首先要知道html标签的一些特点:
1.类似“”这样由尖括号包关键字组成,例如,
2.一般是成对出现的,由开始标签类似“
まず、いくつかの例外的な単一の終了タグを覚えてください。例:
| ページ情報を設定します | 含まれる または | にパラメータを指定できます。|||
| 改行 | 生成されたキーを定義します | |||
| 水平線 | や | などのメディア要素のメディア ソースを定義します。|||
| 画像表示エリア | テーブル内の 1 つ以上の列の属性値を定義します | |||
| フォーム要素、異なるタイプの入力フィールドは異なるフォームを持ちます | フレームセット内の特定のウィンドウ (フレーム) を定義します | |||
| リンクスタイルシート | プラグインなどの埋め込みコンテンツを定義します | |||
| ベース フォントを定義します。HTML5 は |
...... |
タグはさまざまな効果に従って分類されています:
1. フォント効果
… |
タイトル 1 (最大) のフォント サイズは、通常、h1 から h4 までであり、h4 以降は使用されません。 | 取り消し線 | ||
… |
タイトル 6 (最小) | 取り消し線 (削除を示します) | ||
| … | 太字 | … | キーボードテキスト | |
| ... | 太字フォント (強調を追加) | … | フォントの種類 | |
| … | 斜体 | 固定幅フォント (ファイル内の空白、改行、および位置決め関数に有効) | ||
| …/em> | 斜体 (強調追加) | …平文> | 固定幅フォント (マークアップ記号は実装されていません) | |
| ... | 斜体 (定義を示します) | 固定幅の小さいフォント | ||
| … | 結論 | … | フォントの色 (color="#00ff00" のように記述することもできます) | |
| ... | 下線 (挿入されたテキストを示します) | … | 最小フォント | |
| …ストライク> | 水平線 | 無制限に増加 (フォントサイズは 100px) |
2. セクション区切りマーク
| 水平線 | 改行禁止、No Breakの略 | |||
| 水平線(設定サイズ) | … |
段落 | ||
| 水平線(幅を設定) | 周囲のテキストを中央揃えにします | |||
| 水平線(設定色) | ||||
| 改行 |
3. リンク
| ページ上のすべてのリンクのデフォルトのアドレスまたはデフォルトのターゲットを指定します | ハイパーリンク先のURLを指定(フルウィンドウ接続) | |||
| ハイパーリンク先の URL を指定します | ハイパーリンク先のURLを指定(指定したページフレーム内で接続) | |||
| ハイパーリンク先の URL を指定します (新しいウィンドウを開きます) |
4. グラフィック/音楽
| Web ページに写真を投稿 | 投稿の画像枠を設定します | |||
| 投稿の画像幅を設定します | BGM設定 | |||
| 投稿画像の高さを設定します |
5. フォーム
| テーブルの位置、左 | グリッド線とネットワーク線の間の距離を指定します(数値を使用) | |||
| テーブルの位置(中央) |
 如何在Go语言中使用正则表达式提取HTML标签内容Jul 14, 2023 pm 01:18 PM
如何在Go语言中使用正则表达式提取HTML标签内容Jul 14, 2023 pm 01:18 PM如何在Go语言中使用正则表达式提取HTML标签内容导读:正则表达式是一种强大的文本匹配工具,它在Go语言中也有着广泛的应用。在处理HTML标签的场景中,正则表达式可以帮助我们快速提取需要的内容。本文将介绍如何在Go语言中使用正则表达式提取HTML标签的内容,并给出相关代码示例。一、引入相关包首先,我们需要导入相关的包:regexp和fmt。regexp包提供
 如何使用Python正则表达式去除HTML标签Jun 22, 2023 am 08:44 AM
如何使用Python正则表达式去除HTML标签Jun 22, 2023 am 08:44 AMHTML(HyperTextMarkupLanguage)是用于创建Web页面的标准语言,它使用标签和属性来描述页面上的各种元素,例如文本、图像、表格和链接等等。但是,在处理HTML文本时,很难将其中的文本内容快速地提取出来用于后续的处理。这时,我们可以使用Python中的正则表达式来去除HTML标签,以达到快速提取纯文本的目的。在Python中,正则表
 PHP如何去除字符串中的HTML标签?Mar 23, 2024 pm 09:03 PM
PHP如何去除字符串中的HTML标签?Mar 23, 2024 pm 09:03 PMPHP是一种常用的服务器端脚本语言,广泛应用于网站开发和后端应用程序开发中。在开发网站或应用程序时,经常会遇到需要处理字符串中的HTML标签的情况。本文将介绍如何使用PHP去除字符串中的HTML标签,并提供具体的代码示例。为什么需要去除HTML标签?在处理用户输入或从数据库中获取的文本时,经常会包含HTML标签。有时候我们希望在显示文本时去除这些HTML标签
 php中怎么转义html标签Feb 24, 2021 pm 06:00 PM
php中怎么转义html标签Feb 24, 2021 pm 06:00 PM在PHP中,可以使用htmlentities()函数来转义html,能把字符转换为HTML实体,语法“htmlentities(string,flags,character-set,double_encode)”。PHP中也可以使用html_entity_decode()函数来反转义html,把HTML实体转换为字符。
 如何在Java中从给定的字符串中删除HTML标签?Aug 29, 2023 pm 06:05 PM
如何在Java中从给定的字符串中删除HTML标签?Aug 29, 2023 pm 06:05 PMString是Java中的final类,它是不可变的,这意味着我们不能改变对象本身,但我们可以更改对象的引用。可以使用String类的replaceAll()方法从给定字符串中删除HTML标签。我们可以使用正则表达式从给定字符串中删除HTML标记。从字符串中删除HTML标签后,它将返回一个字符串作为普通文本。语法publicStringreplaceAll(Stringregex,Stringreplacement)示例publicclassRemoveHTMLTagsTest{&nbs
 如何在HTML表格中使用HTML标签?Sep 08, 2023 pm 06:13 PM
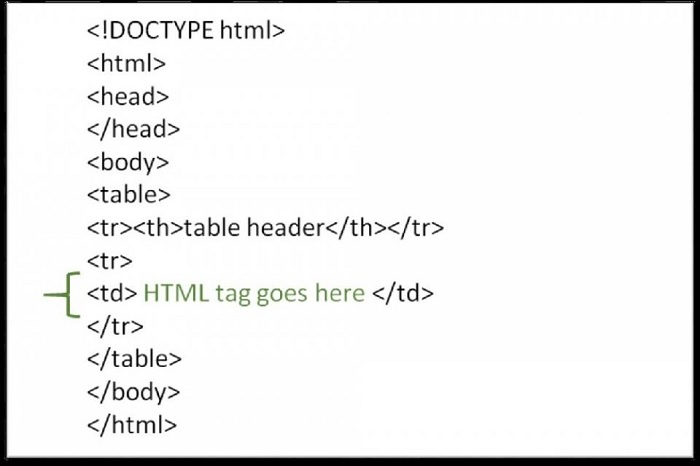
如何在HTML表格中使用HTML标签?Sep 08, 2023 pm 06:13 PM我们可以轻松地在表格中添加HTML标签。HTML标签应放置在<td>标签内。例如,在<td>标签内添加段落<p>…</p>标签或其他可用标签。语法以下是在HTML表格中使用HTMl标记的语法。<td><p>Paragraphofthecontext</p><td>示例1下面给出了在HTML表格中使用HTML标签的示例。<!DOCTYPEhtml><html><head&g
 PHP正则表达式验证基本的HTML标签的方法Jun 24, 2023 am 08:07 AM
PHP正则表达式验证基本的HTML标签的方法Jun 24, 2023 am 08:07 AMPHP是一种高效的网页开发语言,其支持正则表达式功能,能够快速验证输入数据的有效性。在网页开发中,HTML是常见的标记语言,而对HTML标签进行验证,是网页表单验证的一种非常重要的方法。本文将介绍基本的HTML标签验证方法,以及如何使用PHP正则表达式进行验证。一、HTML标签基本结构HTML标签由尖括号包围的元素名称和属性组成,常见的标签包括p、a、div
 HTML标签大全Nov 27, 2023 am 10:05 AM
HTML标签大全Nov 27, 2023 am 10:05 AMHTML标签有<!DOCTYPE>、<html>、<head>、<title>、<meta>、<link>、<style>、<script>、<body>、<h1> - <h6>、<p>、<a>、<img>、<div>、<span>、<input>、<button>、<form


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

SublimeText3 中国語版
中国語版、とても使いやすい

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ホットトピック
 7447
7447 15
15 1374
1374 52
52



