ホームページ >ウェブフロントエンド >jsチュートリアル >2014 年に推奨されるベスト 10 の jQuery ビデオ プラグイン_jquery
2014 年に推奨されるベスト 10 の jQuery ビデオ プラグイン_jquery
- WBOYオリジナル
- 2016-05-16 16:31:281610ブラウズ
この記事では、開発者がウェブサイト上でビデオを再生する機能を簡単に実装できるように、10 個の最高の jQuery ビデオ プラグインを集めました。動画や動画プレイリストを表示できます。
1. Bigvideo.js

BigVideo.js は、ウェブサイトの背景としてビデオを簡単に使用できるようにする jQuery プラグインです。
ビデオをサイレント再生したり、リストを使用してユーザーがお気に入りのビデオを選択して再生したりできます。
このプラグインは Video.js に基づいて構築されています。また、一部の端末が自動再生に対応していない場合は、写真として表示することも可能です。
2. jPlayer

jPlayer は、カスタマイズおよびスキンを行うことができるオープン ソースの JQuery プレーヤーであり、Web ページでオーディオとビデオを再生できるようになります。 jPlayer は、MP3、MP4、WMV、FLV、OGG などの複数のファイル形式を再生できるクロスブラウザー互換プレーヤーです。
jPlayer は非常に小さく、わずか約 8kb で、WordPress や Joomla などのいくつかの人気のある CMS プラットフォームに関連するプラグインを提供します。
Firefox、Chrome、Opera、Safari、IE6、IE7、IE8、IE9 をサポートすることがテストされています。
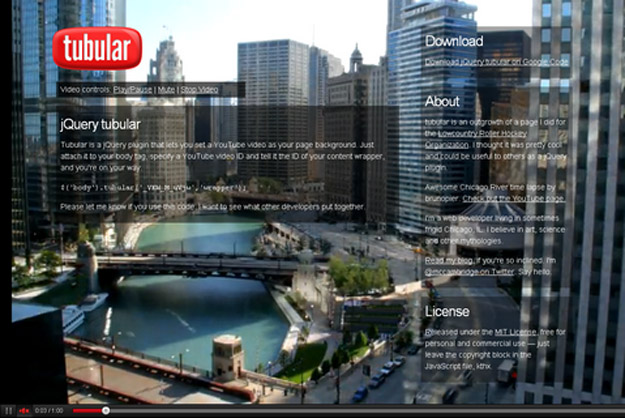
3. 管状

Tubular は、Web ページの背景として YouTube ビデオを設定できる強力な jQuery プラグインです。
4. FitVids.js

FitVids.js は、ページにレスポンシブ ビデオを挿入するための軽量で使いやすい jQuery プラグインです。
5. 大画面

BigScreen は、JavaScript Full Screen API を使用したシンプルな JS ライブラリです。 BigScreen は Web サイトの全画面機能を簡単に実現できます。 Chrome 15、Firefox 10、Safari 5.1をサポートします。
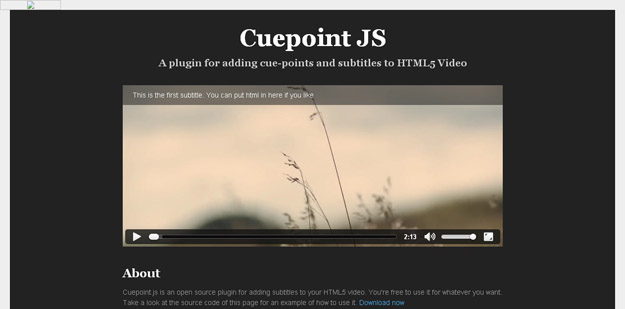
6. Cuepointjs

Cuepoint.js は、HTML5 ビデオでキュー ポイントを作成し、字幕を処理するためのオープン ソースの jQuery プラグインです。
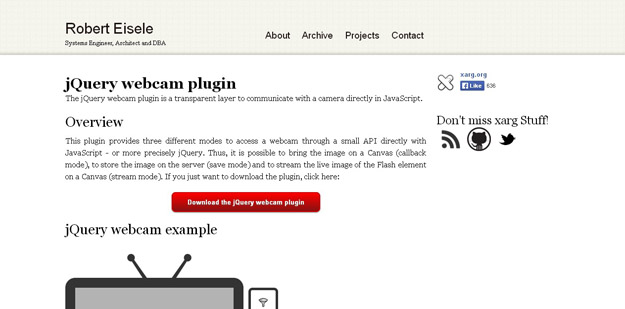
7. jQuery Webカメラプラグイン

jQuery Webcam プラグインは、JavaScript で直接カメラと通信するための透過的なアクセス層を提供します。 SW ファイルを通じてカメラと対話し、Web カメラ出力を表示したり、画像をキャプチャしたりできます。複数のカメラがある場合は、利用可能なカメラのリストを表示し、ユーザーがいずれかを選択できるようにします。
このプラグインは 3 つの異なるモードを提供します:
JavaScript を使用して軽量 API を呼び出し、カメラに直接アクセスできます。あるいは、jQuery を使用します。
このようにして、画像をキャンバスに転送したり (コールバック モード)、画像をサーバーに保存したり (ストレージ モード) することができます。
Flash キャンバス上の画像をリアルタイムでストリーミングすることも可能です (ストリーミング モード)。
8. ビデオライトボックス

Video LightBox JS は、コードを記述することなく、数回クリックするだけで Web サイトやブログにビデオを簡単に追加できる無料のウィザードです。
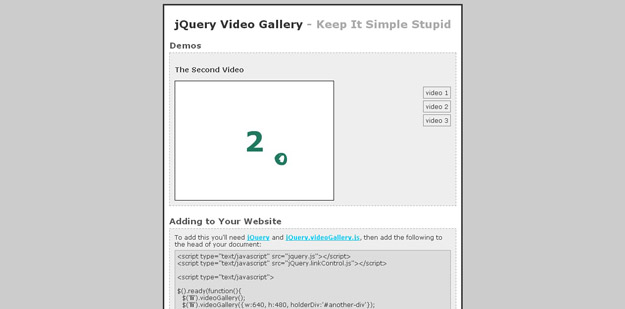
9. jQuery ビデオギャラリー

.swf ビデオをウィンドウに表示するためのシンプルで軽量なビデオ ギャラリー。サムネイル選択時。
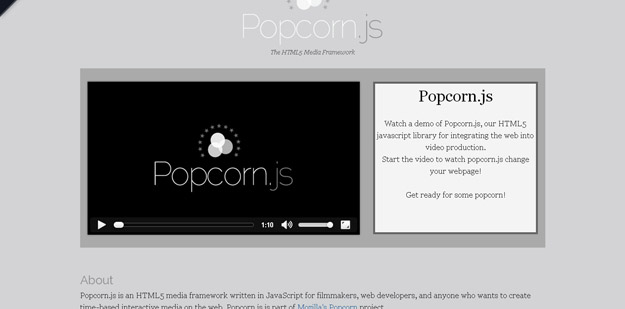
10. Popcorn.js

Popcorn.js は、HTML5 の
これは Mozilla が後援するプロジェクトです。
Popcorn.js はネイティブの HTMLMediaElement プロパティ、メソッド、イベントを利用しており、これらは学びやすい API にまとめられており、機能を拡張するプラグインを提供しています。
上記の 10 個のプラグインはどれも非常に優れており、プロジェクトの要件に応じて自由に選択できます

