Adobe Brackets は、HTML、CSS、JavaScript 用のオープンソースのシンプルで強力な統合開発環境です。現在利用可能なプラグインには、デバッグ、ブラウザーの追加のサポートが含まれています。特定の CSS プレフィックス、JSDoc アノテーションなど。以下のエディターでは、Brackets の使用と設定を簡単に紹介します。
1. プロジェクトの設定
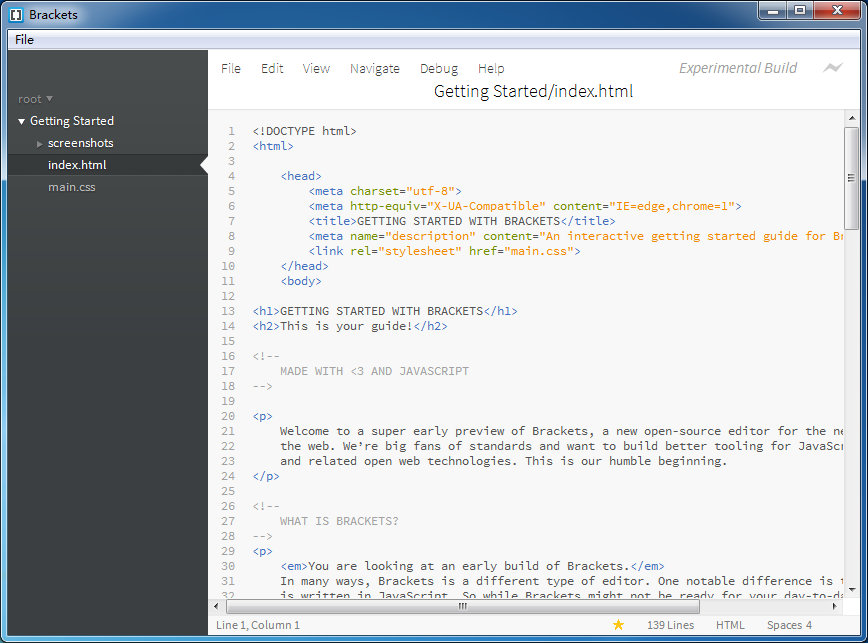
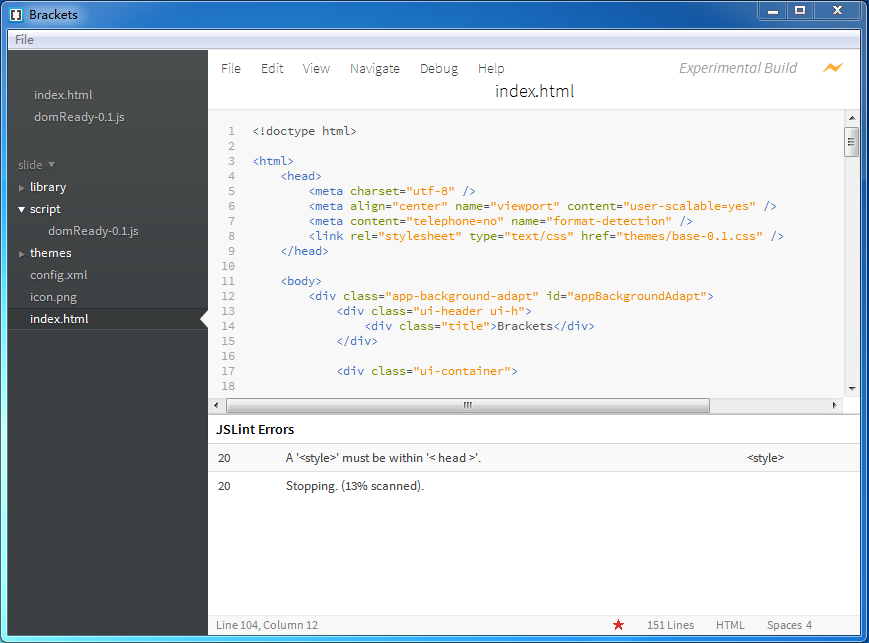
1. ブラケットを開きます。インターフェイス全体は非常にシンプルです。上部のメニュー バーには、エディタを終了するための [ファイル終了] 機能のみが用意されています。左側にはプロジェクト構成構造のファイル ツリーがあり、Ctrl/Cmd Shift H を使用してファイル ツリーを呼び出して閉じます。右側は編集領域、上部はツールバー、中央部はドキュメント領域、下部はプロンプト領域です。

2. プロジェクトを開きます。 [ファイル] > [フォルダーを開く] コマンドを使用して、プロジェクト フォルダーを開きます。左側のファイル ツリーのプロジェクト名がプロジェクト フォルダー名に更新され、ファイル ツリーがプロジェクト フォルダーのファイル ツリーに更新されます。現在のプロジェクト。

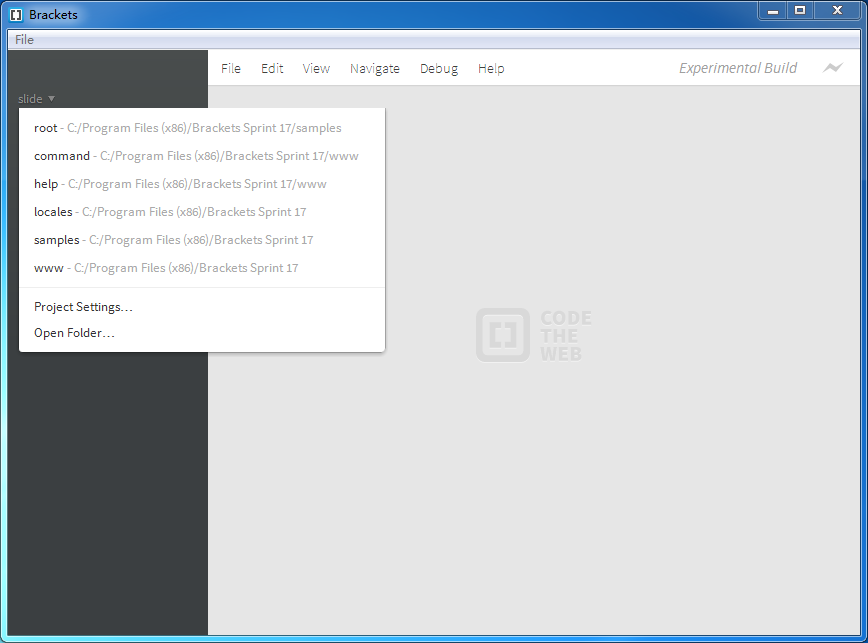
プロジェクト名を左クリックすると、プロジェクト編集メニューが表示され、編集メニューには履歴プロジェクトとプロジェクト編集コマンドが表示されます。

フォルダーを開くコマンド: 新しいプロジェクトを開きます。
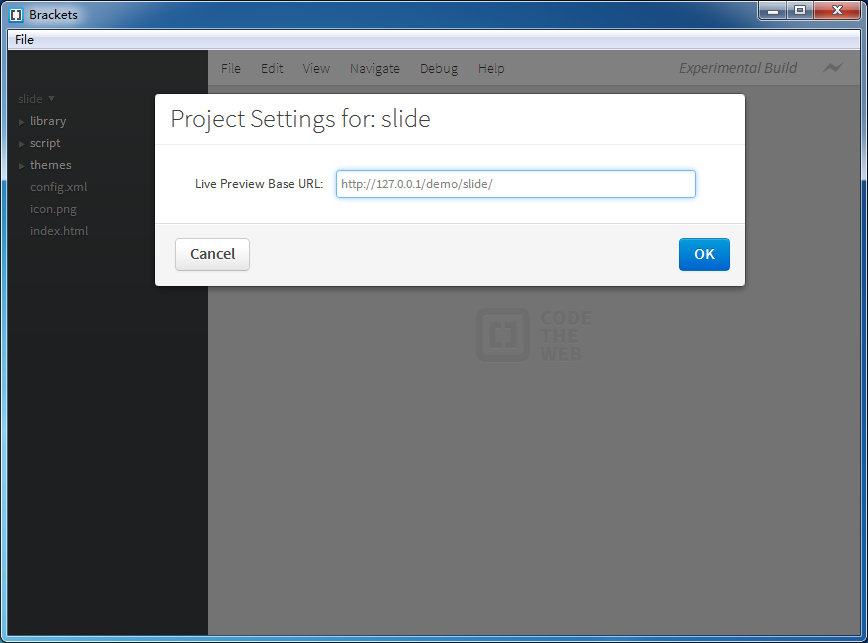
プロジェクト設定コマンド: ページのデバッグおよびプレビュー中に使用される現在のプロジェクトの Web アドレスを設定します。
設定要件: http:// で始まる Web アドレスである必要があります。

上の図に示すように、http://127.0.0.1/demo/slide に設定すると、ブラウザーのプレビュー中に Web アドレスを通じて対応するページが開きます。

設定がない場合は、ファイルのドライブレターアドレスでページが開きます。

2. ファイル編集
ファイル ツリーで [index.html] をクリックし、メイン領域で [index.html] ドキュメントを開きます。

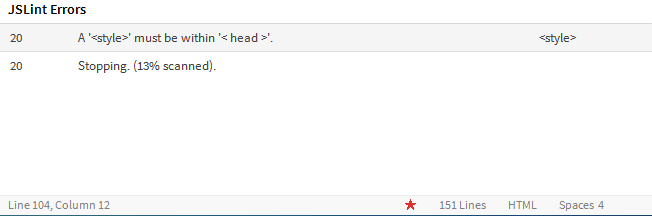
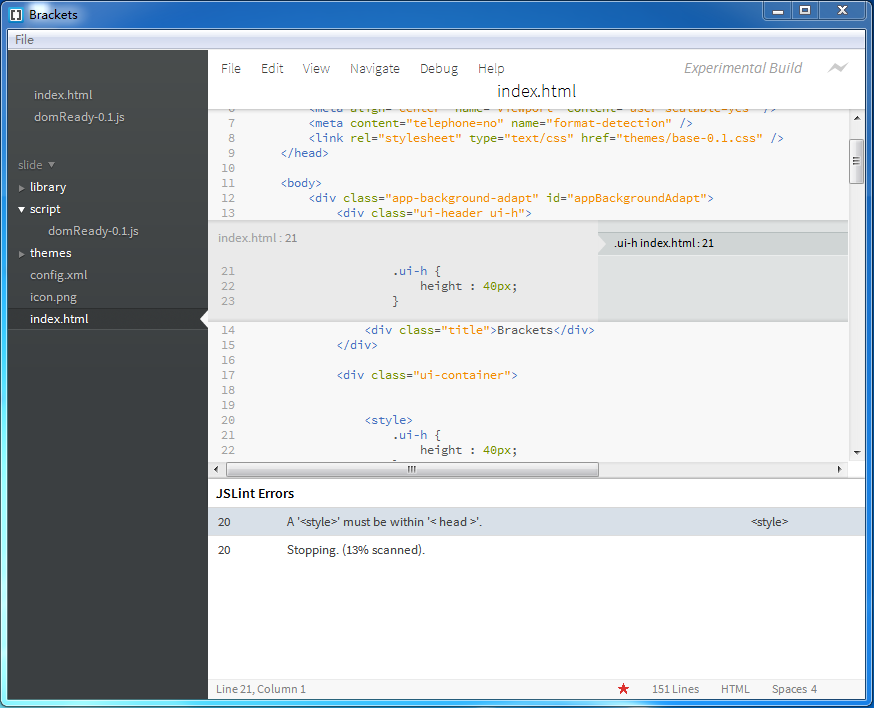
1. Brackest は、ドキュメントが HTML 仕様に準拠しているかどうかを検出します。下の図に示すように、20 行目にヘッド ノードに配置する必要があるスタイル ブロックがあります。

2. クラスまたは ID 属性のラベル名にカーソルを置き、Ctrl/Cmd E (「編集」) を押すか、編集を終了します。 Brackets は、プロジェクト内のすべての CSS ファイルを検索し、HTML ファイルに埋め込まれた埋め込みエディターを開くことで、CSS コードをすばやく変更できるようにします。

現在の class/id タグに複数のスタイル定義がある場合、編集ウィンドウには表示スタイルを切り替えるための切り替えボタンが表示されます。Alt 上/下矢印キーを使用して切り替えることもできます。
Brackets は、現在の HTML ドキュメントで参照されていない CSS ファイルがある場合でも、クラス/ID スタイルを見つけるために現在の HTML ドキュメントとプロジェクト内のすべての CSS ファイルを検出することに注意してください。
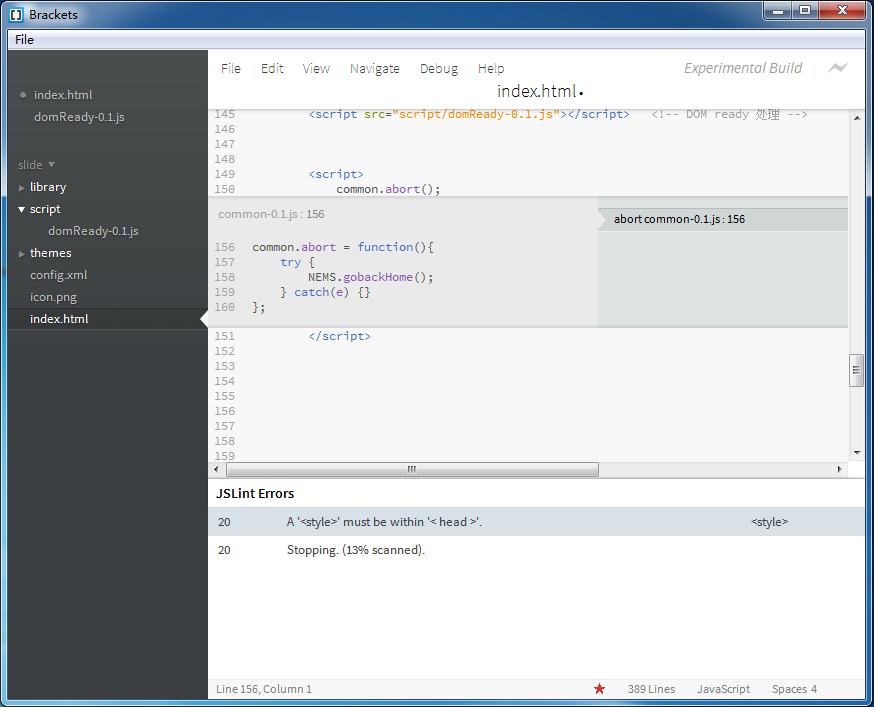
3. Brackets は、JS オブジェクト定義のクイック プレビュー/編集もサポートしており、カーソルを js 関数名に置き、Ctrl/Cmd E (「編集」) を押すか、編集を終了します。

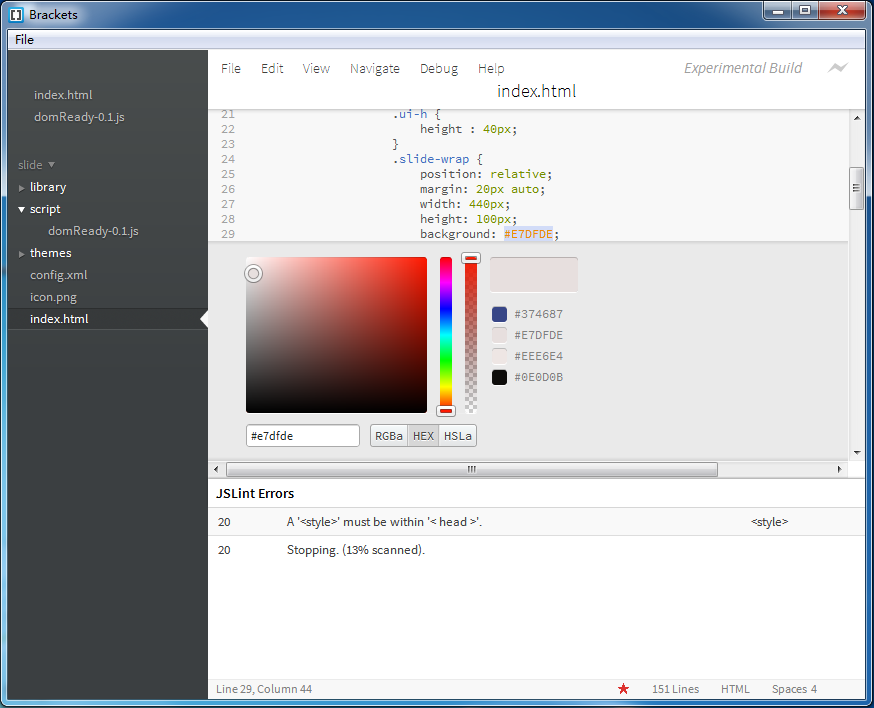
4. Brackets にはカラーピッカーが組み込まれており、RGBa、HEX、HSLa のカラーコーディング形式を提供します。カラー コード上にカーソルを置き、Ctrl/Cmd E (「編集」) を押して、カラー ピッカー ウィンドウを終了します。Esc キーを使用します。

3. インスタントプレビュー
Brackets は、Web ページのリアルタイム プレビューを提供します。この機能を使用すると、Brackets は Chrome ブラウザを呼び出して現在のページを開きます。その後、HTML、CSS、JavaScript を変更して保存すると、変更した内容がブラウザのページに即座に応答されます。ページを手動で更新してください。これは、Brackets の最大のハイライトの 1 つです。Brackets と Chrome は分割画面モードで表示できるため、エディターやブラウザーを切り替えたり、ページを更新したりする必要がなく、すぐに変更をプレビューできます。
現在のインスタント プレビュー機能のいくつかの制限:
ターゲットブラウザとしてChromeブラウザでのみ動作します。Chromeがインストールされている必要があります。
これは、コマンド ライン フラグで有効になる Chrome のリモート デバッグ機能に依存しています。 Mac で、すでに Chrome を使用していてインスタント プレビューを起動すると、Brackets はリモート デバッグを有効にするために Chrome を再起動するかどうかを尋ねます。
同時にプレビューできる HTML ファイルは 1 つだけです。別の HTML ファイルに切り替えると、Brackets は元のプレビューを閉じます。
4. いくつかのショートカットキー
Ctrl/Cmd Shift H でファイルツリーを呼び出して閉じることができます
Ctrl/Cmd E クイックプレビュー/CSS スタイル/JavaScript 関数の編集
Ctrl/Cmd /- 編集エリアのフォントサイズを拡大または縮小します
Ctrl/Cmd 0 編集エリアのフォントサイズをリセット
Ctrl/Cmd Alt P でインスタントプレビュー機能が開きます
Ctrl/Cmd / 行コメント
Ctrl/Cmd Alt / コメントブロック
注: CSS コードと HTML コードにコメントする場合は、ブロック コメントのショートカット キーのみを使用できます
 Web開発にとってHTML属性が重要なのはなぜですか?May 12, 2025 am 12:01 AM
Web開発にとってHTML属性が重要なのはなぜですか?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevevermentmentmentmentmentmentmentmention behavior、like、andfunctionality.theyenhance -interactivity、accessibility、andseo.forexample、thesrcattribute intagsimpactsseo
 Alt属性の目的は何ですか?なぜそれが重要なのですか?May 11, 2025 am 12:01 AM
Alt属性の目的は何ですか?なぜそれが重要なのですか?May 11, 2025 am 12:01 AMALT属性は、HTMLのタグの重要な部分であり、画像の代替テキストを提供するために使用されます。 1.画像をロードできない場合、ALT属性のテキストが表示され、ユーザーエクスペリエンスが向上します。 2。スクリーンリーダーは、ALT属性を使用して、視覚障害のあるユーザーが写真の内容を理解するのに役立ちます。 3. ALT属性のEnginesインデックステキストを検索して、WebページのSEOランキングを改善します。
 HTML、CSS、およびJavaScript:例と実用的なアプリケーションMay 09, 2025 am 12:01 AM
HTML、CSS、およびJavaScript:例と実用的なアプリケーションMay 09, 2025 am 12:01 AMWeb開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造の構築に使用されます。 2。CSSは、Webページの外観を美化するために使用されます。 3. JavaScriptは、動的な相互作用を実現するために使用されます。タグ、スタイル、スクリプトを通じて、これら3つは最新のWebページのコア関数を構築します。
 Lang属性をタグにどのように設定しますか?なぜこれが重要なのですか?May 08, 2025 am 12:03 AM
Lang属性をタグにどのように設定しますか?なぜこれが重要なのですか?May 08, 2025 am 12:03 AMタグのLang属性を設定することは、WebアクセシビリティとSEOを最適化する重要なステップです。 1)ラング属性をタグに設定します。 2)多言語コンテンツでは、ようなさまざまな言語パーツのLang属性を設定します。 3)「EN」、「FR」、「ZH」などのISO639-1標準に準拠する言語コードを使用します。Lang属性を正しく設定すると、Webページと検索エンジンランキングのアクセシビリティが向上します。
 HTML属性の目的は何ですか?May 07, 2025 am 12:01 AM
HTML属性の目的は何ですか?May 07, 2025 am 12:01 AMhtmlattributeSareSientionalentionalentionalentionalentiallyance'functionalityandappearance.theyaddinformationtodefinebehavior、light、and interaction、makewebsitesteractive、responsive、andviseallyappaleal.attributeslikesrc、href、class、型、およびdoadabledransform
 HTMLでリストを作成するにはどうすればよいですか?May 06, 2025 am 12:01 AM
HTMLでリストを作成するにはどうすればよいですか?May 06, 2025 am 12:01 AMtoreatealistinhtml、useforunorderedlistsandfororderedlists:1)forunorderedlists、wrapitemsinanduseforeachitem、renderingasabulletedlist.2)
 HTMLアクション:Webサイト構造の例May 05, 2025 am 12:03 AM
HTMLアクション:Webサイト構造の例May 05, 2025 am 12:03 AMHTMLは、明確な構造のWebサイトを構築するために使用されます。 1)Webサイト構造などのタグを使用し、定義します。 2)例は、ブログとeコマースのウェブサイトの構造を示しています。 3)誤ったラベルネスティングなどの一般的な間違いを避けてください。 4)HTTP要求を削減し、セマンティックタグを使用してパフォーマンスを最適化します。
 HTMLページに画像を挿入するにはどうすればよいですか?May 04, 2025 am 12:02 AM
HTMLページに画像を挿入するにはどうすればよいですか?May 04, 2025 am 12:02 AMto inertanimageintoanhtmlpage、usethetagwithsrcandaltattributes.1)usealttextforaccessibilityandseo.2)emplencesrcsetForresponsiveimages.3)applylazyloadingwithloading = "lazy" tooptimizeperformance.4)


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ドリームウィーバー CS6
ビジュアル Web 開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、






