ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript_javascript のヒントで typeof 演算子を使用するときに注意する必要があるいくつかの落とし穴
JavaScript_javascript のヒントで typeof 演算子を使用するときに注意する必要があるいくつかの落とし穴
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:32:081612ブラウズ
typeof は演算子で、オペランドに返す結果は文字列で、6 種類あります (ES のみ、HOST 環境オブジェクトは含まれません)。
1.'未定義'
2.'ブール値'
3.'文字列'
4.「数字」
5.「オブジェクト」
6.「関数」
関数ではなく演算子そのものなので、使用時に括弧を追加する必要はありません。
コードをコピーします コードは次のとおりです:
if (typeof(obj) === '未定義') {
// ...
}
typeof は型を決定するために使用されますが、いくつかの落とし穴があります
1. null を返すのは「オブジェクト」ですが、実際にはオブジェクトとして使用できません。
コードをコピーします コードは次のとおりです:
var obj = null
if (obj の種類 === 'オブジェクト') {
Obj.a() // ここでエラーが報告されました
}
2. NaN の戻り値は 'number' ですが、算術演算には使用できません。
コードをコピーします コードは次のとおりです:
var obj = {}
var num = parseInt(obj.a)
if (typeof num === 'number') {
num = num 10 // 実行後も num は NaN のままです
}
3. オブジェクト、配列、正規表現は区別できず、それらに対する操作はすべて「object」を返します。
コードをコピーします コードは次のとおりです:
var obj = {}
var arr = []
var reg = /pop/g
console.log(typeof obj) // 'オブジェクト'
console.log(typeof arr) // 'オブジェクト'
console.log(typeof reg) // 'オブジェクト'
4. Safar5 および Chrome7 より前のバージョンは、通常のオブジェクトに対して「関数」を返します。
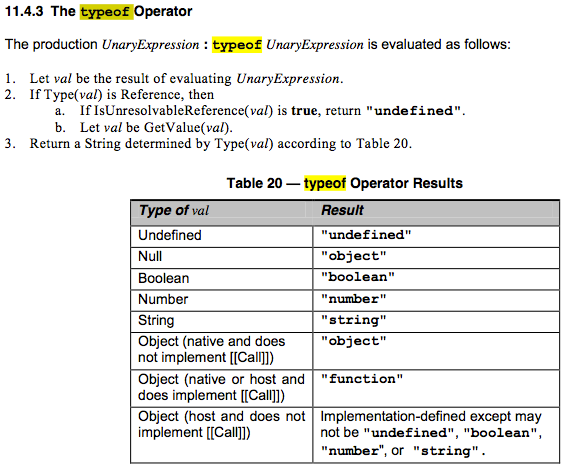
最後に仕様書に説明を貼り付けます

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

