jQuery Lightbox プラグインを使用すると、Web サイトやアプリケーションにエレガントな画像、ビデオ、その他のコンテンツを (モーダル ウィンドウを使用して) 表示できます。あなたが開発者である場合、jQuery ライトボックス プラグイン コレクションが必要です。これは、Web サイトをより魅力的で視覚的にインパクトのあるものにすることを必要とするクライアントのセクションが存在するためです。
そこで、このコレクションでは、開発者が美しい Web サイトを作成およびデザインするのに役立つ 20 個の最高の jQuery ライトボックス プラグインのリストをまとめました。これらのプラグインを Web サイトに簡単に統合でき、ダウンロードしてプラグイン ライブラリを即座に充実させることができます。
1. ライトギャラリー
jQuery lightGallery は、画像およびビデオ ギャラリーを表示するための軽量の jQuery ライトボックス プラグインです。レスポンシブなレイアウト、モバイル デバイスのタッチ サポート、スライドおよびフェード効果、画像のタイトルと説明などの機能が満載です。
2.ライターボックス
Lighterbox は、より軽量でカスタマイズ可能な jQuery ライトボックス ギャラリー プラグインです。シンプルなプラグインは最新のモバイル ブラウザーとデスクトップ ブラウザーをサポートし、構成と互換性を処理するコードを削減します。
3. リボックス
jQuery-Rebox は、シンプル、軽量、応答性が高く、モバイル対応の jQuery ライトボックス プラグインです。シンプルさに適しており、画像を必要としません。
4. ライトボックス
LiteBox は多目的で、お気に入り/モーダル ウィンドウ、画像、埋め込みコンテンツ、iframe、インライン HTML で使用するコンテンツを自動的に検出します。
5. 画像ライトボックス
このライトボックス プラグインは、iOS、Android、Windows Phone と互換性のある、ミニマリストで拡張性と構成可能、応答性が高く、タッチ操作に適したライトボックス プラグインです。 CSS トランジションとトランジションを使用して、次の画像を自動的にプリロードします。
6. jQuery TosRus
jQuery.TosRUs プラグインは、あらゆるコンテンツのスクロール/スワイプをサポートする優れたライトボックス プラグインです。デスクトップ、タブレット、スマートフォン上で、HTML 要素内、またはライトボックス ポップアップとして。
7. 流体ボックス
Fluidbox は、より大きな解像度の画像への接続を可能にする jQuery プラグインです。このプラグインは携帯電話でも動作し、高解像度のエレガントにリンクされた画像を処理するため、ユーザーがサムネイルをクリックしたときにのみそれらの画像がプリロードされます。
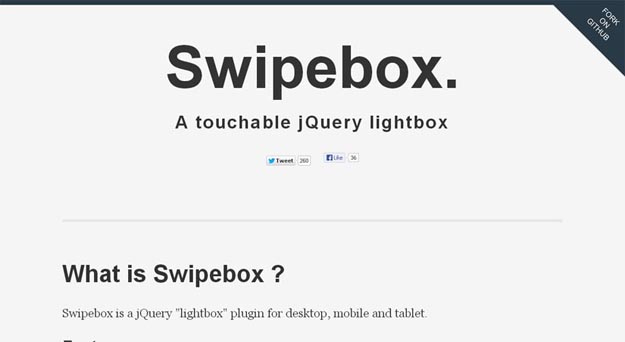
8. スワイプボックス
Swipebox は、タッチ イベントと適切に機能するレスポンシブ レイアウトをサポートする jQuery ライトボックス プラグインです。単一のアイテムまたはアイテムのグループ (ギャラリー) を表示でき、スワイプ ジェスチャまたはキーボードを使用して参照できます。
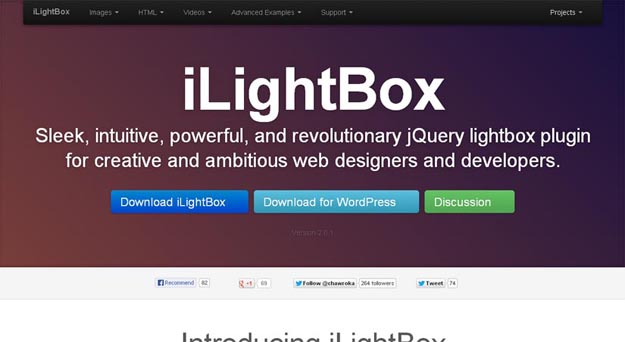
9. iライトボックス
ウェブサイトを美しくするための 20 個の jQuery Lightbox ライトボックス プラグインを共有する_jquery は、他の jQuery ライトボックス プラグインに代わる新しい代替手段であり、有料リソースではありますが、お気に入りになる可能性が十分にあります。画像、ビデオ、その他の HTML をレンダリングでき、オプションで全画面モードもあります。
10.ヴェノボックス
VenoBox は、画像、インライン コンテンツ、iFrame、Google マップ、Ajax リクエスト、VIMEO、YouTube ビデオに適した、もう 1 つの応答性の高い jQuery ライトボックス プラグインです。他の多くのモーダル ウィンドウ プラグインと比較して、VenoBox は表示される画像の最大幅を計算し、画像の高さがウィンドウの高さよりも大きい場合は大きな差を保持します。
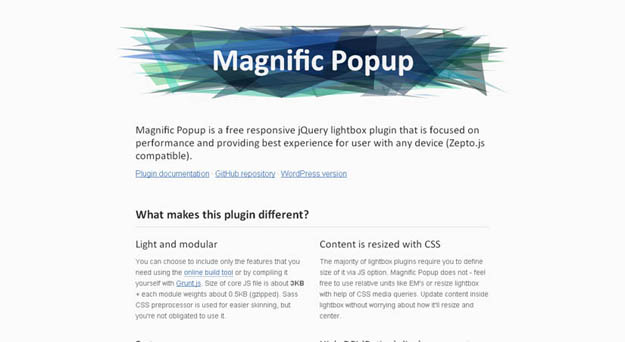
11. 素晴らしいポップアップ
これは、パフォーマンスに重点を置き、あらゆるデバイスでユーザーに最高のエクスペリエンスを提供する、無料のレスポンシブ jQuery ライトボックス プラグインです。ほとんどのお気に入りプラグインでは、JS オプションを使用してサイズを定義する必要があります。
12. フェザーライト
Featherlight は、非常に軽量な jQuery ライトボックスです。レスポンシブで、画像、AJAX、iframe をすぐにサポートしており、さまざまな構成オプションを使用してニーズに合わせることができます。
13. フリップライトボックス
ウェブサイトを美しくするための 20 個の jQuery Lightbox ライトボックス プラグインを共有する_jquery は、実装が非常に簡単で、追加のスタイル シート、スクリプト、ライブラリを必要としない、無料のレスポンシブ ライトボックス jQuery プラグインです。その主な機能は、各ライトボックス画像が開いたり閉じたりするときのオプションのページめくり効果です。
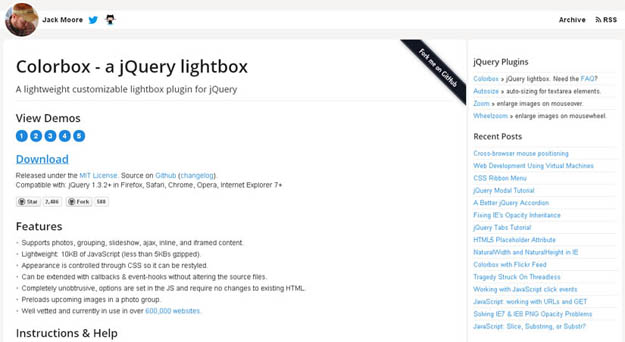
14. カラーボックス
ColorBox は別の jQuery ライトボックス プラグインで、軽量 (9KB) で、写真、写真グループ、スライドショー、AJAX、インラインおよび iframe コンテンツをサポートします。 Lightbox には、CSS を使用して改善またはカスタマイズできる非常に美しいインターフェイスがあります。
15. ライトボックス_ミー
ウェブサイトを美しくするための 20 個の jQuery Lightbox ライトボックス プラグインを共有する_jquery は、jQuery 開発者ツールボックスに含まれる重要なツールです。 jQuery オブジェクトでラップされた DOM 要素を指定すると、ライトボックス効果が得られます。
16. シャドーボックス
Shadowbox Shadowbox は、Web 上で最も一般的なメディア公開フォーマットをすべてサポートするライトボックス プラグインです。 Tai Chi は高度にカスタマイズ可能であり、Web サイト作成者は、ユーザーがリンクされたページから移動することなく、すべての主要なブラウザーでさまざまなメディアを表示できます。
17. スーパーボックス
SuperBox は、画像とライトボックスを同時にロードする最新の jQuery プラグインで、JavaScript への依存を軽減し、HTML5 データ属性、レスポンシブ レイアウト、および jQuery を使用します。
18. ライトビュー
Lightview では、jQuery ライブラリを使用して最も美しいウィンドウ オーバーレイを簡単に作成できます。幅広いメディアのサポートとゴージャスな外観およびユーザーフレンドリーな API を組み合わせることで、Lightview は HTML5 を使用して、あらゆるブラウザーで最高のエクスペリエンスを実現できるようにします。強力な JavaScript API を使用して、メディアを自動的に強化したり、カスタム オーバーレイを作成したりできます。
19. フレスコ画
ウェブサイトを美しくするための 20 個の jQuery Lightbox ライトボックス プラグインを共有する_jquery は、あらゆるデバイスのすべてのブラウザーで見事なオーバーレイを備え、あらゆるサイズで適切に機能する画面を作成するために使用できる美しい応答性のライトボックスです。さらに素晴らしいものにするために、Mural には全画面拡大、網膜対応スキン、Youtube と Vimeo の統合 HTML5 ビデオ、および強力な JavaScript API が付属しています。
20. 補充
Topup は、Web 2.0 方式で Web ページに画像やポップアップを表示できる使いやすい Javascript ライブラリです。このライブラリは、ブラウザ間の互換性とコンパクトさを維持するために、jQuery および jQuery UI 主導型です。
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

Dreamweaver Mac版
ビジュアル Web 開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境