ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript学習メモ(2) 配列とオブジェクト編_基礎知識
JavaScript学習メモ(2) 配列とオブジェクト編_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:34:421040ブラウズ
JavaScript オブジェクト部分
1: 基本部分
1. JavaScript のすべての変数は、null と未定義の 2 つの例外を除いてオブジェクトです。
2.Jscript は、内部オブジェクト、生成されたオブジェクト、ホストによって与えられたオブジェクト (すべての BOM および DOM オブジェクトはホスト オブジェクトです)、および ActiveX オブジェクト (外部コンポーネント) の 4 種類のオブジェクトをサポートします。
3.Microsoft Jscript は 11 個の内部 (または「組み込み」) オブジェクトを提供します。これらは、Array、Boolean、Date、Function、Global、Math、Number、Object、RegExp、Error、および String オブジェクトです。
4. オブジェクトは単なる特別な種類のデータです。オブジェクトにはプロパティとメソッドがあります。 JavaScript はオブジェクト指向言語ですが、JavaScript はクラスを使用しません。 JavaScript はクラスベースではなくプロトタイプベースです。
5. 属性: 特定のオブジェクトに属する変数です。メソッド: 特定のオブジェクトのみが呼び出すことができる関数です。
6.Jscript オブジェクトはプロパティとメソッドのコレクションです。メソッドは関数であり、オブジェクトのメンバーです。プロパティは、オブジェクトのメンバーである値または値のセット (配列またはオブジェクトの形式) です。
7.JavaScript オブジェクトはコンストラクター関数に基づいています。コンストラクター関数を使用して新しいオブジェクトを作成すると、新しいオブジェクトがインスタンス化されると言えます。プロパティはコンストラクター関数内の変数です。
コンストラクター関数を使用してインスタンス化されたオブジェクト:
猫 = 新しい動物();
8.JavaScript はオブジェクトベースの言語であり、遭遇するほとんどすべてがオブジェクトです。ただし、構文にクラスがないため、真のオブジェクト指向プログラミング (OOP) 言語ではありません。
//オブジェクトは名前と値のペアのコレクションです
var ブラウザ = { var ブラウザ = { var ブラウザ = 名前:"Firefox",
カーネル:「Gecko」
};
ブラウザ名 //"Firefox"
ブラウザ["カーネル"] //"Gecko"
オブジェクト (objct) はプロパティのコレクションであり、各プロパティは「名前と値のペア」で構成されます。js は、番号付きの値の順序付きリストである配列も定義します。 js は特別なオブジェクト、つまり関数も定義します。関数は、関数を呼び出すことによって実行可能コードが関連付けられたオブジェクトであり、操作の結果が返されます。
コンセプトをクリアします:
JS 4では「オブジェクトベース=オブジェクト指向」。JSにはクラス(Class)がありませんが、「プロトタイプオブジェクト」という新しい名前が付けられているので、「クラス=プロトタイプオブジェクト」となります
2: クラス(プロトタイプオブジェクト)とオブジェクト(インスタンス)の違いと関連性###
1. クラス (プロトタイプ オブジェクト) は抽象的かつ概念的であり、ものの種類を表します。
2. オブジェクトは具体的かつ現実的であり、特定のものを表します。
3. クラス (プロトタイプ オブジェクト) はオブジェクト インスタンスのテンプレートであり、オブジェクト インスタンスはクラスの個体です。
よくある誤解は、数値リテラルはオブジェクトではないということです。これは、浮動小数点数リテラルの一部としてドット演算子を解析しようとする JavaScript パーサーのバグが原因です。
数値リテラルをオブジェクトのように見せるための回避策は数多くあります。
2..toString(); // 2 番目のピリオドは正常に解析できます
2.toString(); // ピリオドの前のスペースに注意してください
(2).toString() // 2 が最初に計算されます
属性を削除
プロパティを削除する唯一の方法は、削除演算子を使用することです。プロパティを未定義または null に設定しても、実際にはプロパティは削除されず、プロパティと値の間の関連付けが削除されるだけです。
JavaScript オブジェクト指向の 3 つの主要な特徴
カプセル化: 内部実装は考慮せず、機能の使用のみを考慮します
継承: 既存のオブジェクトから新しいオブジェクトを継承します
ポリモーフィズム: いわゆるポリモーフィズムとは、異なる状況下での参照の複数の状態を指します。
1. カプセル化
カプセル化とは、使いやすくするために、同じタイプのものの共通の特徴 (属性や動作を含む) をクラスにグループ化することです。たとえば、人は次の方法でカプセル化できます。
人々{
年齢 (属性 1)
身長 (属性 2)
性別 (属性 3)
歩く(行動2)
話す(行動3)
}
カプセル化により内部データの整合性が保護されます。
カプセル化によりオブジェクトの再構築が容易になります
モジュール間の結合を弱め、オブジェクトの再利用性を向上させます
名前空間の競合を回避するのに役立ちます。
次の例を見てください:
; boy.name = "Xiao Ming" // プロトタイプオブジェクトの属性に従って値を割り当てます
; 少年.年齢 = 12;
var girl = {}; girl.name = "小红";
女の子.年齢 = 10;
プロトタイプ オブジェクトからインスタンスを生成する問題を解決するために、JavaScript はコンストラクター パターンを提供します。
いわゆる「コンストラクター」は実際には通常の関数ですが、this 変数は内部で使用されます。コンストラクターで new 演算子を使用するとインスタンスが生成され、this 変数はインスタンス オブジェクトにバインドされます。
たとえば、男の子と女の子のプロトタイプ オブジェクトは次のように記述できます:
This.age = 年齢;
}
インスタンス オブジェクトを生成できるようになりました。
varboy = 新しい人("シャオミン", "12"); var girl = new person("小红","10");
アラート(boy.name) //シャオ・ミン アラート(男の子.年齢) //12
alert(girl.constructor == 人) //true
プロトタイプ モード Javascript では、各コンストラクターが別のオブジェクトを指すプロトタイプ属性を持つことを規定しています。このオブジェクトのすべてのプロパティとメソッドは、コンストラクターのインスタンスによって継承されます。
これは、これらの不変のプロパティとメソッドをプロトタイプ オブジェクトに直接定義できることを意味します。
This.name = 名前;
This.age = 年齢;
}
person.protype.type = "人間";
person.protype.eat = function(){
alert("ご飯を食べる");
}
var girl = 新しい人("小红","10");
alert(boy.type);//人間 boy.eat();//食べる
alert(boy.eat == girl.eat) //true
プロトタイプ プロパティは、オブジェクトが拡張するコンストラクター関数を指定する組み込みプロパティです。
次のコードは、Animal コンストラクター関数に新しい属性サイズを追加します。この新しい属性は、cat オブジェクトのプロトタイプ属性です。プロトタイプ属性を使用すると、Animal コンストラクター関数を拡張するすべてのオブジェクトが size 属性にアクセスできます
cat = new Animal("ネコ科の動物","ニャー", "歩く/走る");
この場合、すべての Animal オブジェクトのサイズ属性は「fat」です。プロトタイプはデフォルトで Object の新しいインスタンスになります。これはまだオブジェクトであるため、新しいプロパティをオブジェクトに追加できます。 style が JavaScript のオブジェクトであるのと同様に、style の後に属性を追加し続けることもできます。
/*人物クラスを定義します*/
関数 person(_name,_age,_salary){
// Person クラスのパブリック属性 クラスのパブリック属性は、「this.Attribute name」
として定義されます。 This.Name=_name;
// Person クラスのプライベート属性 クラスのプライベート属性は、「var 属性名」
として定義されます。 var Age=_age;
var Salary=_salary;
// Person クラスのパブリック メソッド (特権メソッド) を定義します。クラスのパブリック メソッドの定義方法
は: "this.functionName=function(){.....}"
This.Show=function(){
alert("Age=" Age "t" "Salary=" Salary);//パブリック メソッドでのクラスのプライベート プロパティへのアクセスは許可されます
}
オブジェクトが属性を検索するとき、属性が存在しない場合は、まずその属性を調べ、[[Prototype]] によって参照されるオブジェクトの検索を続行します。 [[Prototype]].[[Prototype]. ] を検索します。 [[Prototype]]...[[Prototype]] が未定義になるまで続きます (オブジェクトの [[Prototype]] が未定義です) )
簡単に言うと、オブジェクトの[[Prototype]]を介して別のオブジェクトへの参照を保存し、この参照を介して上方向に属性を検索します。これがプロトタイプチェーンです。
グローバル ウィンドウ オブジェクト
JavaScript のグローバル関数または変数はすべて window のプロパティです。
self オブジェクトは window オブジェクトとまったく同じです。通常、Self は現在のフォーム内にあることを確認するために使用されます。
ウィンドウの主なオブジェクトには主に次のものが含まれます:
JavaScript ドキュメント オブジェクト
JavaScript フレーム オブジェクト
JavaScript 履歴オブジェクト
JavaScript 位置オブジェクト
JavaScript ナビゲーター オブジェクト
JavaScript 画面オブジェクト
いくつかの一般的な方法
valueof() メソッド: 指定されたオブジェクトの元の値を返します
Split() メソッドは、文字列を文字列の配列に分割し、この配列を返します。
IndexOf() メソッドは、文字列内で最初に出現した指定された文字列値を返します。
substring() メソッドは、文字列内の指定された 2 つの添え字の間の文字を抽出するために使用されます。
substr() メソッドは、文字列から startPos 位置から指定された数の文字列を抽出します。
join() メソッドは、配列内のすべての要素を文字列に入れるために使用されます。
arrayObject.join(セパレータ)
reverse() メソッドは、配列内の要素の順序を逆にするために使用されます。
lice() メソッドは、既存の配列から選択された要素を返します。
オブジェクトリテラル
オブジェクト リテラルは、多数のプロパティを作成するために使用されるプロセスです。
var company = {
名前: "マイクロソフト"、
年齢: 39 歳
従業員数: 99000、
CEO:「ナデラ」
};
ここで注意が必要なのは、属性と属性値はコロン (:) で区切られ、複数の属性はカンマ (,) で区切られることです。オブジェクト リテラルでは、オブジェクトの属性に関数を記述するだけで呼び出すことができます。メソッド名 () を記述するだけです。
var 犬 = {
名前:「ハスキー」、
年齢:2歳、
run:function(){
return "123";
}
}
alert(dog.run());//dog.runと入力すると、その後ろにある関数部分のコードがポップアップします
JavaScript 配列部分
1.配列オブジェクト
配列オブジェクト: あらゆるデータ型の配列の作成をサポートします。
arrayObj = new Array()
arrayObj = 新しい配列([サイズ])
arrayObj = new Array([element0[, element1[, ...[, elementN]]]])
定義: var arr = [2,3,45,6] var arr = 新しい配列(2,4,5,7)
2 つの定義に違いはありません。[] はコードが短いため、パフォーマンスが高くなります。
配列リテラルとオブジェクト リテラルを使用する: var aTest = []; 配列を作成する場合、同様にスペースを節約するためにオブジェクト リテラルを使用することもできます。次の 2 行は同等ですが、オブジェクト リテラルを使用すると短くなります:
var oTest = new Object //
は使用しないようにします。
var oTest = { } //最良の選択、または var 0Test = [ ];
走査 配列を走査するときに最高のパフォーマンスを達成するには、従来の for ループを使用することをお勧めします。
var list = [1, 2, 3, 4, 5, ...... 100000000];
for(var i = 0, l = list.length; i
}
上記のコードには、l = list.length により配列の長さをキャッシュする処理が含まれています。
配列コンストラクター
配列のコンストラクターは引数の処理方法が少し曖昧であるため、配列の作成には配列のリテラル構文 [] を使用することを常にお勧めします。
したがって、次のコードは混乱を招くでしょう:
new Array(3, 4, 5) // 結果: [3, 4, 5]
new Array(3) // 結果: []、この配列の長さは 3
新しい配列を作成するために配列コンストラクターを使用することは避けるようにしてください。配列のリテラル構文を使用することをお勧めします。これらはより短く、より簡潔であるため、コードの可読性が向上します。
配列配列プロパティ
配列 配列には、長さ属性、プロトタイプ属性、コンストラクター属性の 3 つの属性があります
1.長さ属性
Length 属性は配列の長さ、つまり配列内の要素の数を表します。配列のインデックスは常に 0 から始まるため、配列の上限と下限はそれぞれ 0 と length-1 になります。他のほとんどの言語とは異なり、JavaScript 配列の長さプロパティは可変であるため、特別な注意が必要です。
2.プロトタイプ属性
オブジェクト型のプロトタイプへの参照を返します。プロトタイププロパティはオブジェクトに共通です。
Array 配列オブジェクトの場合、次の例は、prototype 属性の使用法を示しています。
配列内の最大要素値を返すメソッドを配列オブジェクトに追加します。これを実現するには、関数を宣言し、それを Array.prototype に追加して使用します。
関数 array_max()
{
var i,max=this[0]; for(i=1;i
if(max
最大値を返します
}
Array.prototype.max=array_max; var x=新しい配列(1,2,3,4,5,6); var y=x.max();
このコードが実行された後、y は配列 x の最大値、つまり 6 を保存します。
3.コンストラクター属性
例:
コードをコピーします
y=新しいMyFunc
if(y.constructor==MyFunc)//処理中 (条件が true)。
配列の場合:
y = 新しい配列()
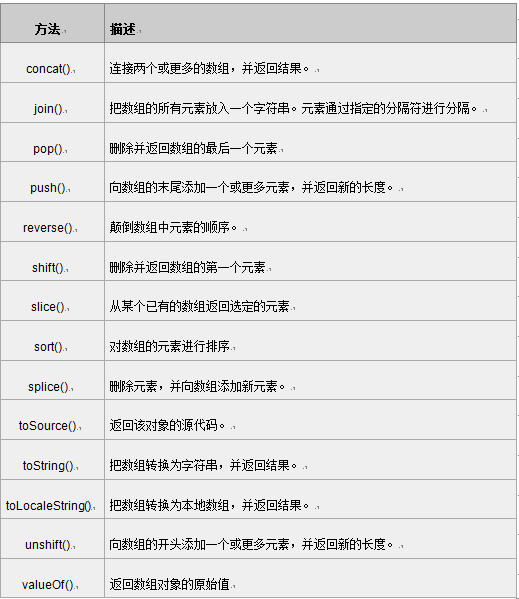
配列メソッド:
配列のマインドマップを添付します: