ホームページ >ウェブフロントエンド >htmlチュートリアル >html のフォントの色を設定する方法と、ps を使用して html_HTML/Xhtml_Web ページ制作の正確なフォントの色を取得する方法
html のフォントの色を設定する方法と、ps を使用して html_HTML/Xhtml_Web ページ制作の正確なフォントの色を取得する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:38:043008ブラウズ
1.HTMLのフォントカラー設定
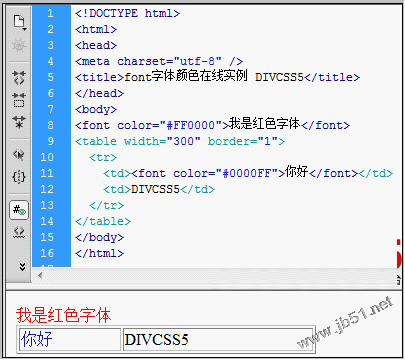
HTML では、フォント タグを使用してフォント コンテンツの色を設定します。
1. フォント構文:
コードをコピーします
コードは次のとおりです: 私は赤いフォントです
こんにちは