JavaScriptにはScope(スコープ)、Scopechain(スコープチェーン)、ExecuteContext(実行コンテキスト)、ActiveObject(アクティブオブジェクト)、DynamicScope(ダイナミックスコープ)、Closure(クロージャ)といった概念があります。これらの概念を理解するために、静的と動的という 2 つの側面から分析します。
まず、例として簡単な関数を作成します。
関数 add(num1, num2){
var sum = num1 num2;
合計を返します;
}
2 つの仮パラメータを持つ add 関数を定義します。
静的アスペクト:
追加関数を作成するとき、JavaScript エンジンは追加関数のスコープ チェーンを作成します。このスコープ チェーンはグローバル コンテキストを指します。図で表すと以下のようになります。

上の図からわかるように、add 関数が作成された時点で、スコープ チェーンはすでに作成されているため、関数の作成時に関数のスコープ チェーンが作成されていると結論付けることができます。動的ではなく。動的実行時に何が起こるかを見てみましょう。
動的側面:
追加関数が実行されると、JavaScript は追加関数の実行時に必要なすべての情報を含む実行コンテキストを作成します。実行コンテキストには独自のスコープ チェーンもあります。関数が実行されると、JavaScript エンジンは最初に追加関数のスコープ チェーンから実行コンテキストのスコープ チェーンを初期化し、次に JavaScript エンジンはすべてを含むアクティブ オブジェクトを作成します。ローカル変数、パラメーター、関数実行時のこの変数とその他の変数。
追加関数の動的実行中に何が起こるかを明確に説明するには、次の図を使用します。

上の図からわかるように、実行コンテキストは関数の実行時に作成され、同時にスコープによって参照されます。実行コンテキストのチェーン。したがって、実行コンテキストとアクティブ オブジェクトは両方とも動的概念であり、実行コンテキストのスコープ チェーンは関数スコープ チェーンによって初期化されるという結論を導き出すことができます。
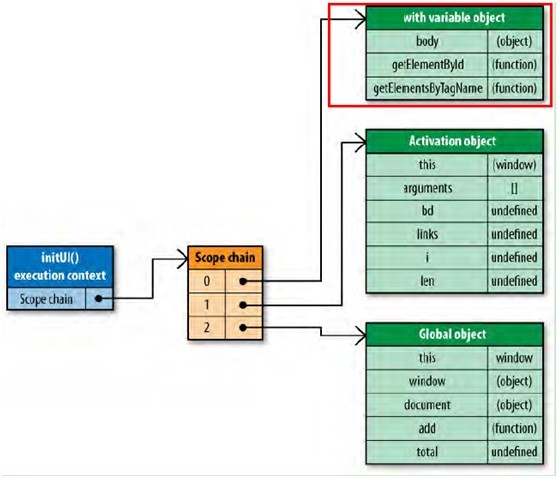
上記の関数スコープと実行コンテキストスコープについて次に、JavaScript で with ステートメント、try-catch の catch 句、および eval メソッドを使用する場合、JavaScript エンジンは動的スコープの問題について説明します。実行コンテキストのスコープを変更します。例を通して見てみましょう:
関数 initUI(){
(ドキュメント){ //避けてください! var bd = 本体、
リンク = getElementsByTagName("a"),
i= 0、
len = リンクの長さ
while(i 更新(リンク[i]); }
getElementById("go-btn").onclick = function(){
開始(); };
bd.className = "アクティブ"
}
最後に、JavaScript の最も神秘的なクロージャを見てみましょう。JavaScript のクロージャは、実際には関数の実行時に作成されます。
}
上記の assignEvents 関数が実行されると、クロージャが作成され、このクロージャは、assignEvents スコープ内の id 変数を参照します。id は、id が消滅したときにスタックに保存されます。関数が実行された後、再度参照するにはどうすればよいでしょうか?明らかに、JavaScript はここで別のアプローチを採用しています。 JavaScript がクロージャを実装する方法を見てみましょう。 assignEvents 関数が実行されると、JavaScript エンジンは assignEvents 関数実行コンテキストのスコープ チェーンを作成します。このスコープ チェーンには、assignEvents の実行時にアクティブなオブジェクトが含まれます。また、同時にクロージャも作成されます。クロージャのスコープ チェーンは、assignEvent が実行されるときにアクティブ オブジェクトも参照します。そのため、assignEvents が実行されると、独自の実行コンテキストのスコープ チェーンはアクティブ オブジェクトを参照しなくなりますが、クロージャは引き続きアクティブ オブジェクトを参照します。 assignEvents ランタイムに対応します。これは、JavaScipt 内のクロージャ メカニズムを説明します。次の図は、上記の assignEvents 関数の実行時の状況を明確に説明するために使用できます。


 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか
 node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AM
node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AMnode.jsは、主にストリームのおかげで、効率的なI/Oで優れています。 ストリームはデータを段階的に処理し、メモリの過負荷を回避します。大きなファイル、ネットワークタスク、リアルタイムアプリケーションの場合。ストリームとTypeScriptのタイプの安全性を組み合わせることで、パワーが作成されます
 Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AMPythonとJavaScriptのパフォーマンスと効率の違いは、主に以下に反映されています。1)解釈された言語として、Pythonはゆっくりと実行されますが、開発効率が高く、迅速なプロトタイプ開発に適しています。 2)JavaScriptはブラウザ内の単一のスレッドに限定されていますが、マルチスレッドおよび非同期I/Oを使用してnode.jsのパフォーマンスを改善でき、両方とも実際のプロジェクトで利点があります。
 JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AM
JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AMJavaScriptは1995年に発信され、Brandon Ikeによって作成され、言語をCに実現しました。 2。JavaScriptのメモリ管理とパフォーマンスの最適化は、C言語に依存しています。 3. C言語のクロスプラットフォーム機能は、さまざまなオペレーティングシステムでJavaScriptを効率的に実行するのに役立ちます。
 舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AM
舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AMJavaScriptはブラウザとnode.js環境で実行され、JavaScriptエンジンに依存してコードを解析および実行します。 1)解析段階で抽象的構文ツリー(AST)を生成します。 2)ASTをコンパイル段階のバイトコードまたはマシンコードに変換します。 3)実行段階でコンパイルされたコードを実行します。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ホットトピック
 7862
7862 15
15 1649
1649 14
14 1404
1404 52
52 1300
1300 25
25 1242
1242 29
29


