最近、多くのフロントエンドの学生が、ログインフォームに自分のアカウントを記録できないと不満を抱いています。これは、Ajax を頻繁に使用する単一ページのアプリケーションや Web ページでは依然として一般的な問題です。
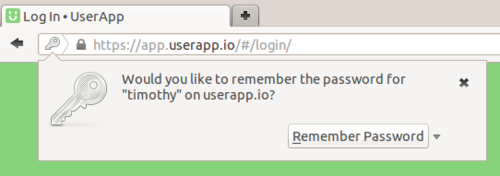
UserApp は angularjs を使用して構築された WebApp ですが、ブラウザの「パスワードの保存」機能をサポートできませんでした。
見つかった問題の一部を次に示します:
js を使用してフォームを DOM に動的に挿入することはできません。
フォームは実際に POST リクエストを行う必要があります。 (フォームの内容を取得してから ajax でリクエストを行うことはできません)
ブラウザがフォームに自動的に入力すると、$scope は更新されたデータを取得できません。
Firefox は比較的単純です。form 要素に name 属性があり、submit イベントがトリガーされると、データを記録するかどうかをユーザーに自動的に通知します。
Firefox がデータを記録するための要件は比較的単純です

しかし、Firefox には問題があり、フォームに自動的に入力した後、$scope 内のデータが更新されません。そこでグーグルでこの問題を解決するためのハックをいくつか見つけました。しかし、私はこれらのソリューションは不要であると常に感じています。なぜなら、必要なのはフォームを送信するときにデータを持ってくることだけであり、非常に滑りやすい双方向データ バインディング テクノロジではないからです。そこで、フォーム送信時にフォーム要素の値を取得するという非常にシンプルな方法を採用しました。
$scope.login = function() {
$scope.user = {
ログイン: $("#login").val(),
パスワード: $("#password").val()
};
...
false を返します;
};
OK、Firefox では問題ありませんが、Chrome ではどうなるでしょうか?
Chrome は、フォームが実際に POST リクエストを開始するときにのみ、パスワードを保存するかどうかをユーザーに尋ねますが、この場合、Ajax で操作することはできません。
これが解決策です:
フォームが Post リクエストを発行すると、ng-submit を使用してリクエストをインターセプトし、false を返してブロックし、ajax を使用してデータを送信します。
ajax が正常に返されると、セッションは Cookie に保存され、フォームが再送信されます。
ページがリロードされると、認証されたことがわかり、ホームページにリダイレクトされます。
これによりページが 1 回更新されますが、更新が必要なのはログイン時のみです。ページが同じアドレスに戻ることを確認してください。
ただし、フォームが DOM に動的に追加される場合、この方法は依然として機能しません。解決策は、index.html に非表示のフォームを追加し、データを送信する必要があるときに、他のフォームに保持されているデータを非表示のフォームにコピーすることです。
それをディレクティブにパッケージ化しました:
app.directive("ngLoginSubmit", function(){
戻り値 {
制限: "A"、
スコープ: {
onSubmit: "=ngLoginSubmit"
}、
リンク: function(scope, element, attrs) {
$(要素)[0].onsubmit = function() {
$("#login-login").val($("#login", element).val());
$("#ログインパスワード").val($("#パスワード", element).val());
スコープ.onSubmit(function() {
$("#login-form")[0].submit();
});
return false;
};
}
};
});
index.html の隠しフォーム:
一時ログインフォーム
ログイン用コントローラ:
$scope.login = function(submit) {
$scope.user = {
ログイン: $("#login").val(),
パスワード: $("#password").val()
};
関数 ajaxCallback() {
submit();
}
false を返します;
};
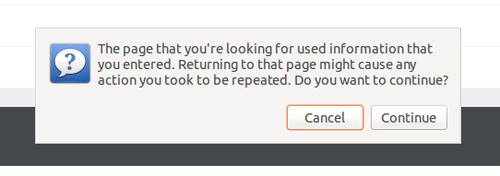
更新時に、フォームを再送信するかどうかを尋ねるメッセージが表示されます

この問題は解決されましたが、f5 キーを押すたびに、ブラウザはフォームを再送信するかどうかを通知します。これは少し面倒だったので、隠しフォームがデータを送信してから、index.html にリダイレクトする pre-login.html ファイルを追加しました。
もう大丈夫ですよ~
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール






