最近、私の製品を WeChat パブリック アカウントで宣伝する必要があり、いくつかの意味のある機能を提供する必要があるため、WeChat をサポートすることで引き返せない道を歩まざるを得なくなりました。
皆さんが知っているように、Tencent はビジネスで大きな成功を収めた素晴らしい会社ですが、Noda のパブリック アカウント開発プラットフォームに関する本物のドキュメントを見つけるのは非常に困難です。 Web 開発に関する公式ドキュメントは個々の例にすぎず、残りは... はは、開発者交換と相互支援と呼ばれるものがあります。

上の写真を読んで、多くの人が何が起こったのかを必死に知ろうとしているのに、公式声明は何もない、と感じませんか? o(∩_∩)o はは
ここまで述べたので、すぐに本題に入りましょう。この号で私が話したいのは、私が苦労の末に書いた jQuery.wechat です。これは、統合された機能を提供する jQuery.promise をベースとした jQuery.plugin です。 API。皆さんのお役に立てれば幸いです。
まず第一に、インストールは非常に簡単です
bower install --save jquery-wechat
bower を使わずに、Github から自分でダウンロードして解凍しても同じです。
ローディング中、水のように自然です
amd や cmd などの遅延読み込みテクノロジを使用する場合は、その設定方法を私が教える必要はありません。
使い方 - シンプル、簡単、統一感があって楽しい!
jQuery.wechat 機能を有効にする
$.wechat.enable(); //とても簡単です!
プラグイン全体は jQuery.promise に基づいているため、チェーンを与えることもできます。
$.wechat.enable().done(function(){
alert('正常にアクティブ化されました');
}).fail(function(){
alert('アクティベーションに失敗しました');
});
現在のシングル ページ テクノロジ (SPA) の広範な応用を考慮すると、ツール クラスの設計では有効化/無効化メカニズムを考慮する必要があります。そうしないと、未知のエラーが発生する可能性があります。
メニューの非表示/表示
$.wechat.hideMenu() // メニューを非表示
$.wechat.showMenu() // メニューを表示
jQuery.wechat を有効にすると、有効になった Done コールバックに他のメソッドを書き込むことなく、hideMenu などのメソッドを自由に呼び出すことができます。 jQuery.wechat の実装原則は、jQuery.wechat が正常に有効化されていない場合、すべての操作がキューに入れられ、有効化に失敗した場合には実行されません。
下部ツールバーの表示/非表示
$.wechat.hideToolbar() // 下部のツールバーを非表示にします
$.wechat.showToolbar() // 下部のツールバーを表示します
QR コード スキャン インターフェイスを開きます
$.wechat.scanQRcode();
画像プレビュー ツールを開きます
$.wechat.preview({
現在: 'http://xxx/img/pic001.jpg', //プレビューモードに入ったら、この画像を直接表示します
URL: [
'http://xxx/img/pic001.jpg',
'http://xxx/img/pic002.jpg',
'http://xxx/img/pic003.jpg',
'http://xxx/img/pic004.jpg',
'http://xxx/img/pic005.jpg',
'http://xxx/img/pic006.jpg'
]] });
$('#network').text(response.split(':')[1]);
});
network_type:edge 非 Wi-Fi (3G/2G を含む)
network_type:fail ネットワーク切断
network_type:wwan (2g または 3g)
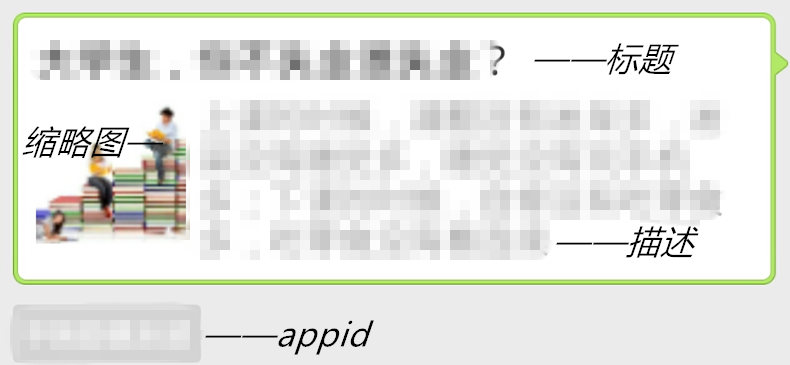
他の人のアプリで共有されたメッセージを見るたびに、美しいサムネイル、適切なタイトル、説明が表示されます。さらに、メッセージの下にメッセージの送信者を示す小さなテキストが表示されます。あなたが共有したメッセージ、タイトルが一致しない青いデフォルトの空白の画像、それらがどのようなロジックで配置されたのか疑問に思いますか?
幸いなことに、この問題を今すぐ解決しましょう:
appid: 'xxxx'、 img_width: '60',
img_height: '60',
img_url: window.location.toString() 'img/demo.jpg', //サムネイル
title: 'デモ', //タイトル
Desc: '説明は $.wechat.setShareOption から設定されます', //Description
リンク: function() {
Return window.location.toString(); // メッセージが共有された後、ユーザーはメッセージが開くリンク アドレスをクリックします
}、
コールバック: function(response) {
alert(response); //共有後のコールバック関数、一般的なものは成功とキャンセルです
}
});
詳細については、次のスクリーンショットを参照してください:

今回の共有形式の変更は、友達への送信、モーメントへの共有、Weiboへの共有、メール送信の4つの機能に影響を与える。設定後、右上隅のメニューボタンをクリックしてメニューを開き、上記の 4 つの項目のいずれかを選択すると、変更の効果が表示されます
現在のページを閉じる
$.wechat.closeWindow();
jQuery.wechat メカニズムを無効にする
$.wechat.destroy();
無効化後、すべての機能は自動的に初期状態にリセットされます
この関数はシングル ページ アプリケーション (SPA) でよく使用されます
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

WebStorm Mac版
便利なJavaScript開発ツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。






