ホームページ >ウェブフロントエンド >jsチュートリアル >ショッピング製品タイプに適した jQuery フローティング ナビゲーション メニュー website_jquery
ショッピング製品タイプに適した jQuery フローティング ナビゲーション メニュー website_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:36:421420ブラウズ
単一ページの Web ページには多くのコンテンツが含まれており、ページの長さも長いため、ページ上のさまざまな場所に便利かつ迅速に配置する必要があるため、以下の紳士服の例に示すように、フローティング メニューが徐々に普及してきました。 、婦人服、美容など。

このメニュー機能は 2 つの部分に分かれています:
1. メニュー項目をクリックすると、Web ページが対応する位置までスクロールします。
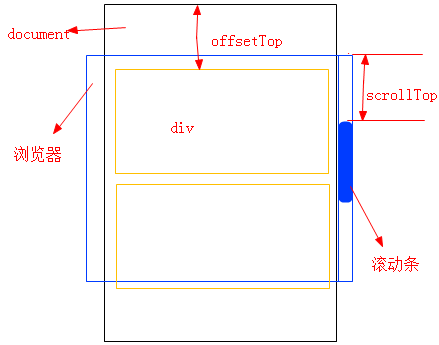
2. ページをスクロールするときに、メニュー項目の選択されたステータスをそれに応じて変更する必要があります。これには、Web ページのスクロール イベントを監視し、それを少しの計算によって実装する必要があります。

<div id="menu"> <ul> <li><a href="#item1" class="current">1F 男装</a></li> <li><a href="#item2">2F 女装</a></li> <li><a href="#item3">3F 美妆</a></li> <li><a href="#item4">4F 数码</a></li> <li><a href="#item5">5F 母婴</a></li> </ul> </div> <div id="content"> <h1>网购</h1> <div id="item1" class="item"> <h2>1F 男装</h2> <ul> <li><a href="#"><img src="" alt=""/></a></li> <!-- 若干个li --> </ul> </div> <!-- 若干个item--> </div>
* {margin: 0;padding: 0;}
body {font-size: 12px;line-height: 1.7;}
li {list-style: none;}
#content {width: 800px;margin: 0 auto;padding: 20px;}
#content h1 {color: #0088bb;}
#content .item {padding: 20px;margin-bottom: 20px;border: 1px dotted #0088bb;}
#content .item h2 {font-size: 16px;font-weight: bold;border-bottom: 2px solid #0088bb;margin-bottom: 10px;}
#content .item li {display: inline;margin-right: 10px;}
#content .item li a img {width: 230px;height: 230px;border: none;}
#menu{position:fixed;left:50%;margin-left:400px;top:100px;}
#menu ul li a {
display: block;
margin: 5px 0;
font-size: 14px;
font-weight: bold;
color: #333;
width: 80px;
height: 50px;
line-height: 50px;
text-decoration: none;
text-align: center;
}
#menu ul li a:hover,#menu ul li a.current {color: #fff;background: #0088bb;}
$(function(){
$(window).scroll(function(){
var scrollTop = $(document).scrollTop();
var contentItems = $("#content").find(".item");
var currentItem = "";
contentItems.each(function(){
var contentItem = $(this);
var offsetTop = contentItem.offset().top;
if(scrollTop > offsetTop-200){//此处的200视具体情况自行设定,因为如果不减去一个数值,在刚好滚动到一个div的边缘时,菜单的选中状态会出错,比如,页面刚好滚动到第一个div的底部的时候,页面已经显示出第二个div,而菜单中还是第一个选项处于选中状态
currentItem = "#" + contentItem.attr("id");
}
});
if(currentItem&¤tItem!=$("#menu").find(".current").attr("href")){
$("#menu").find(".current").removeClass("current");
$("#menu").find("[href=" + currentItem + "]").addClass("current");
}
});
});声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

