ホームページ >ウェブフロントエンド >jsチュートリアル >js propertychange と oninput events_javascript スキル
js propertychange と oninput events_javascript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:35:051640ブラウズ
幸いなことに、propertychange (IE) イベントと oninput イベントがあります。
Oninput は標準のブラウザ イベントであり、通常は入力要素に適用され、キーボード入力またはマウスの貼り付けの変化に関係なく、入力の値が変化したときに発生します。
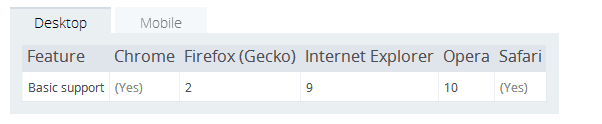
ブラウザ互換

IE9 以下はサポートされていません。このとき、IE 独自の propertychange イベントが使用されます。名前が示すように、このイベントは、入力の値属性を監視するだけでなく、さまざまな属性が変更されたときに発生します。たとえば、span要素のstyle属性などです。また、event.propertyName を使用して、イベントの発生時に変更されたプロパティ名にアクセスすることもできます。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

