ホームページ >ウェブフロントエンド >htmlチュートリアル >type='file'_HTML/Xhtml_Webページ制作の入力ボックススタイル変更まとめ
type='file'_HTML/Xhtml_Webページ制作の入力ボックススタイル変更まとめ
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:36:421351ブラウズ
これは説明する必要もないと思いますが、とにかく誰でも知っていますし、さまざまな携帯電話の時代では、直接写真を撮ってアップロードすることもできます。前に。
以前は 1 つのファイルしかアップロードできませんでしたが、現在は multiple 属性を追加するだけで複数のファイルがサポートされています。これ以上面倒なことはせずに、を参照してください。詳細についてはhttp://www.w3.org/html/ig/zh/wiki/HTML5/number-state#.E6.96.87.E4.BB.B6.E4.B8.8A.E4.BC。 A0.E7 .8A.B6.E6.80.81
アップロードボタンのスタイル調整CSS を使ったことがある人なら誰でも、HTML 要素の中でフォーム コントロール要素のスタイルの変更が最も面倒であることを知っています。多くのコントロールのスタイルは、システム テーマに従って変更する必要があります。特に IE ブラウザでの実装をシミュレートします。
type="file" アップロード ボタンについては、以前、シミュレーション方式を使用した方がいましたが、いわゆるセキュリティ上の問題が発生する可能性があると言われています。 、私のようなページ切りの人間にとって、これは理解できませんし、理解できても対処方法がわかりません。それならシミュレーションしないでください...
しかし、シミュレートしない場合、どうやってスタイルを変更できるのでしょうか?
画像位置決めオーバーレイ ソリューション以前、私が知っている、実際誰もが知っている方法は、アップロード ボタン type="file" を透明にして画像に重ねることで、人々にそう思わせることができます。アップロード画像をクリックすることで実行できるため、ネイティブのアップロード ボタンを見る必要はありません。
デモを見てみましょう: http://jsbin.com/qacijusihivi/1/
このデモでは、配置によってアップロード ボタンを画像の上に配置し、その画像を空のラベルの背景画像として使用できるようにする実装方法を明確に確認できるはずです。アップロード ボタンの >opacity透明度を 0 に設定すると、ボタンは表示されなくなりますが、実際には存在します。その後...その後...存在しなくなります。 、そして効果はそこにあります... ウェブキットのソリューション
WebKit カーネルに対するこの解決策は、実際には少しばかげており、あまり実用的ではありません。これは、WebKit カーネルがプレフィックス-webkit- の書き込みメソッドをサポートしていない場合にのみ有効であるためです。 、それは何の効果もありませんので、誰もがそれを娯楽として扱うだけです。
まずデモをご覧ください: http://jsbin.com/wicihihabifi/1/
このデモの HTML 構造は非常に単純で、[input] タグを 1 つだけで十分です。ただし、互換性の点では明らかに劣っています。携帯電話ではどうなるかわかりませんが、最近の携帯電話では Webkit ベースのブラウザが使用されています。それは忘れて、エンターテイメントとして見て楽しみましょう~
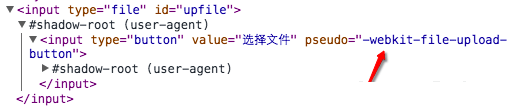
単純な HTML 構造変更スタイルは、::-webkit-file-upload-button 擬似要素に完全に依存しています。これは単に、この擬似要素のスタイルに対応する変更を加えるだけです。通常のボタン要素。このボタン要素を Shadow DOM を表示して見ると、より明確になります。

これは Chrome 開発者ツールで表示される DOM ツリーです。一般的に、Shadow DOM の表示を有効にしない場合、type="file" の 入力は表示されません。 にはさらに多くの内容が含まれています。オンにする方法は非常に簡単で、開発者ツールの右上隅にある歯車  をクリックし、ポップアップ レイヤーでこのボックスにチェックを入れます。
をクリックし、ポップアップ レイヤーでこのボックスにチェックを入れます。

読者は他の input タグを自分でチェックできるようになりました。Shadow DOM がある場合は、それを確実に拡張できます。それから、HTML5 にはいくつかの新しいタグがあります...
やっとtype="file" の input タグについては、現在、スタイルを変更する方法として私が知っている方法は次の 2 つと、webkit の場合のみです。 >の解決策も非常に限定的ですが、携帯電話では問題ないはずです。他のブラウザではどうすればいいの? という人もいるかもしれません。はい、どうすればいいのかわかりません。
Firefox ブラウザでは、forms.css にセレクター input type="file" > button[type="button"] が存在しますが、理由はわかりませんが、このセレクターを自分のスタイルに追加した後も効果が見られなかったので、プレイするのをやめました。
追記: form.css ファイルについては、Firefox ブラウザーのファンであれば、パス resource://gre-resources/forms.css の存在を知っている必要があります。
ああ、Opera ブラウザもありました。Mac で再生すると、接頭辞 -webkit- のスタイルが直接継承されました。
添付ファイル: アップロードボタン画像:

