ホームページ >バックエンド開発 >PHPチュートリアル >ueditor图片编辑框错位怎么办
ueditor图片编辑框错位怎么办
- PHPzオリジナル
- 2016-06-06 20:33:353344ブラウズ
ueditor图片编辑框错位的解决办法:首先打开“ueditor.all.js”文件;然后修改代码为“attachTo: function(a) {domUtils.setStyles(d, {}}”;最后重新加载修改后的js即可。

ueditor图片编辑框错位怎么办?
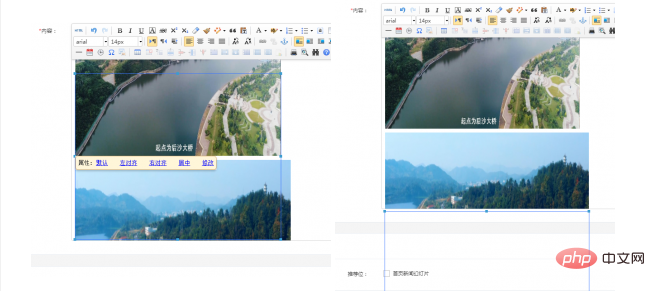
百度编辑器百度官方已经停止更新了,但是很多系统尤其是很多流行cms还是使用他,前不久有个项目就碰到了这个问题,后来研究了下,把这个问题给修复了,主要问题是在在最新的谷歌及其他浏览器内核的情况下会出现错位情况。如下图:

谷歌等新版浏览器,如使用百度编辑器编辑图片,出现编辑器错位的问题,大家可以作如下修改:
修改api\ueditor\ueditor.all.js或api\ueditor\ueditor.all.min.js(视后台编辑器引入文件进行修改)
查找:attachTo: function (targetObj) {}函数
并使用以下代码替换:
attachTo: function(a) {
var b = this,
c = b.target = a,
d = this.resizer,
e = domUtils.getXY(c),
f = domUtils.getXY(b.editor.iframe),
g = domUtils.getXY(d.parentNode),
h = b.editor.document;
domUtils.setStyles(d, {
width: c.width + "px",
height: c.height + "px",
left: f.x + e.x - (h.documentElement.scrollLeft || h.body.scrollLeft || 0) - g.x - parseInt(d.style.borderLeftWidth) + "px",
top: f.y + e.y - (h.documentElement.scrollTop || h.body.scrollTop || 0) - g.y - parseInt(d.style.borderTopWidth) + "px"
})
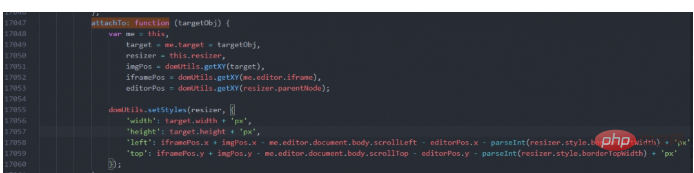
}未修改前源代码:

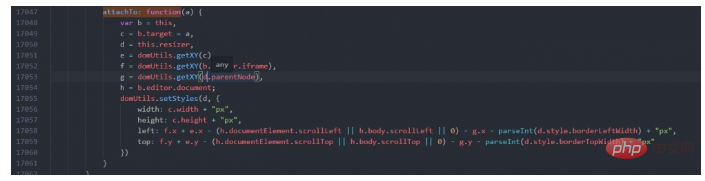
修改后:

前端重新加载下修改后的js就大功告成了。
更多相关知识,请访问PHP中文网!
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

