ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLデザインパターンの日々の学習メモ集_HTML/Xhtml_Webページ制作
HTMLデザインパターンの日々の学習メモ集_HTML/Xhtml_Webページ制作
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:36:211182ブラウズ
HTMLデザインパターン学習メモ
今週は主に HTML デザインパターンについて学びました。学習内容を以下にまとめます。
1.ボックスモデルの学習
CSS にはボックス モデルと呼ばれる基本的なデザイン モデルがあり、要素をボックスとして解析する方法を定義します。インラインボックスモデル(inline box)、インラインブロックボックスモデル(inline-block box)、ブロックボックスモデル(block box)、テーブルボックスモデル(table box)、アブソリュートボックスモデル(absolute box)の6種類のボックスモデルを主に学びました。ボックス)とフローティング ボックス モデル(フローティング ボックス)。
ボックス モデルのデザイン パターンは CSS に組み込まれており、ボーダー、ボーダー、パディング、コンテンツのプロパティ間の関係を定義します。各属性には、上、右、下、左の 4 つの部分が含まれています。これらの 4 つの部分は同時に設定することも、個別に設定することもできます。境界線にはサイズと色があり、これは私たちが目にするボックスの厚さとして理解できます。ボックスが何色の素材でできているか、境界はボックスと他のものとの距離、コンテンツはボックスの内容、充填ボックスの空きスペースを埋める素材です。
1.1 インラインボックスモデル
インライン ボックス モデルはインライン順序で解析され、左から右に水平方向に並べ替えられ、最も近い端子台の祖先の幅を超えると新しい行に移動されます。 width、height、overflow は常にコンテンツの幅と高さと一致するため、インライン要素では機能しません。マージンと行の高さは、特別な方法でインライン要素に適用できます。水平マージンにより、照合順序におけるインライン要素の位置が変更されます。 margin-left に正の値を指定すると、要素はその前の要素から遠ざかり、負の値を指定すると要素が近づきます。 margin-right に正の値を指定すると要素が次の要素から遠ざかり、負の値を指定すると要素が近づきます。 margin-top と margin-bottom はインライン要素には影響しません。 Border は、特別な方法でインライン要素の境界線を設定します。水平方向の境界線は、配置内のインライン要素の位置を変更します。左の境界線は要素を左に移動し、右の境界線は次の要素を右に移動します。上下の境界線はパディングの外側に表示されますが、行の高さまで伸びたり、要素の垂直位置を変更したりすることはありません。このパターンのテンプレートは次のように表すことができます:
INLINE_SELECTOR{
display :inline;
可視性:値;
マージン:値;
ボーダー: 幅のスタイルの色; 🎜>
このデザイン パターンは、任意のインライン要素およびインラインで表示される任意の要素に適用できます。
インライン ブロック要素は、他のインライン ボックスと同様に、インライン ソート順に配置されますが、ブロック要素のいくつかのプロパティ (マージン、ボーダー、パディング、幅、高さ) も含まれている点が異なります。インライン ブロック要素は他の行と交差しません。インライン ブロック要素は、高さ、パディング、境界線、およびマージンに合わせて行の高さを追加します。 width と height 要素の高さと幅を設定します。幅または高さを特定の値に設定することで、画像などの代替要素を拡大または縮小できます。 width:auto と height:auto を使用して、置換要素のサイズを実際のサイズと一致させることもできます。 display:inline-block でスパンを想定すると、幅と高さを設定することでサイズを調整できます。 width:auto と height:auto を使用してインライン ブロック要素をラップすることもできます。 width:100% を使用すると、ブロック要素と同じインライン ブロック要素を引き伸ばすことができます。 margin要素は上下左右の4方向から要素のサイズを変更し、margin-topとmargin-bottomで行の高さを増減し、要素を近づけます。または要素の距離を水平方向に拡張します。ボーダーとパディングを使用して、インライン要素の外側の寸法を拡張することもできます。
インラインボックスモデルの典型的なパターンは次のとおりです:
コードをコピー
width:value;
height:value;
margin:value;
パディング:値;
ボーダー:幅スタイルカラー;
}
このデザイン パターンはすべてのインライン要素に適用できます。
1.3 ブロックボックスモデル
ブロック フォーマット環境では、ブロック ボックス モデルは上から下に垂直に配置されます。これは、ブロック要素の通常の配置です。ブロック ボックス モデルには、他のブロック ボックス モデルを含めることも、ブロック フォーマット環境を終了して、インライン ボックス モデルを含むインライン フォーマット環境を開始することもできます。端子台要素は、その内側のボックス内にインライン フォーマット環境を作成しますが、この時点では外側のボックスはブロック フォーマット環境にある必要があります。
ブロック要素の長さは、親要素と同じにすることも、親要素よりも短くすることも、長くすることもできます。サイズが親要素より大きい場合、オーバーフローします。 overflow 属性は、ブラウザがオーバーフローを処理する方法を制御するために使用されます。ブロック ボックス モデルでは、要素の幅と高さを設定するために幅と高さが引き続き使用されます。このうち、width:auto は要素の幅を親要素と一致させることを意味し、height:auto は要素の高さをすべての子要素を包み込むようにすることを意味します。 margin-left と margin-right は、引き伸ばされたブロック要素の側面をインデントまたは拡張し、ブロック要素のサイズを調整します。 margin-top と margin-bottom を使用すると、異なるブロック要素間の距離を増減したり、要素をオーバーラップさせたりすることができます。ブラウザは、隣接するブロック要素の上下のマージンをオフセットします。 margin-left:auto と margin-right:auto を使用して、固定サイズのブロック要素の水平方向の配置を制御します。ブロック要素に幅が設定されている場合、margin-left:auto はブロック要素を親要素の右側に配置し、margin-right:auto はブロック要素を親要素の左側に配置します。 margin-left:auto と margin-right:auto を同時に設定すると、ブロック要素が親要素の中央に配置されます。ボーダーとパディングもボックス モデルの外側の幅と高さを拡張します。ブロック ボックス モデルは次のようにパターン化されます:
SELECTOR{
display :block;
オーバーフロー:値;
可視性:値;
幅:値;
高さ:値;
マージン:値;
パディング:値;
ボーダー:幅スタイルの色 ;
}
このデザインパターンはすべてのブロック要素に使用できます。
1.4 テーブルボックスモデル
テーブルは、多数のセル行を持つブロック ボックス モデルです。テーブルもブロック要素の配置で配置されますが、テーブル内のセルは「行」と「列」で配置されます。テーブルにはマージンがありますが、パディングはありません。セルには内側のマージンがありますが、外側のマージンはありません。 width を使用してテーブルの幅を設定します。ここでの幅とは、パディングの内側の幅ではなく、境界線の外側の幅を指します。 height を使用してテーブルの高さを設定します。ここでの高さは、パディングの内側の高さではなく、境界線の外側の高さを指します。マージンの解析方法は、テーブルのサイズが変更されているか、折り返されているか、または引き伸ばされているかによって異なります。マージンは、テーブルのサイズを変更して折り返すときに、テーブルと後続の要素を移動します。マージンを負にすると、隣接する要素がテーブルに重なり合います。テーブルを引き伸ばすと、マージンによってテーブルがへこみ、その内寸が小さくなり、セルのサイズが小さくなります。境界線は、定義された寸法またはストレッチを持つテーブルの内側のボックスを小さくします。テーブルはオーバーフローできず、テーブルのセルのみがオーバーフローする可能性があるため、オーバーフローをテーブルに適用することはできません。固定サイズのセルがオーバーフローしたときにすべてのブラウザーで一貫した動作を保証するには、セルに Overflow:hidden を割り当てる必要があります。 border-collapse は、隣接する境界線を 1 つにマージするかどうかを決定し、table-layout は、テーブルが固定サイズ (fixed) であるか、その内容に基づいて変更される (auto) かを決定します。テーブルボックスモデルのスキーマは次のとおりです:
SELECTOR{
display :table;
可視性:値;
幅:値;
高さ:値;
マージン:値;
ボーダー:幅スタイルの色;
ボーダー折りたたみ:値;
table -layout:value;
}
このデザイン パターンは、すべてのテーブル要素に使用できます。
1.5 絶対位置決めボックスモデル
絶対配置要素は、通常の要素の配置順序から切り離され、上位または下位のレベルに配置されます。これは、最も近くに配置された祖先を基準にして配置されるか、ビューポート内の位置に固定されます。寸法を設定したり、親要素と同じサイズに折り曲げたり、引き伸ばしたりすることができます。どの要素も絶対的に配置できます。絶対配置されたボックス モデルの位置は、他のボックス モデルの位置に影響を与えません。
z-index は、配置された要素の積み重ね順序を制御します。負の値を指定すると通常の配置レイヤーの下に配置され、正の値を指定すると上に配置されます。値が大きいほど縦方向に配置されます。絶対配置されたボックス モデルに上、左、下、右を割り当てることができます。値が設定されている場合、左は絶対配置された要素のコンテナに基づいて配置され、設定した正または負の値に従って配置されます。同じ原則が他の 3 つの属性にも当てはまります。 width を使用して要素の幅を設定し、height を使用して要素の高さを設定します。マージンが正の場合、絶対配置されたボックス モデルがコンテナの中心に向かって移動します。負の場合、中心から遠ざかります。ボーダーとパディングは、引き伸ばされた絶対配置ボックス モデルの内側のボックスを縮小します。絶対配置ボックスモデルのモードは以下の通りです:
SELECTOR{
位置:absolute_fixed;
z-index:value;
overflow:value;
visibility:value;
left:value;
right:value;
top:value;
底部:値;
幅:値;
高さ:値;
マージン:値;
パディング:値;
ボーダー:幅スタイルカラー;
}
このデザインパターンはすべての要素に適用できます。
1.6 フローティングボックスモデル
任意の要素を浮動表示するには、float:left または float:right を使用します。フローティング要素も通常の要素の順序から外れ、隣接するブロック要素の境界線や背景の上に配置されます。これにより、フロート要素の親要素が縮小され、そのすべての子がフロート状態になると完全に消えます。フローティング要素が元の要素の配置から外れても、キュー内の隣接するコンテンツが特定の方向にインデントされます。左にフローティングすると、隣接するコンテンツが右にインデントされ、右にフローティングすると、コンテンツが左にインデントされます。フローティングされた要素は、元の位置で垂直に配置されます。そして、親要素のパディング内で、右または左から水平方向に配置されます。フローティング要素は元の位置に垂直に配置されます。フロート要素が次のフロート要素に直接隣接できない場合、その要素は下に移動します。フローティング要素の位置、サイズ、パディング、境界線、およびマージンはすべて、隣接するフロート要素と隣接するインライン コンテンツの位置に影響します。 width と height は、フローティング要素の幅と高さを設定するために使用されます。マージンには独自のフローティング機能があります。正のマージンはフローティング要素を元の位置から遠ざけ、他のフローティング要素を遠ざけます。負のマージンはその逆を行います。ボーダーとパディングにより、フローティング要素の外側のボックスのサイズが増加します。左フロート要素の左マージンと左パディングはその要素を右に押し出し、その右マージンと右パディングは他のフロート要素と右側のインライン コンテンツをさらに右に押し出します。右浮動要素の場合は、その逆が当てはまります。フローティングボックスモデルのパターンは以下の通りです:
SELECTOR{
float :left_right;
幅:値;
高さ:値;
z-index:値;
マージン:値;
パディング:値;
ボーダー:幅のスタイルの色;
オーバーフロー:値;
可視性:値;
}
このデザインパターンはすべての要素に適用できます。
2: 測位モデルの学習
CSS は、要素を配置するための 6 つの位置決めモデル (静的、絶対、固定、相対、浮動、相対浮動) を提供します。静的位置決めモデルは、インライン、インライン ブロック、ブロック、およびテーブル ボックス モデルを位置決めできます。絶対位置決めモデルと固定位置決めモデルにより、アブソリュートボックスモデルの位置決めが可能になります。フローティング位置決めモデルはフローティングボックスモデルを位置決めできます。相対位置決めモデルは、アブソリュートボックスモデルを除く任意のボックスモデルに対して相対位置決めを行うことができます。相対フローティング位置決めモデルは、フローティングボックスモデルを相対位置決めできます。各位置決めモデルは、同じ基本的な属性セットを使用して位置決めを制御します。
2.1 静的位置決め
要素を inline 要素と block 要素の順序で順番に配置したい場合は、position:static を使用して要素に適用できます。ブロック要素内では、1 つ以上のブロック要素またはインライン要素が垂直下方向に解決されます。インライン要素内では、テキストとオブジェクトは行ごとに水平方向に解析されます。静的要素の開始位置は、前の静的要素によって決まります。パターンは次のとおりです。
インライン静的要素:
INLINE-SELECTOR{
position:static;
line-height:value;
margin-left:value;
margin-right :値;
}
ブロック状の静的要素:
BLOCK-SELECTOR{
位置: 静的;
幅:値;
高さ:値;
マージン:値;
}
2.2 絶対位置決め
絶対要素を使用すると、配置された最も近い祖先要素を基準とした位置を正確に制御できます。絶対要素は、フローティング要素とは異なり、通常の要素順序より上の位置レベルで解析されます。フロート要素とは異なります。 Position:absolute を使用すると、任意の要素を絶対ボックス モデルとして解析できます。幅と高さを使用してサイズを設定します。パーセンテージは、親要素ではなく、その位置に最も近いボックス モデルを基準としています。左、右、下、上に値を割り当てて、最も近い祖先要素の片側に配置できます。マージンを使用すると、最も近い祖先要素のエッジを基準にして要素のエッジをオフセットできます。 z-index を使用して要素の重なり順を制御します。z-index 値が大きい要素はユーザーの近くに配置されます。パターンは次のとおりです。
SELECTOR{
位置:absolute;
z-index:value;
width:value;
left:value;
right:value;
top:value;
bottom:value;
マージン:値 ;
}
2.3 固定位置
要素を位置決めレイヤーから削除してビューポート内のどこかに固定するか、要素の順序で元の位置に留まりたいとします。ウィンドウがスクロールするときに、ウィンドウがフリーズすることは望ましくありません。これを固定配置要素または固定要素と呼びます。 Position:fixed を使用すると、任意の要素を固定位置要素に変換できます。固定要素は、他の最も近い祖先要素ではなく、ビューポートを基準にして配置されます。したがって、要素を順序内の元の位置に固定すると、ウィンドウがスクロールしてもその位置に留まります。パターンは次のとおりです。
SELECTOR{
位置:fixed;
z-index:value;
width:value;
高さ:value;
margin:value;
left:value;
top:value;
下:値;
右:値;
}
2.4 相対位置
通常の配置での要素の重なり順を制御するには、position:relative を使用して要素を相互に相対的に配置します。相対要素の配置は、要素の通常の配置から逸脱することはなく、通常の配置での形状も変更しません。たとえば、インライン要素が複数行 (1 つ以上の行) にまたがる場合、相対的に配置されたときにこの固有のレイアウトが保持されます。必要に応じて、left と top を使用して、相対的に配置された要素を元の配置からオフセットできます。任意の要素に対してposition:relativeを割り当てて、絶対子孫要素をその要素を基準にして配置できるようにします。パターンは次のとおりです。
SELECTOR{
位置:relative;
z-index:value;
left:auto;
top:auto;
}
3: ボックス モデルの探索と学習
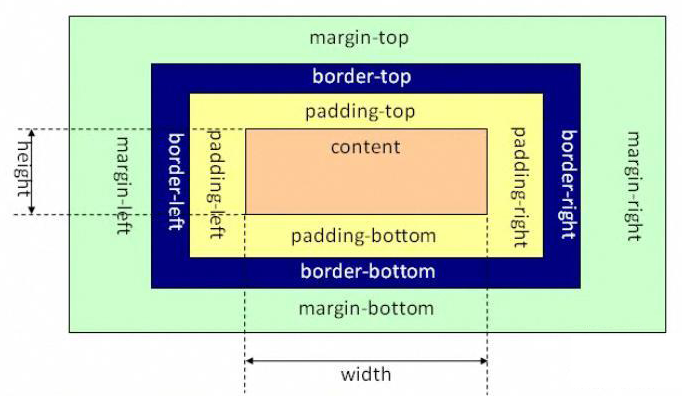
CSS2.1 では、ブロックレベルの要素は長方形の形状のみにすることができます。ブロックレベル要素の全体のサイズを計算する必要がある場合は、コンテンツ領域の長さと幅、要素のマージン、パディング、境界線を考慮する必要があります。ボックス モデルは、標準 W3C ボックス モデルと IE ボックス モデルに分類できます。標準の W3C ボックス モデルは次のとおりです:

写真 1
このボックスモデルのスコープには、マージン、ボーダー、パディング、コンテンツが含まれ、コンテンツ部分には他の部分は含まれません。つまり、.box{width: 100px; height:100px} など、CSS でブロックレベル要素の幅と高さの属性を設計する場合、幅と高さはコンテンツ部分に対してのみ設定されます。 , 上図は、padding-top と padding-bottom の間の領域の長さ (padding-left と padding-right の間の領域の幅) を定義します。コンテンツ、パディング、ボーダーの合計ではありません。 IE ボックスのモデルは次のとおりです:

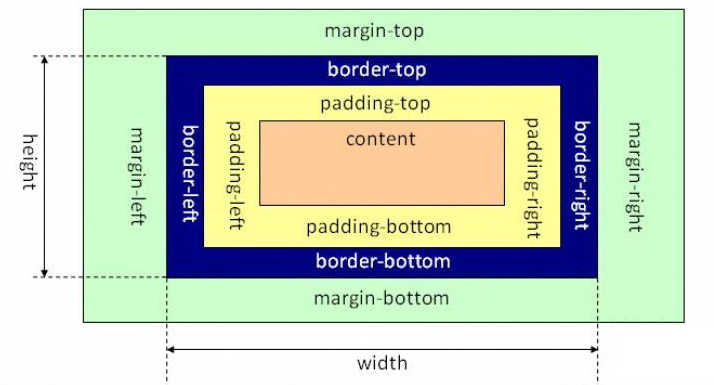
写真 2
このボックス モデルのスコープには、マージン、ボーダー、パディング、およびコンテンツが含まれます。標準の W3C ボックス モデルとの違いは、IE ボックス モデルのコンテンツ部分にボーダーとパディングが含まれることです。つまり、.box{width: 100px height:100px} など、CSS でブロックレベル要素の幅と高さの属性を設計する場合、幅と高さはコンテンツ、パディング、および高さの合計になります。国境。
自動幅を持つ静的に配置された要素 (つまり、位置決めなし) および相対的に配置された要素の場合、幅は、要素を含むブロック、パディング、ボーダー、スクロール バーの幅から要素のすべての水平マージンを減算することによって計算されます。つまり、要素の水平方向のマージン、パディング、ボーダー、およびスクロールバー (存在する場合) の幅が、それを含むブロックの幅から削除され、そのまま残ります。例を挙げてみましょう。
.test1{
高さ:200px ;
パディング:20px;
マージン:30px;
ボーダー:10px 点線グレー;
背景:赤;
}
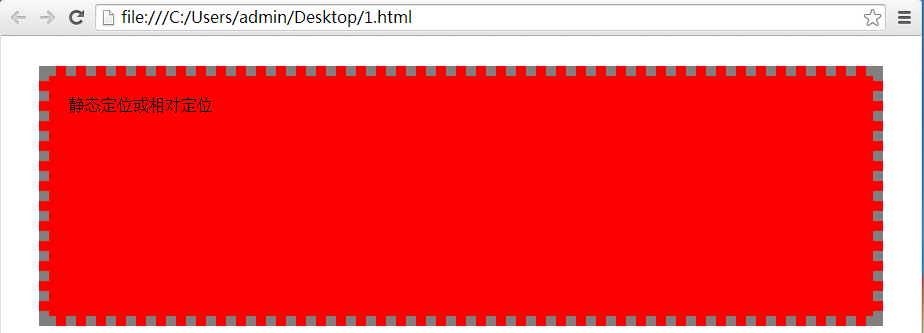
ここでは、.test1 はデフォルトのposition:staticであるposition属性を設定しません。このうち、HTML コードは、

写真 3
つまり、ブロックの幅が親要素の幅領域を自動的に埋めるように拡張されます。
しかし、フロート要素と絶対配置要素は、コンテンツをしっかりと包み込むように縮小するため、まったく逆の効果があります。先ほどの例の .test1 が次のように書き換えられたとします:
.test1{
高さ:200px ;
パディング:20px;
マージン:30px;
ボーダー:10px 点線グレー;
背景:赤;
位置:絶対;
}
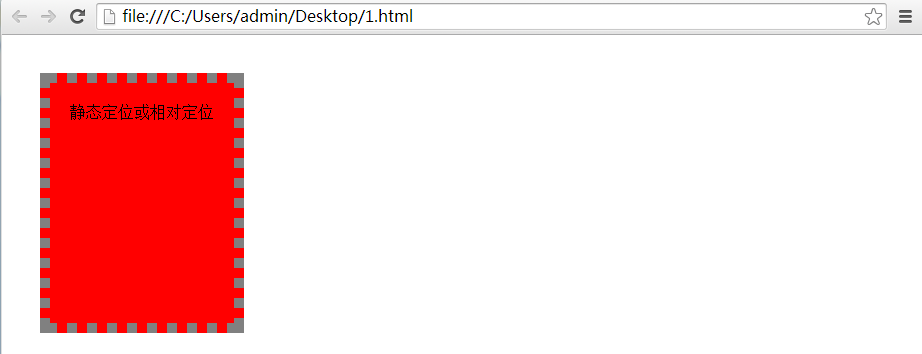
html は変更されず、結果は次のようになります:

写真 4
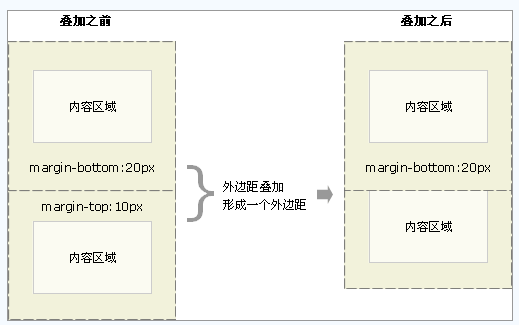
図 1 と図 2 では、要素の必要な領域サイズを計算する例では、マージンがすでに計算に含まれていることが明確にわかります。しかし実際には、垂直方向の位置決めされていない要素の隣接するマージンは、2 つの幅の合計ではなく、大きい方の幅のマージンの 1 つの値に重ね合わされます。これは、実際に要素を格納する必要がある領域のサイズを計算するときに、マージンの端から開始するのではなく、最も広いマージンのみが有効になり、より狭いマージンがより大きなマージンと重ね合わされることを意味します。以下に示すように:

写真 5
さらに、要素の幅が 100% に設定されている場合 (つまり、親要素のコンテンツ幅が 100% である場合)、マージン、パディング、または境界線を含めないでください。これは領域のみになります。設置する場所は広くする必要があります。これはデザイナーによって無視されることが多く、ページのレイアウトが著しく混乱し、コンテンツがオーバーフローしたり、要素が必要以上に広くなったりする可能性があります。例を挙げてみましょう:
.box{
背景:赤 ;
高さ:200px;
幅:100%;
}
.contain{
背景:黄色;
高さ:220px;
幅:300px;
}
HTML コードは次のとおりです:

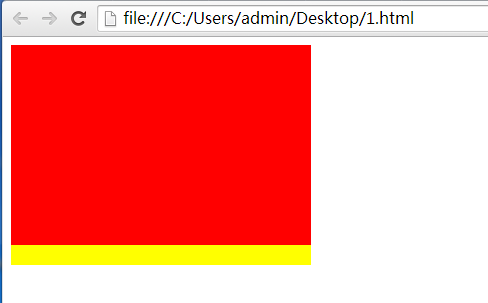
つまり、マージンとパディングがなければ、コンテンツの 100% が親要素を適切に埋めることができます。ここで、.box のスタイルが
に変更されたとします。.box{
背景:赤 ;
高さ:200px;
幅:100%;
パディング:10px;
マージン:10px;
}
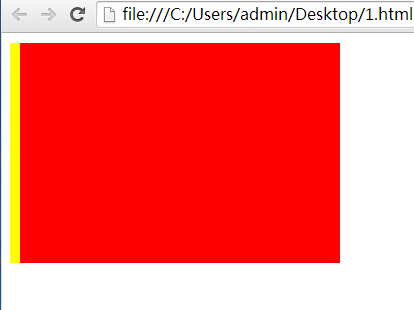
残りを変更しないと、結果は次のようになります:

この時点では要素の位置がずれており、左側の余白しか出ていません。解決策は、ほとんどの場合、width プロパティに特定の値を追加することを避け、マージン、パディング、境界線のみを適用することです。
4: 概要
今週は HTML のボックス モデルとポジショニング モデルを主に学習しました。ボックス モデルのさまざまな属性と属性間の関係についての理解が深まり、今後のアプリケーションでボックス モデルを上手に使用できるようになります。同時に、ブラウザによる CSS の解析についても学びました。

