效果,实为调用setCSSEffects()方法*/
.copy_info{width:260px;height:100px;border:1px solid #ccc;padding:5px;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="/js/ZeroClipboard/ZeroClipboard.js"></script>
<div class="clip_container">
<textarea id="fe_text" cols=50 rows=5 class="copycnt">第1个被复制的内容!!!</textarea>
<b class="copyit">复制内容</b>
</div>
<br/>
<div class="clip_container">
<textarea id="fe_text" cols=50 rows=5 class="copycnt">第2个被复制的内容!!!</textarea>
<b class="copyit">复制内容</b>
</div>
<script type="text/javascript">
var clip = null;
function copyThis() {
if($.browser.version==6.0){
//针对ie6
$('.copyit').bind("click",function(){
var code=$(this).parents(".clip_container").find(".copycnt").text();
window.clipboardData.setData("Text",code);
alert('被复制的内容:\n'+code);
})
return;
}
ZeroClipboard.setMoviePath("http://img.jb51.net/js/scripts/clipboard.swf'");//如果ZeroClipboard.js, ZeroClipboard.swf放在同一目录下,可省略这句;
clip = new ZeroClipboard.Client();
$('.copyit').mouseover( function() {
var code=$(this).parents(".clip_container").find(".copycnt").text();
clip.setText(code);
if (clip.div) {//已创建过包含flash的父层div,则鼠标hover时重新定位flash层的位置
//clip.receiveEvent('mouseout', null);
clip.reposition(this);
}else{
clip.glue(this)};
//clip.receiveEvent('mouseover', null);
} );
clip.addEventListener( 'complete', function(client, text){
alert("被复制内容:\n"+text);
});
}
copyThis();
</script>
<textarea style="width:300px;height:300px;">
粘贴复制的内容到这里试试!!
</textarea>
上記の実装方法では、ie6 が window.clipboardData.setData を使用してコピー機能を実装することを除き、他のブラウザーは Zero Clipboard プラグインを使用してコピー機能を実装します。
このプラグインを使用する際に注意すべき点:
1. 上記の ZeroClipboard.js と ZeroClipboard.swf は同じパスに配置する必要があります。同じパスにない場合は、ZeroClipboard.setMoviePath(“Flash path”); を使用して ZeroClipboard.swf アドレスを設定できます。
2. setCSSEffects() メソッドの分析: マウスがボタン上に移動するかクリックすると、Flash ボタンの障害により、CSS の「:hover」、「:active」、およびその他の疑似クラスがコピーボタン自体が無効である可能性があります。 setCSSEffects() メソッドはこの問題を解決します。まず、疑似クラスを次のようなクラスに変更する必要があります:
.copyit:hover{
境界線の色:#FF6633;
}
// 「:hover」を次の「.hover」に変更する必要があります
.copyit.hover{
境界線の色:#FF6633;
}
3. getHTML() メソッドの分析: Zero Clipboard 添付メソッドを使用せずに自分で Flash をインスタンス化したい場合は、このメソッドが役に立ちます。 2 つのパラメータ、つまり Flash の幅と高さを受け入れます。返されるのはFlashに対応したHTMLコードです。例:
var html = Clip.getHTML( 150, 20 );
 qq音乐歌词怎么复制 歌词复制的方法Mar 12, 2024 pm 08:22 PM
qq音乐歌词怎么复制 歌词复制的方法Mar 12, 2024 pm 08:22 PM我们用户们在使用这款平台的时候应该都能够了解到上面对于一些功能的多样性,我们知道一些歌曲的歌词都写的非常的不错。有时候甚至都会多听几遍,觉得其中的含义都是非常深刻的,所以我们想要去了解其中的胜意,就想要直接的复制下来当文案来使用,不过对于要使用的话,还是要学会如何去复制歌词才可以,这些操作方面我相信大家们应该都并不模式,但是在手机上面操作确实是有点难度,所以为了能够让大家们更好的了解的话,今日小编就来为你们好好的讲解上面的一些操作体验,如果你们也喜欢的话,就和小编一起来看看吧,不要错过了。
 复制的快捷键是什么Mar 10, 2023 pm 02:00 PM
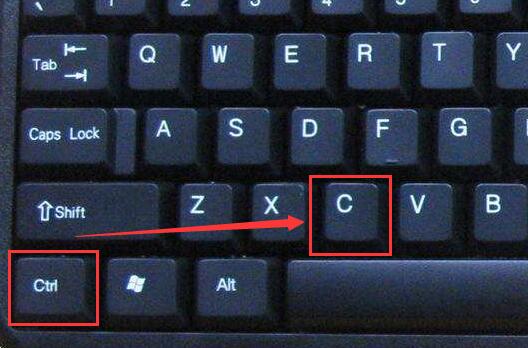
复制的快捷键是什么Mar 10, 2023 pm 02:00 PM复制的快捷键是“Ctrl+c”,与之相对应的粘贴键是“Ctrl+v”;在电脑中,使用鼠标拖拽选中文字,按住Ctrl,再点C键,即可完成复制;快捷键就是指通过某些特定的按键、按键顺序或按键组合来完成一个操作。
 PS复制图层快捷键Feb 23, 2024 pm 02:34 PM
PS复制图层快捷键Feb 23, 2024 pm 02:34 PM在PS复制图层快捷键中,我们可以知道使用PS的时候如果想要进行复制图层的操作,可以使用到快捷键【Ctrl+J】进行快速复制。这篇复制图层快捷键的介绍就能够告诉大家具体的操作方法,下面就是详细的内容,赶紧看看吧。PS复制图层快捷键答:【Ctrl+J】具体方法:1、在ps中打开图像,选中需要复制的图层。2、键盘同时按下【Ctrl+J】,即可完成对图层的复制。其他复制方式:1、打开图像后,按住图层,向下放【新建图层】图标移动。2、移动到该图标上后,松手。3、即可完成图层复制。
 学习使用复制粘贴的快捷键Jan 13, 2024 pm 12:27 PM
学习使用复制粘贴的快捷键Jan 13, 2024 pm 12:27 PM很多的用户们在使用电脑的时候,如果遇到一些需要复制粘贴的东西时,用鼠标复制非常麻烦,那么复制粘贴的快捷键需要如何使用呢,快来看看详细的教程吧~复制粘贴快捷键怎么用:1、复制键:Ctrl+C,选择需要复制的文字或图片,按下快捷键。2、粘贴键:Ctrl+V,在需要粘贴的位置上,直接按下快捷键就行了。
 Vue 中如何实现拖拽元素的复制和移动?Jun 25, 2023 am 08:35 AM
Vue 中如何实现拖拽元素的复制和移动?Jun 25, 2023 am 08:35 AMVue是一款流行的JavaScript框架,它提供了方便的拖拽功能,让我们可以轻易地实现元素的复制和移动。下面,我们就来看一下如何在Vue中实现拖拽元素的复制和移动。一、拖拽元素的基本实现在Vue中实现拖拽元素的复制和移动,首先需要实现元素的基本拖拽功能。具体实现方法如下:在模板中添加需要拖拽的元素:<divclass="drag-elem
 剪切和复制有什么区别Mar 22, 2024 pm 03:58 PM
剪切和复制有什么区别Mar 22, 2024 pm 03:58 PM1、剪切指的是将选定的内容从一个位置移动到另一个位置的操作。2、复制操作是在选定的内容上创建一个副本,并将这个副本保存在系统的剪贴板中,且原内容会保留在原来的位置上。3、如果用户想把内容移动到其他位置并删除原来的位置上的内容,就可以使用剪切操作。4、如果用户需要创建内容的副本,且在不影响原内容的情况下将其粘贴到其他地方,那就要使用复制操作。
 复制的东西在哪里可以找到Feb 09, 2024 pm 10:18 PM
复制的东西在哪里可以找到Feb 09, 2024 pm 10:18 PM在使用电脑的时候我们可以通过快捷键来复制内容,有的用户使用的久了比较好奇了复制的东西在哪里可以找到呢?下面就来看一下小编带来的复制的东西粘贴方法吧。复制的东西在哪里可以找到答案:【开始图标】-【设置】-【系统】-【剪贴板】-【开启剪贴板历史记录】-【按住Windows+V查看】。具体步骤:首先,打开电脑,在左下角找到【开始图标】并点击。接着弹出一个对话框,点击【设置】选项。2、然后在设置的页面中可以看到有系统、个性化、游戏、更新和安全等功能,在这里我们点击【系统】设置;3、接着来到系统设置的页面
 复制快捷键ctrl加什么Mar 15, 2024 am 09:57 AM
复制快捷键ctrl加什么Mar 15, 2024 am 09:57 AM在 Windows 系统中,复制的快捷键是 Ctrl+C;在苹果系统中,复制的快捷键是 Command+C;在 Linux 系统中,复制的快捷键是 Ctrl+Shift+C。了解这些快捷键可以提高用户的工作效率,方便地进行文本或文件复制操作。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。






