ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery_jquery のwrap()、wrapAll()、wrapInner()の違いについての簡単な説明
jQuery_jquery のwrap()、wrapAll()、wrapInner()の違いについての簡単な説明
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:31:311600ブラウズ
今夜本を読んでいたときに、jQuery にはノードをラップする 3 つのメソッドがあることを発見しました。Baidu で jQuery Wrap() / WrapAll() / WrapInner() を検索したところ、案の定、W3School のドキュメントが検索結果の 1 位になりました。
しかし、W3School の説明は次のとおりです:
jQuery ドキュメント操作 - Wrap() メソッド
wrap() メソッドは、選択された各要素を指定された HTML コンテンツまたは要素内に配置します。
jQuery ドキュメント操作 - WrapAll() メソッド
wrapAll() は、選択されたすべての要素を指定された HTML コンテンツまたは要素内に配置します。
jQuery ドキュメント操作 - WrapInner() メソッド
wrapInner() メソッドは、指定された HTML コンテンツまたは要素を使用して、選択された各要素内のすべてのコンテンツ (内部 HTML) をラップします。
私はあまり本を読んでいないので、このような混乱がすぐに解決されない説明を見るのは本当に迷惑です。
自分で行うのが最も現実的です。
これは比較に使用された元のコードです:
私は席に座っています。
私は席に座っています。
Wrap() メソッド
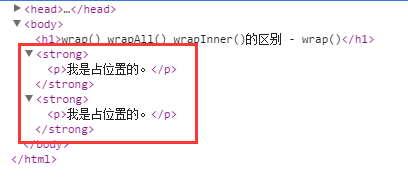
$("p").wrap("");
結果:

図からわかるように、一致する各 p タグが強いタグで囲まれています。
wrapAll() メソッド
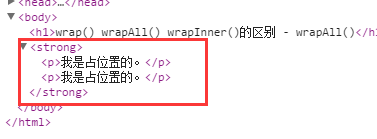
$("p").wrapAll("");
結果:

図からわかるように、strong タグは一致するすべての p タグを一度に囲みます。
wrapInner() メソッド
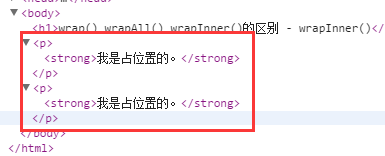
$("p").wrapInner("");
結果:

図からわかるように、一致する各 p タグに強いタグが埋め込まれています。
もちろん、最終的には 3 つの方法の効果は同じです。

クリックするとすぐに。
上記はjQueryにおけるwrap()、wrapAll()、wrapInner()の違いについての私の個人的な分析です。読み飛ばしてください。

