ホームページ >ウェブフロントエンド >jsチュートリアル >初期 Nodejs_node.js
初期 Nodejs_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:31:551436ブラウズ
基本概念
<font face="新宋体">Node.js</font>、またはノードは、<font face="新宋体">JavaScript</font> をサーバー側で実行できるようにするプラットフォームです。 <font face="新宋体">Node.js</font> は <font face="新宋体">javascript</font> モジュール開発の先駆者であると言えます。<font face="新宋体">javascript</font> の初期の要件は非常に単純で、基本的に関数として記述されました。その後、オブジェクト指向の開発アイデアが徐々に導入されました。そしてゆっくりとクラスに書き込まれます。最後に、node.js の登場により、js モジュール開発の概念が現れ始め、名前の競合などの一連の開発上の問題から肥大化した <font face="新宋体">js</font> コードが排除されました。
<font face="新宋体">Node</font>最大の特徴は、非同期 <font face="新宋体">I/O</font> とイベント駆動型のアーキテクチャ設計の使用です。 <font face="新宋体">Node.js</font> は、ブラウザ外で js を実行できるようにするプラットフォームです。その最初の目標は、イベント駆動型のノンブロッキング <font face="新宋体">I/O</font> Web サーバー
<font face="新宋体">Node.js</font> は、標準の <font face="新宋体">JavaScript</font> に非同期 IO、つまりネットワークとファイルの読み書き機能を追加した単なる <font face="新宋体">js</font> ランタイム環境 (またはライブラリのセット) です。
ライブラリはチューニング API か何かにすぎません。イベント コールバックが少し人間離れしていることを除けば、他のバックエンド言語 (PHP、Python) とあまり変わりません。
<font face="新宋体">Node.js</font> はシングルスレッド モードを使用し、各スレッドが関数を完了します。プロセスは複数のスレッドを持つことができ、すべての I/O に非同期リクエスト メソッドを使用します。各非同期 I/O リクエストが完了すると、イベント キューにプッシュされ、プログラム プロセスによる処理を待ちます。
つまり、<font face="新宋体">node</font> の核となるアイデアは、ノンブロッキング、シングルスレッド、イベント駆動です。 (同期はブロッキング、非同期はノンブロッキングに相当します)
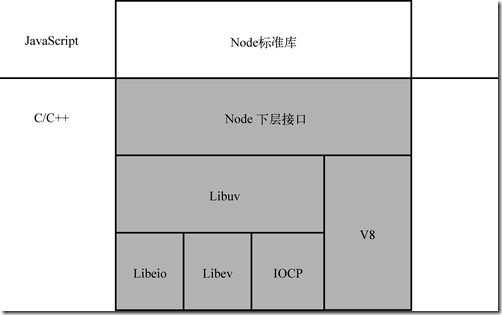
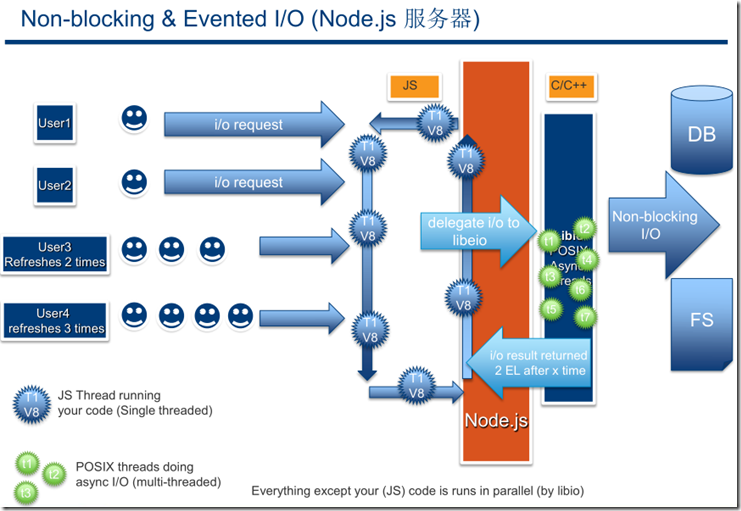
<font face="新宋体">Node.JS</font>アーキテクチャ図

シングルスレッド
<font face="新宋体">javascript</font>言語の実行環境は「シングルスレッド」です。
いわゆる「シングルスレッド」とは、一度に 1 つのタスクのみを完了できることを意味します。複数のタスクがある場合は、それらをキューに入れる必要があり、前のタスクが完了したら、次のタスクが実行されます。
このモードの利点は、実装が比較的簡単で、実行環境が比較的シンプルであることです。欠点は、1 つのタスクに時間がかかると、後続のタスクをキューに入れる必要があり、実行が遅れることです。プログラム全体の。一般的なブラウザの応答不能 (サスペンドデス) は、<font face="新宋体">Javascript</font> コードの特定のセクションが長時間実行される (無限ループなど) ことが原因で発生し、ページ全体がその場所でスタックし、他のタスクが実行できなくなります。
ほとんどの Web アプリケーションのボトルネックは <font face="新宋体">I/O</font>、つまりディスクの読み取りと書き込み、ネットワークの読み取りと書き込み、データベースの読み取りと書き込みです。この時間をどのような戦略で待つかがパフォーマンス向上のポイントとなります
同期と非同期
この問題を解決するために、<font face="新宋体">Javascript</font> 言語はタスクの実行モードを同期 (Synchronous) と非同期 (Asynchronous) の 2 種類に分けます。
「同期モード」は、前の段落で説明したモードであり、後者のタスクは、前のタスクの終了を待ってから実行されます。「非同期モード」は、プログラムの実行順序が一致しており、タスクの順序と同期しています。各タスクには 1 つ以上のコールバック関数 (<font face="新宋体">callback</font>) があり、前のタスクが終了すると、次のタスクの代わりにコールバック関数が実行されるため、プログラムが実行されます。順序はタスクの順序と矛盾しており、非同期です。
「非同期モード」は非常に重要です。ブラウザー側では、ブラウザーが応答しなくなることを避けるために、長時間実行される操作を非同期で実行する必要があります。その最良の例は Ajax 操作です。サーバー側では、実行環境がシングルスレッドであるため、「非同期モード」が唯一のモードであり、すべての <font face="新宋体">http</font> リクエストの同期実行が許可されている場合、サーバーのパフォーマンスが大幅に低下し、非常に応答しにくくなります。素早く。
プロセスとスレッド
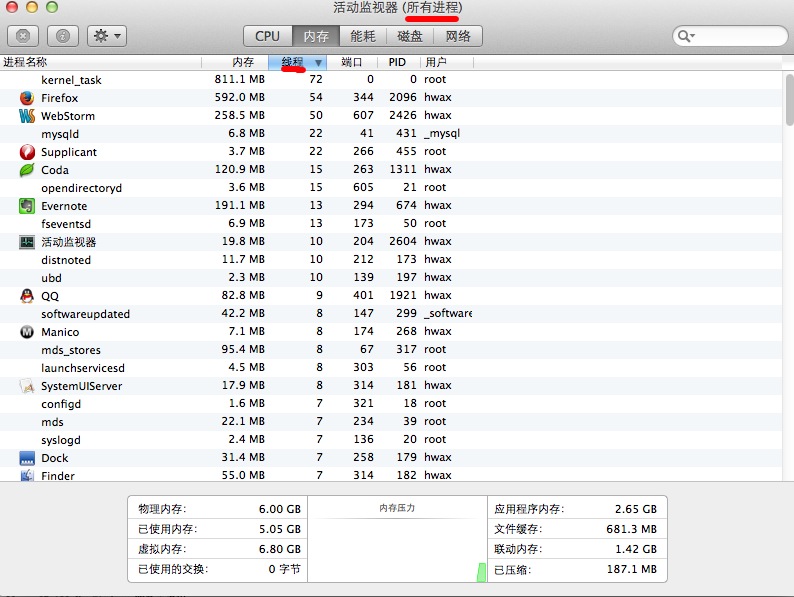
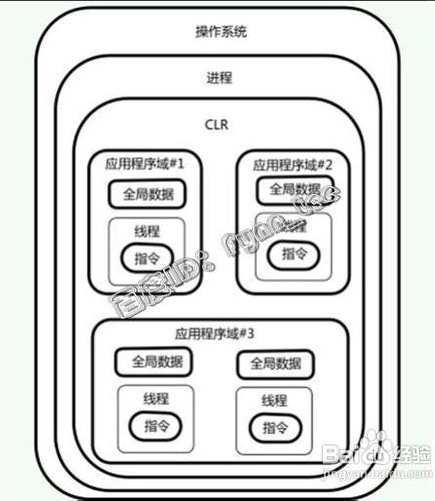
Mac システムのプロセスとスレッド

この図から、プロセスには複数のスレッドが含まれることがわかります。プロセスはエンジニアリング プロジェクトのワークショップに似ており、スレッドはこのワークショップのワーカーです。スレッドを導入するオペレーティング システムでは、プロセスは通常、割り当てられたものとして使用されます。スレッドの基本単位は、独立実行および独立スケジューリングの基本単位です。スレッドはプロセスよりも小さく、基本的にシステム リソースを所有しないため、スレッドをスケジュールするためのオーバーヘッドがはるかに小さくなり、システム内の複数のプログラム間の同時実行の度合いをより効率的に高めることができます。
違い
スレッドとプロセスの違いは、子プロセスと親プロセスが異なるコード空間とデータ空間を持っているのに対し、複数のスレッドがデータ空間を共有し、各スレッドがその実行コンテキスト用に独自の実行スタックとプログラムカウンターを持っていることです。マルチスレッドは主に CPU 時間を節約し、特定の状況に応じてそれを最大限に活用することを目的としています。スレッドの実行には、コンピューターのメモリ リソースと CPU の使用が必要です。

モジュールとパッケージモジュール
モジュール: モジュール式プログラミングを実現するために特定の関数を実装するファイル。 require (モジュール名) を通じてモジュールを導入します。
- モジュール内の関数 (変数、関数など) は、<font face="新宋体">exports</font> オブジェクトに割り当てられた特定の属性を通じて呼び出し元に提供されます。
モジュールの使用方法?
Node でモジュールを使用すると非常に便利です。<font face="新宋体">JavaScript</font> コードでは、グローバル関数 <font face="新宋体">require()</font> を直接使用してモジュールをロードできます。たとえば、<font face="新宋体">require("http")</font> を使用して、<font face="新宋体">node</font>、
パック
パッケージ: パッケージは、リリース、更新、依存関係管理、およびバージョン管理のためのモジュールをカプセル化するフォルダーです。 package.json を使用して、エントリ ファイル、依存する外部パッケージなどのパッケージ情報を記述します。 <font face="新宋体">npm install</font> コマンドを使用してパッケージをインストールし、<font face="新宋体">require</font> を使用してパッケージを使用します。
非同期 I/O とイベント駆動型
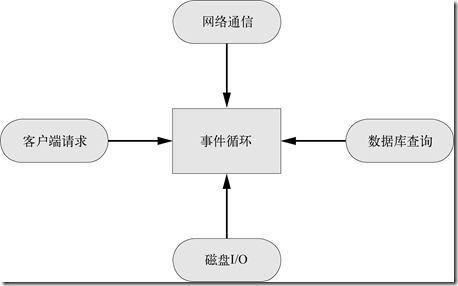
<font face="新宋体">Node.js</font> の非同期メカニズムはイベントベースであり、すべてのディスク <font face="新宋体">I/O</font>、ネットワーク通信、およびデータベース クエリは非ブロック的な方法で要求され、返される結果が生成されます。イベントループで対処します。以下に示すように: <font face="新宋体">I/O</font>

プロセスは一度に 1 つのイベントのみを処理します。完了後、すぐにイベント ループに入り、後続のイベントを確認して処理します。この利点は、CPU とメモリが同時に 1 つのことに集中し、時間のかかる I/O 操作が可能な限り並行して実行されることです<font face="新宋体">Node.js</font>

ここでは、
を使用して <font face="新宋体">webstorm</font> を開発することをお勧めします。これは、cmd や Mac のターミナルよりもはるかに簡単です。 <font face="新宋体">node.js</font>
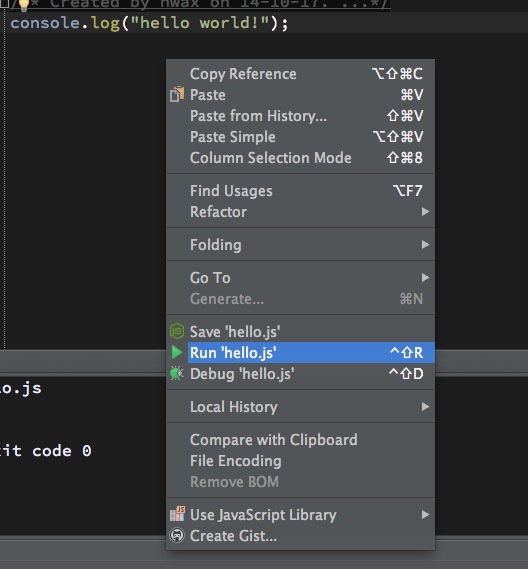
のノード プログラミング インターフェイスを見てください。
ノードコードインターフェースを右クリックして「実行」をクリックするだけで済みます。これは便利で速いです<font face="新宋体">webstorm</font>。
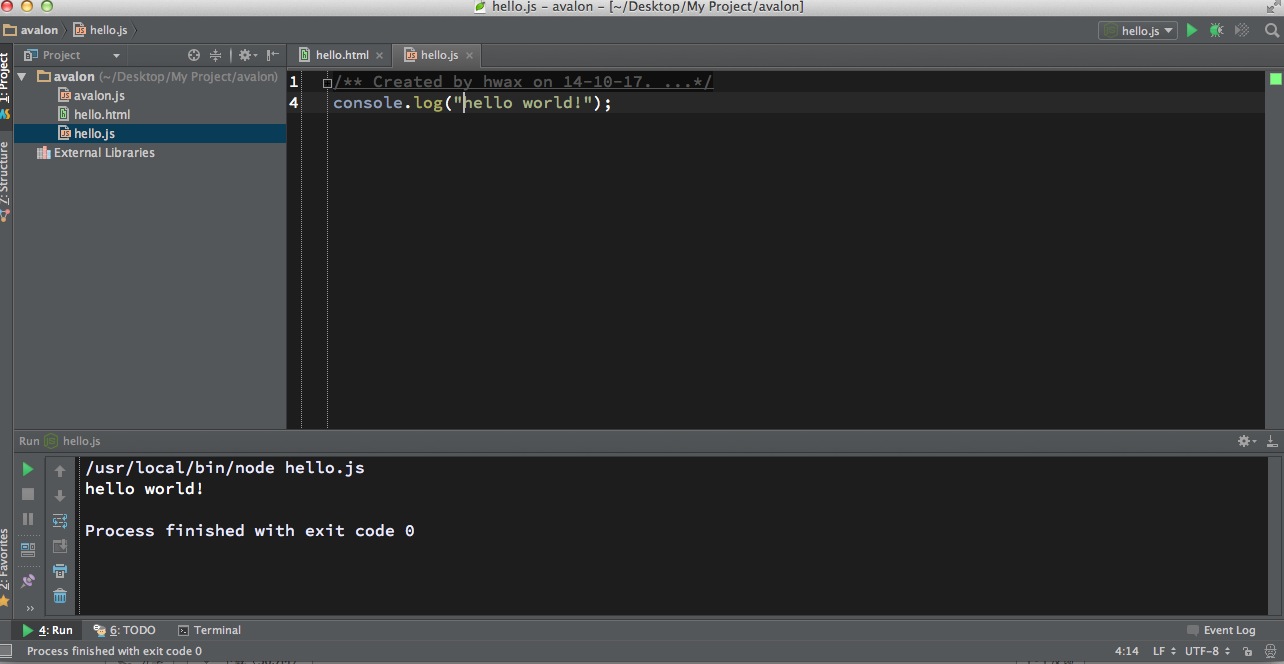
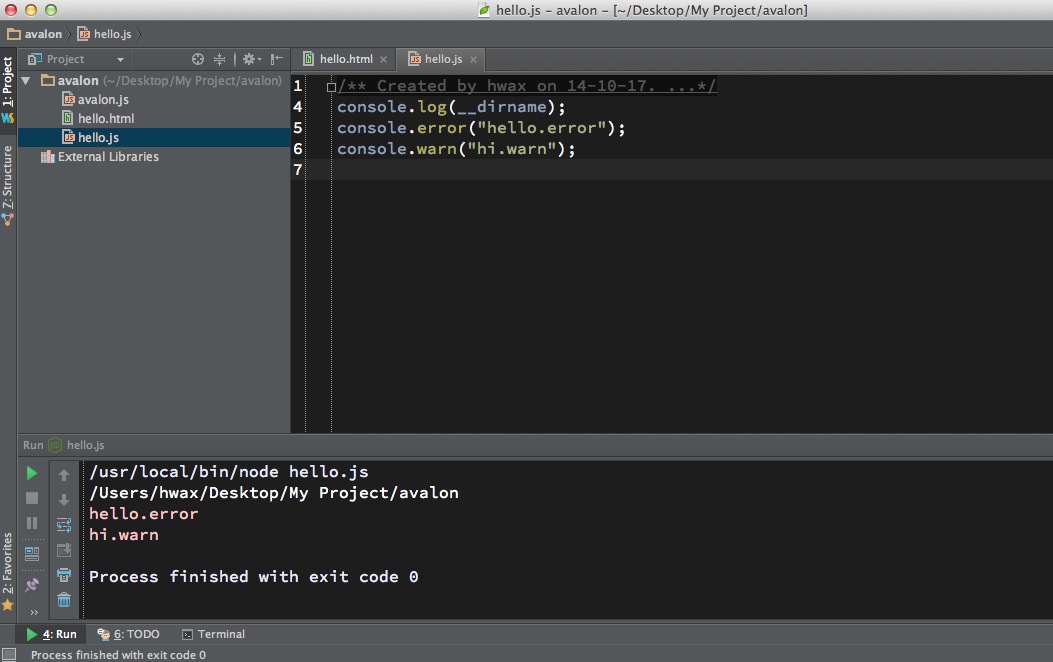
 以下はノードの出力インターフェースです:
以下はノードの出力インターフェースです:

<font face="新宋体">Mac</font>
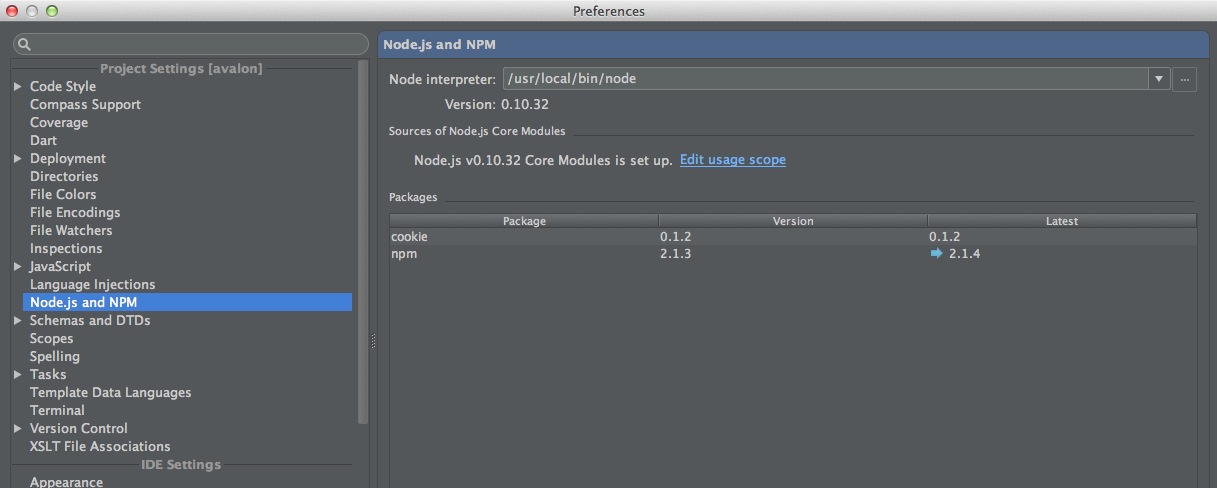
はすでに設定されているため、スクリーンショットを撮っておおよその手順を示すことはできません。手順は、Mac の場合です。システムの下で、最初に上部バーの <font face="新宋体">webstorm</font> をクリックし、次に <font face="新宋体">webstorm</font> をクリックし、次に <font face="新宋体">webstorm</font> をクリックして、最後に次のようになります。 <font face="新宋体">perference</font>
<font face="新宋体">Node.js and NPM</font>

<font face="新宋体">windows</font>グローバル変数
JS プログラミングでは、グローバル名前空間の汚染やコード結合のリスクの増加を避けるために、各変数に var キーワードを追加することが最善です。
コンソール
<font face="新宋体">console</font> は、標準出力ストリーム <font face="新宋体">standout</font> (stdout) および標準エラー ストリーム (stderr) に文字を出力するために使用されます。
<font face="新宋体">console.log()</font> は文字を標準出力ストリームに出力し、改行文字で終わります。これは複数のパラメーターを受け入れ、<font face="新宋体">printf()</font> を C のような

<code>console.log(__dirname)输出文件目录</code>
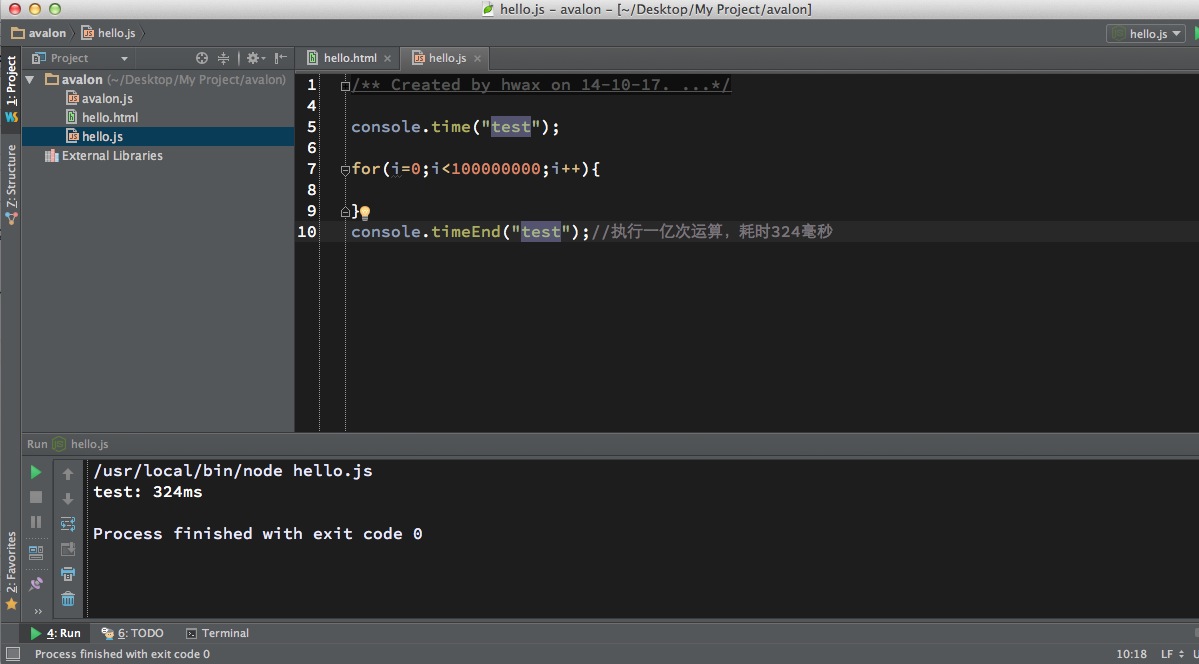
コードの実行時間を計算する
<code> console.time(label) console.timeEnd(label)</code>

および <font face="新宋体">__filename</font><font face="新宋体">__dirname</font>

