JavaScriptの動作仕組みイベントループ(Event Loop)の詳しい解説_javascriptスキル
1. JavaScript はなぜシングルスレッドなのでしょうか?
JavaScript 言語の主な機能はシングルスレッドです。これは、一度に 1 つのことしか実行できないことを意味します。では、なぜ JavaScript は複数のスレッドを持てないのでしょうか?これにより効率が向上します。
JavaScript の単一スレッドはその目的に関連しています。ブラウザーのスクリプト言語としての JavaScript の主な目的は、ユーザーと対話し、DOM を操作することです。これにより、シングルスレッドのみが可能であることが決まります。そうでない場合は、非常に複雑な同期の問題が発生します。たとえば、JavaScript に同時に 2 つのスレッドがあるとします。1 つのスレッドが特定の DOM ノードにコンテンツを追加し、もう 1 つのスレッドがそのノードを削除するとします。この場合、ブラウザーはどちらのスレッドを使用すればよいでしょうか。
したがって、複雑さを避けるために、JavaScript は誕生以来シングルスレッドであり、これは言語の中核的な機能となっており、今後も変更されることはありません。
マルチコア CPU の計算能力を活用するために、HTML5 は Web Worker 標準を提案しています。これにより、JavaScript スクリプトは複数のスレッドを作成できますが、子スレッドはメインスレッドによって完全に制御され、子スレッドを操作してはなりません。ドム。したがって、この新しい標準は JavaScript のシングルスレッドの性質を変更しません。
2. タスクキュー
シングルスレッドとは、すべてのタスクをキューに入れる必要があり、前のタスクが完了するまで次のタスクは実行されないことを意味します。前のタスクに時間がかかると、次のタスクも待たされることになります。
キューが大量の計算によるもので、CPU がビジー状態である場合は、それを忘れてください。しかし、多くの場合、IO デバイス (入出力デバイス) が非常に遅いため、CPU はアイドル状態になります (Ajax 操作など)。ネットワークからデータを読み取る)、続行する前に結果が出るまで待つ必要があります。
JavaScript 言語の設計者は、現時点では、CPU が IO デバイスを完全に無視し、待機中のタスクを一時停止し、後のタスクを最初に実行できることに気づきました。 IO デバイスが結果を返すまで待ってから、戻って中断されたタスクの実行を続行します。
その結果、JavaScript には 2 つの実行方法があります。1 つは CPU が順番に実行し、前のタスクが終了してから次のタスクが実行される方法 (同期実行と呼ばれます)、もう 1 つは CPU がタスクをスキップする方法です。待ち時間が長い場合は、後続のタスクを最初に処理します。これを非同期実行と呼びます。どの実行方法を使用するかを選択するのはプログラマの責任です。
非同期実行の具体的な動作仕組みは以下の通りです。 (同期実行についても、非同期タスクなしの非同期実行と見なすことができるため、同じことが当てはまります。)
(1) すべてのタスクはメインスレッドで実行され、実行コンテキストスタックを形成します。
(2) メインスレッドの他に「タスクキュー」があります。システムは非同期タスクを「タスクキュー」に入れ、後続のタスクを実行し続けます。
(3) 「実行スタック」内のすべてのタスクが実行されると、システムは「タスクキュー」を読み取ります。このとき、非同期タスクが待ち状態を終了していれば、「タスクキュー」から実行スタックに入り、実行を再開します。
(4) メインスレッドは上記の 3 番目のステップを繰り返し続けます。
下の図はメインスレッドとタスクキューの模式図です。

メインスレッドが空である限り、「タスクキュー」を読み取ります。これが JavaScript の実行メカニズムです。このプロセスは繰り返され続けます。
3. イベントとコールバック関数
「タスク キュー」は本質的にイベント キュー (メッセージ キューとしても理解できます) であり、IO デバイスがタスクを完了すると、関連する非同期タスクが入ることができることを示すイベントが「タスク キュー」に追加されます。実行スタック」。メインスレッドは「タスクキュー」を読み取ります。これは、その中のイベントを読み取ることを意味します。
「タスク キュー」内のイベントには、IO デバイス イベントに加えて、ユーザーが生成したイベント (マウス クリック、ページ スクロールなど) も含まれます。コールバック関数が指定されている限り、これらのイベントは発生時に「タスクキュー」に入り、メインスレッドによる読み取りを待ちます。
いわゆる「コールバック関数」は、メインスレッドによってハングアップされるコードです。非同期タスクはコールバック関数を指定する必要があります。非同期タスクが「タスク キュー」から実行スタックに戻ると、コールバック関数が実行されます。
「タスクキュー」は先入れ先出しのデータ構造で、最初にランク付けされたイベントが最初にメインスレッドに返されます。メインスレッドの読み取りプロセスは基本的に自動であり、実行スタックがクリアされるとすぐに、「タスクキュー」の最初のイベントが自動的にメインスレッドに戻ります。ただし、後述する「タイマー」機能により、メインスレッドは実行時間をチェックする必要があり、特定のイベントは指定された時間にメインスレッドに返さなければなりません。
4. イベントループ
メインスレッドは「タスクキュー」からイベントを読み取ります。このプロセスは周期的であるため、動作メカニズム全体はイベントループとも呼ばれます。
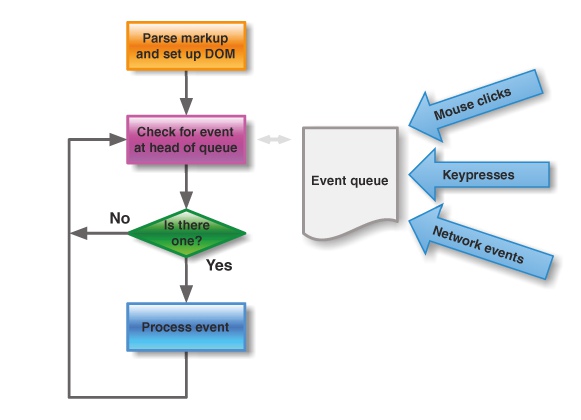
イベント ループをよりよく理解するために、下の図をご覧ください (フィリップ ロバーツのスピーチ「助けて、イベント ループにはまってしまいました」から引用)。

上の図では、メインスレッドの実行中にヒープとスタックが生成され、スタック内のコードはさまざまな外部 API を呼び出して「タスク キュー」にさまざまなイベント (クリック、ロードなど) を追加します。 "。 終わり)。スタック内のコードが実行されている限り、メインスレッドは「タスクキュー」を読み取り、それらのイベントに対応するコールバック関数を順番に実行します。
実行スタック内のコードは、常に「タスクキュー」を読み取る前に実行されます。以下の例を見てください。
var req = 新しい XMLHttpRequest();
req.open('GET', URL); req.onload = 関数 (){}; req.onerror = 関数 (){}; req.send();
上記のコードの req.send メソッドは、サーバーにデータを送信する Ajax 操作です。これは非同期タスクです。つまり、現在のスクリプトのすべてのコードが実行されるまで、システムは「タスク キュー」を読み取りません。したがって、以下の記述に相当します。
req.onload = 関数 (){}; req.onerror = 関数 (){};
つまり、コールバック関数 (onload と onerror) を指定する部分が send() メソッドの前か後かは関係ありません。これらは実行スタックの一部であり、システムは常にコールバック関数を読み取る前に実行するためです。 「タスクキュー」」。
5. タイマー
「タスクキュー」には、非同期タスクを配置するだけでなく、時間指定イベントを配置する機能もあります。つまり、特定のコードがどのくらいの時間後に実行されるかを指定できます。これは「タイマー」関数と呼ばれ、定期的に実行されるコードです。
タイマー関数は、主に setTimeout() と setInterval() の 2 つの関数によって実行されます。それらの内部動作メカニズムはまったく同じです。違いは、前者で指定されたコードが 1 回実行されるのに対し、後者は繰り返し実行されることです。 。以下では主に setTimeout() について説明します。
setTimeout() は 2 つのパラメータを受け入れます。1 つ目はコールバック関数で、2 つ目は実行を遅らせるミリ秒数です。コードをコピーします
setTimeout() が 2 行目の実行を 1000 ミリ秒後まで遅らせるため、上記のコードの実行結果は 1、3、2 になります。
setTimeout() の 2 番目のパラメーターが 0 に設定されている場合、現在のコードが実行された (実行スタックがクリアされた) 後、指定されたコールバック関数がすぐに (0 ミリ秒間隔) 実行されることを意味します。
上記のコードの実行結果は常に 2, 1 になります。これは、2 行目の実行後にのみシステムが「タスク キュー」内のコールバック関数を実行するためです。
HTML5 標準では、setTimeout() の第 2 パラメータの最小値 (最短間隔) を 4 ミリ秒以上にすることが規定されており、この値より小さい場合は自動的に増加します。これより前の古いブラウザでは、最小間隔が 10 ミリ秒に設定されていました。
さらに、これらの DOM 変更 (特にページの再レンダリングを伴う変更) は通常、すぐには実行されず、16 ミリ秒ごとに実行されます。この時点では、setTimeout() よりも requestAnimationFrame() を使用した方が効果が高くなります。
setTimeout() はイベントを「タスク キュー」に挿入するだけであることに注意してください。メイン スレッドは、指定されたコールバック関数を実行する前に、現在のコード (実行スタック) の実行が終了するまで待機する必要があります。現在のコードに時間がかかる場合は、長時間かかる可能性があるため、setTimeout() で指定された時間にコールバック関数が実行されることを保証する方法はありません。
6. Node.jsのイベントループ
Node.js もシングルスレッドのイベント ループですが、その動作メカニズムはブラウザ環境とは異なります。
下の図をご覧ください (@BusyRich による)。

上の図によると、Node.js の動作メカニズムは次のとおりです。
(1) V8 エンジンは JavaScript スクリプトを解析します。
(2) 解析されたコードはノード API を呼び出します。
(3) libuv ライブラリは、ノード API の実行を担当します。異なるタスクを異なるスレッドに割り当ててイベントループ(イベントループ)を形成し、タスクの実行結果を非同期でV8エンジンに返します。
(4) V8 エンジンは結果をユーザーに返します。
2 つのメソッド setTimeout と setInterval に加えて、Node.js は「タスク キュー」に関連する他の 2 つのメソッド、process.nextTick と setImmediate も提供します。これらは、「タスクキュー」についての理解を深めるのに役立ちます。
process.nextTick メソッドは、メインスレッドが次回「タスクキュー」を読み取る前に、現在の「実行スタック」の最後でコールバック関数をトリガーできます。つまり、指定したタスクは常にすべての非同期タスクの前に発生します。 setImmediate メソッドは、現在の「タスク キュー」の最後でコールバック関数をトリガーします。つまり、指定されたタスクは、次回メイン スレッドが「タスク キュー」を読み取るときに常に実行されます。これは setTimeout( とよく似ています) fn、0) 。以下の例を参照してください (StackOverflow 経由)。
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});
});
setTimeout(関数タイムアウト() {
console.log('タイムアウトが発生しました');
}, 0)
// 1
// 2
// タイムアウトが発生しました
上記のコードでは、process.nextTick メソッドで指定されたコールバック関数は常に現在の「実行スタック」の最後でトリガーされるため、setTimeout で指定されたコールバック関数のタイムアウト前に関数 A が実行されるだけでなく、関数 B も実行されます。タイムアウト前に実行されます。これは、複数の process.nextTick ステートメントがある場合 (ネストされているかどうかに関係なく)、それらはすべて現在の「実行スタック」で実行されることを意味します。
次に、setImmediate を見てください。
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});
});
setTimeout(関数タイムアウト() {
console.log('タイムアウトが発生しました');
}, 0)
// 1
// タイムアウトが発生しました
// 2
上記のコードには、2 つの setImmediate があります。最初の setImmediate は、コールバック関数 A が現在の「タスク キュー」(次の「イベント ループ」) の終了時にトリガーされることを指定します。次に、setTimeout は、コールバック関数のタイムアウトが現在の「タスク」の終了時にトリガーされることも指定します。 queue" であるため、出力結果では TIMEOUT FIRED が 1 よりも下にランクされます。 TIMEOUT FIRED に次ぐ 2 位については、setImmediate のもう 1 つの重要な機能によるものです。「イベント ループ」は、setImmediate で指定された 1 つのコールバック関数のみをトリガーできます。
ここから重要な違いがわかります。複数の process.nextTick ステートメントは常に一度に実行されますが、複数の setImmediate ステートメントは複数回実行する必要があります。実際、これが Node.js バージョン 10.0 で setImmediate メソッドを追加した理由です。そうしないと、次のような process.nextTick への再帰呼び出しが無限に行われ、メイン スレッドが「イベント キュー」をまったく読み取れなくなります。
process.nextTick(function foo() {
process.nextTick(foo);
});
実際、ここで再帰的 process.nextTick を記述すると、Node.js は警告をスローし、それを setImmediate に変更するように求めます。
また、 process.nextTick で指定されたコールバック関数はこの「イベントループ」でトリガーされ、setImmediate で指定されたコールバック関数は次の「イベントループ」でトリガーされるため、前者の方が常に後者より先に発生することは明らかです。 、実行効率も高いです(「タスクキュー」を確認する必要がないため)。
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

WebStorm Mac版
便利なJavaScript開発ツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)






