jquery は、Mogujie を模倣してナビゲーションの上部を固定する効果を実現しました。かなり良い感じです。困っている友達はそれを参照できます
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var headHeight=$(".header").height()+10;
var nav=$(".nav");
$(window).scroll(function(){
if($(this).scrollTop()>headHeight){
nav.addClass("navFix");
}
else{
nav.removeClass("navFix");
}
})
})
</script>
<style type="text/css">
*{ margin:0; padding:0;}
body{ _background-attachment:fixed; _background-image:url(about:blank);} //实现ie6不支持fixed方法
.header{ width:1000px; height:60px; margin:0 auto; text-align:center;}
.nav{ border:1px solid #ccc; border-radius:5px; overflow:hidden; height:30px; width:1000px; margin:10px auto; background:#fff;}
.nav li{ float:left; padding:0 10px; height:30px; line-height:30px;}
.nav li a{ text-decoration:none; color:#0CF;}
.nav li a:hover{ color:#000; text-decoration:underline;}
.nav ul{ list-style:none;}
.navFix{ position:fixed; left:0; top:0; _position:absolute; top:expression((offsetParent.scrollTop)+0); z-index:2;} //实现ie6不支持fixed方法
.content{ width:1000px; margin:10px auto;}
</style>
</head>
<body>
<div class="header">
<h1 id="导航固定在页面顶部测试">导航固定在页面顶部测试</h1>
</div>
<div class="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">蓝枫前端</a></li>
<li><a href="">蓝枫前端</a></li>
<li><a href="">蓝枫前端</a></li>
<li><a href="">蓝枫前端</a></li>
<li><a href="">蓝枫前端</a></li>
<li><a href="">蓝枫前端</a></li>
<li><a href="">蓝枫前端</a></li>
</ul>
</div>
<div class="content">
<p>11111</p>
<p>11111</p>
<p>11111</p><p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
<p>11111</p>
</div>
</body>
</html>
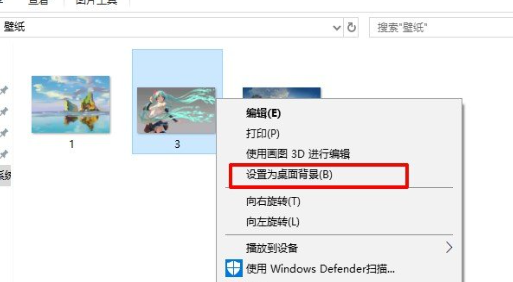
 如何设置固定不更换的电脑锁屏壁纸Jan 17, 2024 pm 03:24 PM
如何设置固定不更换的电脑锁屏壁纸Jan 17, 2024 pm 03:24 PM一般来说,计算机的桌面背景图案是可以由使用者自行调节的。然而,对于部分Windows10用户而言,他们希望能够固定电脑桌面背景图片,但却不知该如何设定。实际上,操作起来十分简便易行。电脑锁屏壁纸怎样固定不换动1、把你要设置的图片右键选择设置成背景图片2、win+R打开运行,然后输入“gpedit.msc”3、依次展开到:用户配置-管理模板-控制面板-个性化4、点击个性化,再选择“阻止更改桌面背景”5、选择已启用6、之后再打开设置进入到背景,看到这些小字就说明已经设置好了。
 将VirtualBox固定磁盘转换为动态磁盘,反之亦然Mar 25, 2024 am 09:36 AM
将VirtualBox固定磁盘转换为动态磁盘,反之亦然Mar 25, 2024 am 09:36 AM在创建虚拟机时,系统会要求您选择磁盘类型,您可以选择固定磁盘或动态磁盘。如果您选择了固定磁盘,后来意识到需要动态磁盘,或者相反,该怎么办?好!你可以把一种转换成另一种。在这篇文章中,我们将看到如何将VirtualBox固定磁盘转换为动态磁盘,反之亦然。动态磁盘是一种虚拟硬盘,它最初具有较小的大小,随着您在虚拟机中存储数据,其大小会相应增长。动态磁盘在节省存储空间方面非常高效,因为它们只占用所需的主机存储空间。然而,随着磁盘容量的扩展,可能会稍微影响计算机的性能。固定磁盘和动态磁盘是虚拟机中常用的
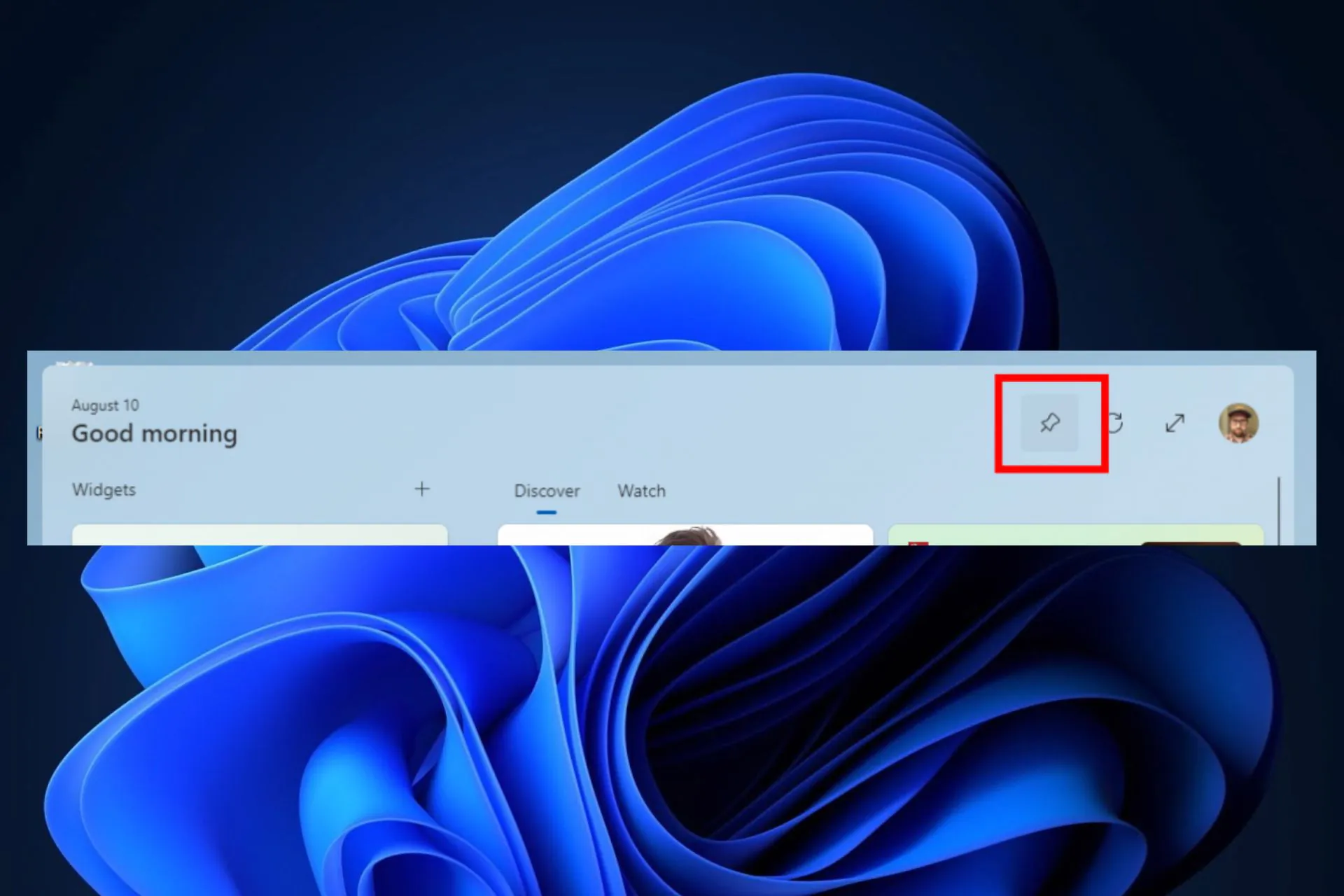
 如何在 Windows 11 中始终保持小部件面板可见Aug 13, 2023 pm 07:13 PM
如何在 Windows 11 中始终保持小部件面板可见Aug 13, 2023 pm 07:13 PM如何始终显示小部件板在Windows11中打开?好吧,您可以从下载并安装最新的Windows更新开始。在预览体验计划的最新更新补丁中,Microsoft透露,开发和金丝雀频道中的用户将能够将小部件板固定为打开状态,因此小部件板始终只需一目了然。如何始终显示小部件板在Windows11中打开根据Microsoft,要将板子固定打开,只需单击板右上角的图钉图标即可。一旦您的板被固定打开,小部件板将不再轻视关闭。固定板时,您仍可以通过以下方法将其关闭:通过任务栏上的“小部件”按钮打开小部件板。当小部件
 百度地图 App 最新版本 18.8.0 发布,首次引入红绿灯雷达功能,并新增实时停车推荐功能Aug 06, 2023 pm 06:05 PM
百度地图 App 最新版本 18.8.0 发布,首次引入红绿灯雷达功能,并新增实时停车推荐功能Aug 06, 2023 pm 06:05 PM百度地图App安卓版/iOS版均已发布18.8.0版本,首次引入红绿灯雷达功能,业内领先据官方介绍,开启红绿灯雷达后,支持开车自动探测红绿灯,不用输入目的地,北斗高精可以实时定位,全国100万+红绿灯自动触发绿波提醒。除此之外,新功能还提供全程静音导航,使图区更简洁,关键信息一目了然,且无语音播报,使驾驶员更加专注驾驶百度地图于2020年10月上线红绿灯倒计时功能,支持实时读秒预判,导航会在接近红绿灯路口时,自动展示倒计时剩余秒数,让用户时刻掌握前方路况。截至2022年12月31日,红绿灯倒计时
 足球导航语音包在哪个导航软件Nov 09, 2022 pm 04:33 PM
足球导航语音包在哪个导航软件Nov 09, 2022 pm 04:33 PM足球导航语音包在“高德导航”软件中,是高德地图车机版导航语音包的其中一种,内容为黄健翔足球解说版本的导航语音。设置方法:1、打开高德地图软件;2、点击进入“更多工具”-“导航语音”选项;3、找到“黄健翔热血语音”,点击“下载”;4、在弹出的页面,点击“使用语音”即可。
 电脑便签怎么固定在桌面Feb 15, 2024 pm 04:00 PM
电脑便签怎么固定在桌面Feb 15, 2024 pm 04:00 PMWindows10操作系统预先植入了便捷的便笺功能,以便尊贵的用户能随心所欲地撰写临时记事或信息。假设阁下期望以此为工具,快速且轻松找到并使用便签,抑或是希望将这个实用的小程序固定在宽大的屏幕中央以方便查阅,只需简单几步即可实现以上愿望:电脑便签怎么固定在桌面1、点击开始再点击这里的便签2、打开以后便签就可以直接在这里输入对应的内容了,而且也可以点击上面的加号来添加一个全新的内容3、如果你想要用第三方的便签软件的话那么可以进入到对应的软件的设置里面来操作。
 高德地图推出升级版驾车 ETA 服务:实时解析当前路况,预估到达时间更精准Apr 30, 2024 am 08:37 AM
高德地图推出升级版驾车 ETA 服务:实时解析当前路况,预估到达时间更精准Apr 30, 2024 am 08:37 AM本站4月29日消息,高德地图官宣推出升级版的驾车ETA(本站注:ETA即预估到达时间,指的是用户在当前时刻出发按照给定路线前往目的地预计需要的时长)服务,该服务旨在帮助用户的路线规划时长和路况预估更为精准,辅助用户进行出行决策。该地图应用是最新升级的高德地图App,引入了“超大规模图卷积神经网络模型”,该模型可以更好地捕捉和学习交通流动规律,支持城市道路网络、高速公路系统,能以高精度刻画交通状况的时空动态变化。在此外,全新版本的地图还进一步融合了iTransformer时序预测模型,支持实时解析


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

メモ帳++7.3.1
使いやすく無料のコードエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ホットトピック
 7444
7444 15
15 1371
1371 52
52