ホームページ >ウェブフロントエンド >jsチュートリアル >nodejs開発環境の設定とuse_node.js
nodejs開発環境の設定とuse_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:31:191557ブラウズ
まず、nodejs について話しましょう。これは言語であると考える人もいますが、そうではありません。これは、Google の V8 エンジン上に構築された JS 実行プラットフォームです。 。現状から判断すると、この開発はかなり良いと思われます。明日には多くのフロントエンドとバックエンドのエンジニアが注目し、ブログを書いている人もいるでしょう。私はこれまでに 90 個近くの Nodejs Web プラグインを開発してきました。これは本当に素晴らしいです。では、私たちが China Dongdong から学ぶ最も直接的な利点は何でしょうか。フロントエンド担当者は js に精通しているため、基本的に Linux を学習して使い始めることができます。バックエンド エンジニアにとっては少し面倒です。バックエンドエンジニアは、js に慣れている場合、それを使用する際に多くの障害があるかもしれません。 ここで、基本的な js を学習することをお勧めします。これまでのところ、広州では基本的に 1 年以上の nodejs エンジニアが採用されていますが、その会社の採用状況について話したところ、これは Hadoop とほぼ同じであることがわかりました。ナンセンスな話はこれくらいにして、環境構成について話しましょう (私は Windows 8.1 で開発したため、ここでは Windows についてのみ説明します)。
nodejs をインストールします
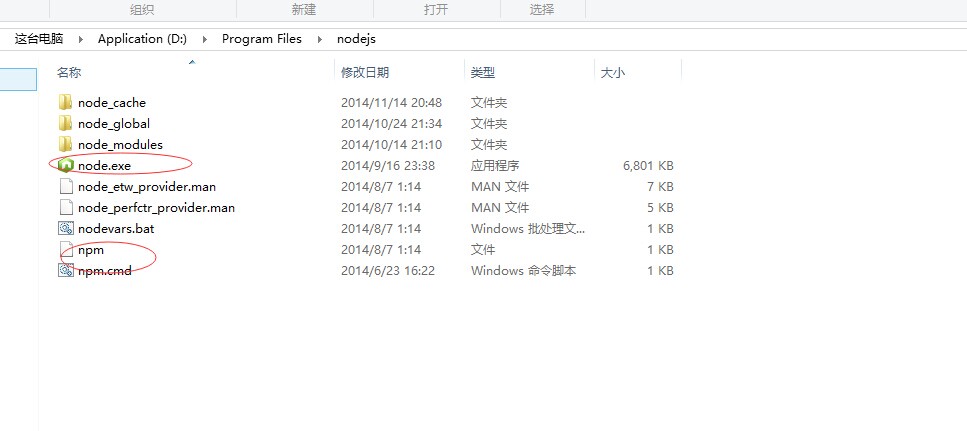
まず、nodejs 公式 Web サイト http://www.nodejs.org/download/ にアクセスして、対応するバージョンをダウンロードします。私のバージョンは 64 ビットです。ダウンロード後、直接インストールしてください。 現在のバージョンは v0.10.33 になっているので、node と npm が一緒にインストールされ、環境変数も設定されています。 インストール後、対応するフォルダー
に以下が表示されます。
インストール後、Shift キーを使用して現在インストールされているフォルダーを右クリックして cmd を開き、次のように入力して、インストールされているバージョンを表示します。
node-v
2. グローバルフォルダー設定
node_cache とnode_global については、現在のユーザー ディレクトリに設定されるため、初心者は設定する必要はありませんが、便宜上設定される場合があります。ここで提供される設定コマンドは次のとおりです。
npmconfigls//列出prefix配置<br>npmconfigsetcache'D:\ProgramFiles\nodejs\node_cache'//设置全局缓存文件夹<br>npmconfigsetcache'node_global'//设置全局模块文件夹
3. モジュールをインストールします
これで、node と npm がインストールされました。名前が示すように、npm はコマンドによって管理されます。
Web フレームワークである Express をインストールしましょう。パラメータ -g はグローバル フォルダーへのインストールを表します。そうでない場合は、現在のフォルダーを表します。
npminstallexpress-g//express还可以带上@版本号
設定したフォルダーに他にファイルがあるかどうかを確認してみましょう。ここでは、コマンドを使用して、インストールしたばかりの Express のバージョン番号を確認します。
express-V
出力バージョンがある場合は、インストールが成功したことを意味します。
このプラグインをアンインストールしたい場合は、次のコマンドを使用できます
npmuninstallexpress
このようにアンインストールした後、バージョン番号 3.2.2 で Express をインストールし直すことができます (これは私が最もよく知っているバージョンであるため)。
4. Express を使用して
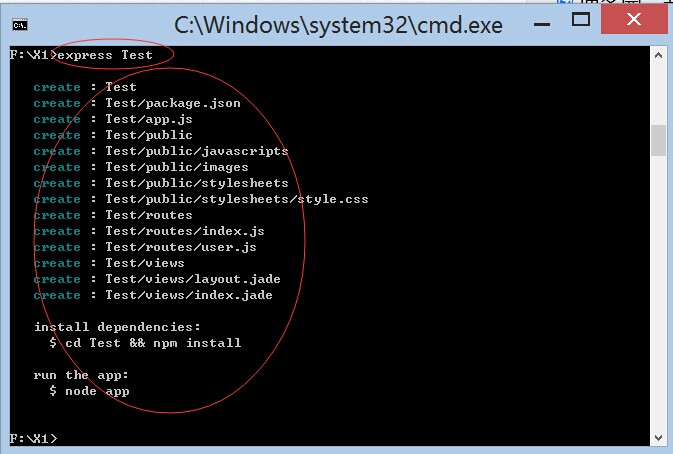
をインストールします。次に、次のようにコマンドを使用して Web サイトを作成します。
expressTest

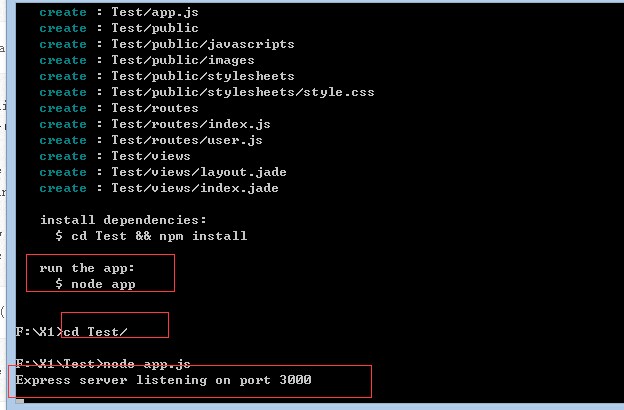
これにより、いくつかのプロンプトが出力されます。Test フォルダーに直接ジャンプし、次のコマンドを使用してサイトを実行できます。
nodeapp.js


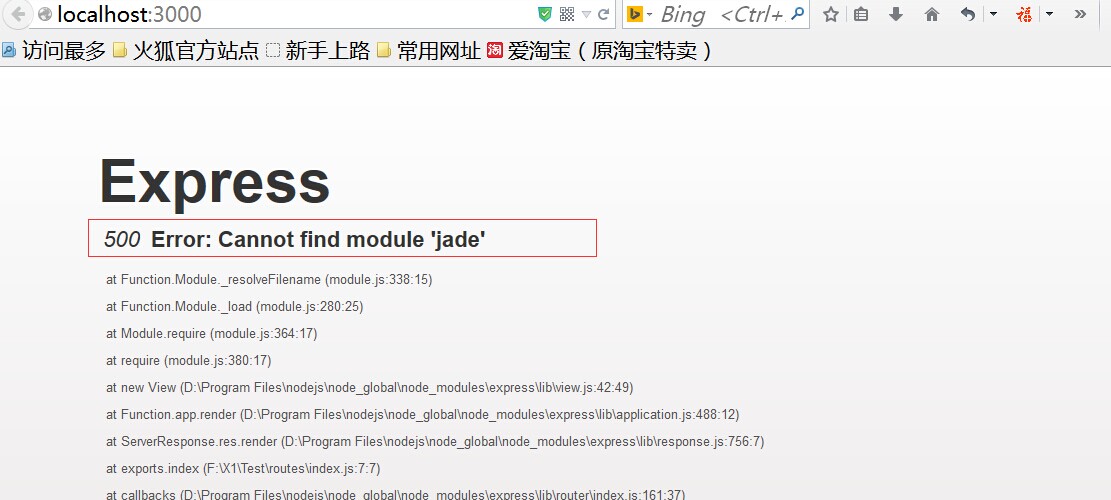
とは何ですか?
500 エラー: モジュール 'jade' が見つかりません
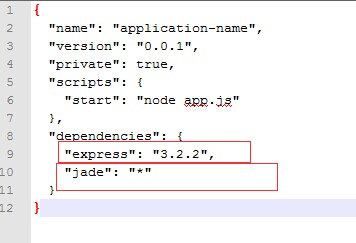
次に、エラー メッセージが表示されるので、このモジュールをインストールしましょう。このフォルダーには package.json ファイルがあり、nodepad を使用して開くことができます。 🎜>
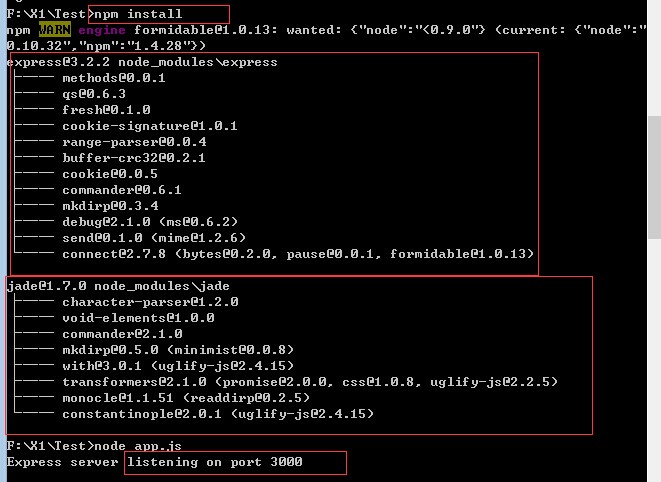
 これは、2 つのライブラリが必要であることを示しています。1 つは Express で、もう 1 つは jade です。多くのモジュールをインストールする場合は、多くのコマンドを実行する必要があります。これを確認するための比較的単純なコマンドを示します。現在の package.json の依存ライブラリをインストールします:
これは、2 つのライブラリが必要であることを示しています。1 つは Express で、もう 1 つは jade です。多くのモジュールをインストールする場合は、多くのコマンドを実行する必要があります。これを確認するための比較的単純なコマンドを示します。現在の package.json の依存ライブラリをインストールします:
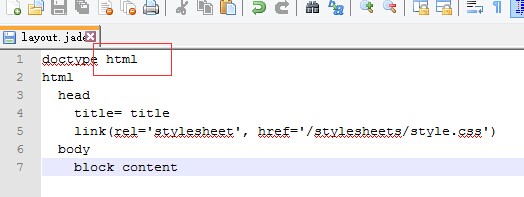
このモジュールをインストールした後、views の下にあるlayout.jade ファイルの最初の行の doctype 5 を doctype html に変更する必要があります。その後、node app.js を再実行すると、Web サイトが正常に実行できるようになります。
npminstall


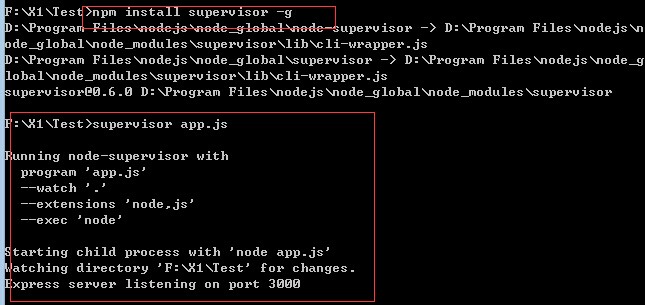
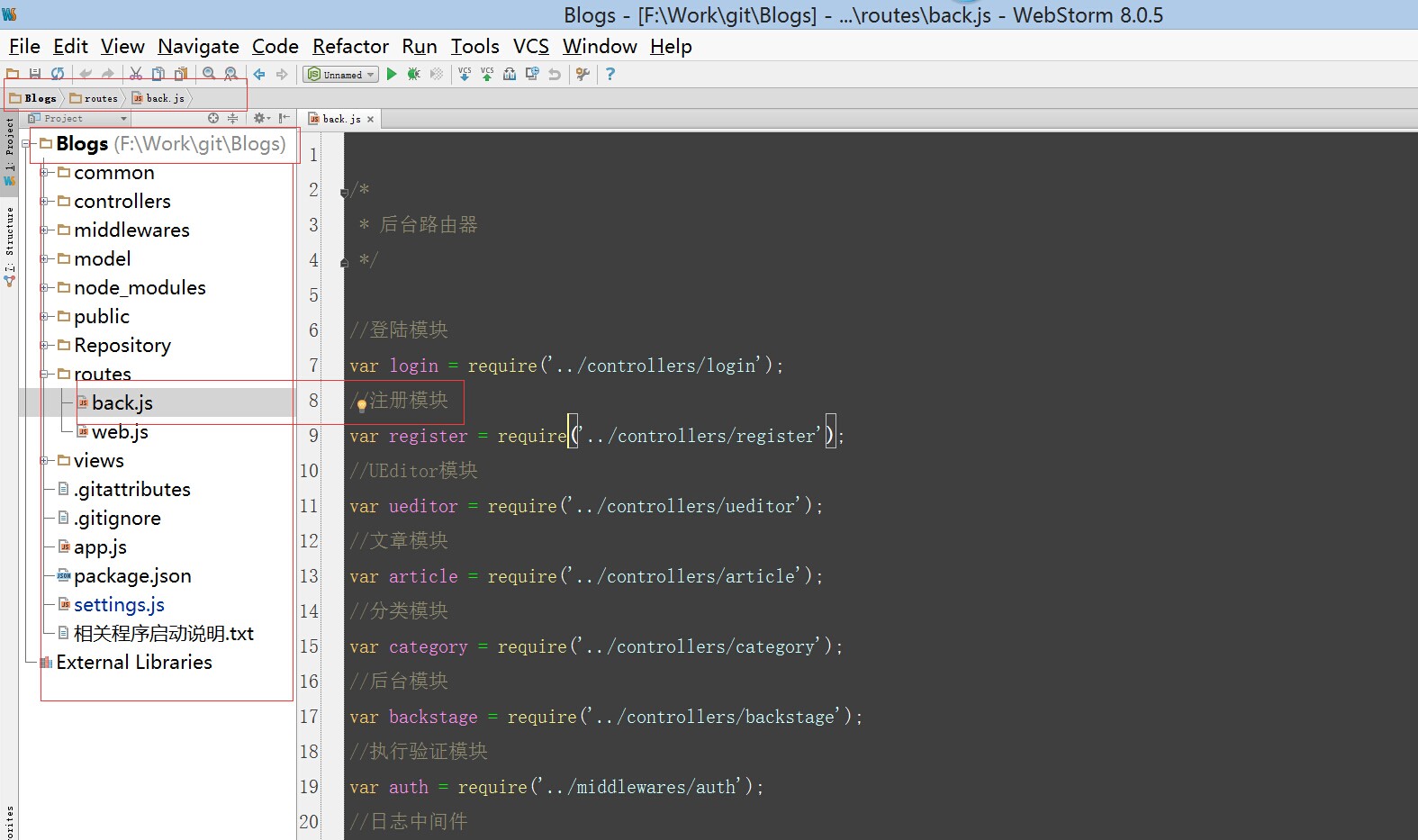
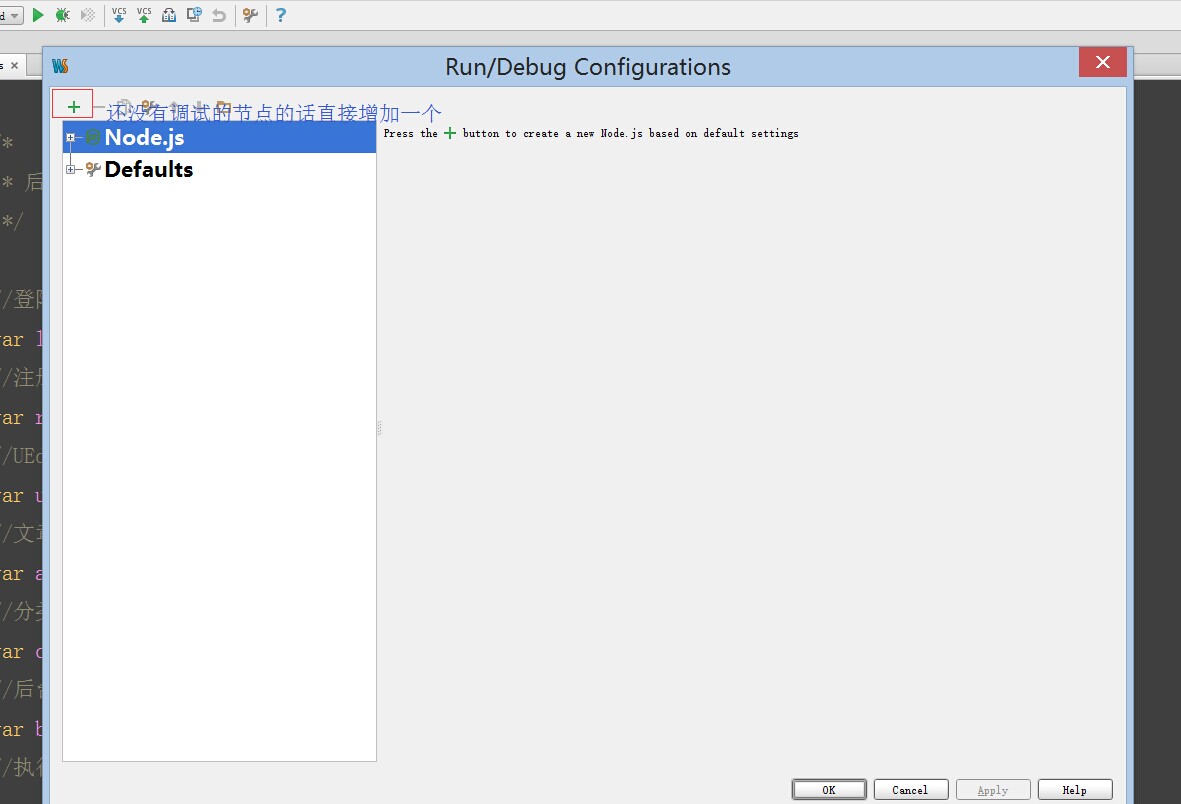
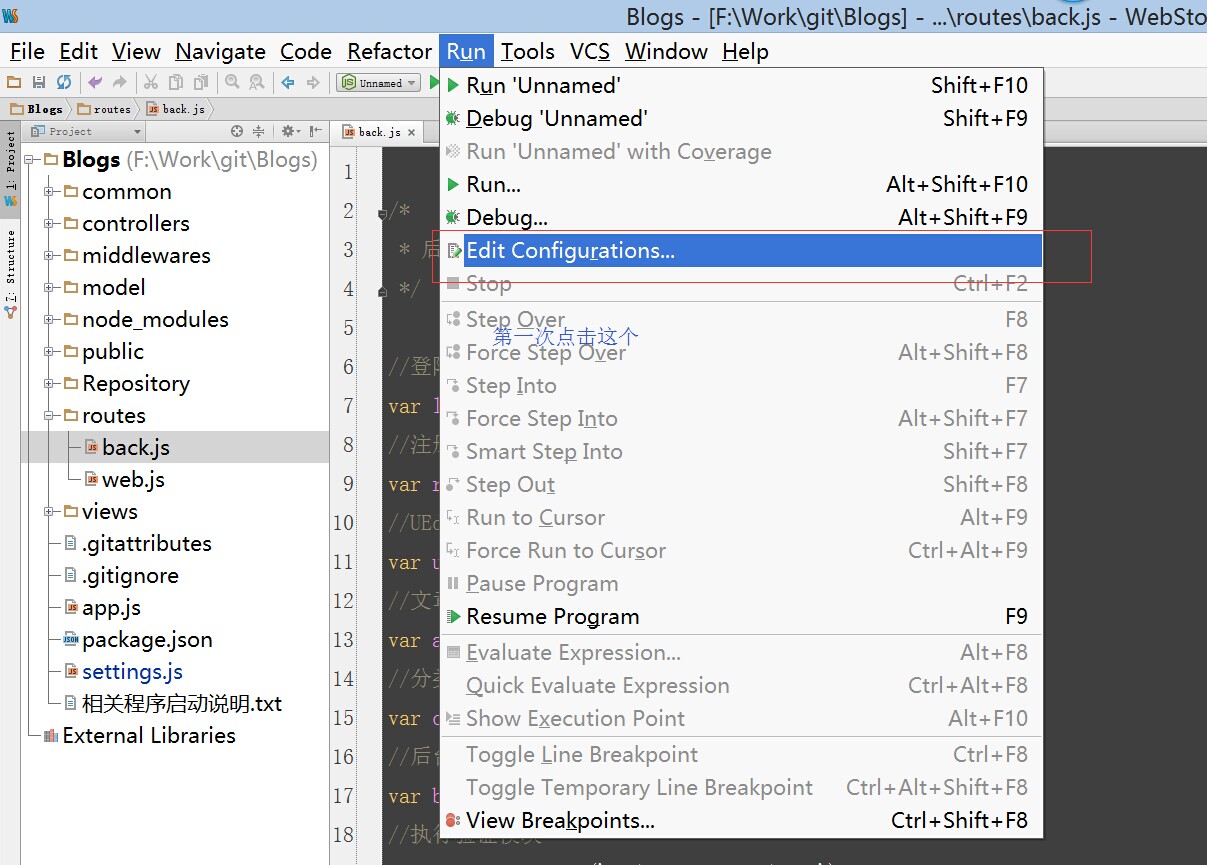
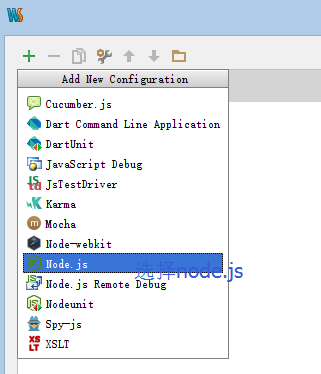
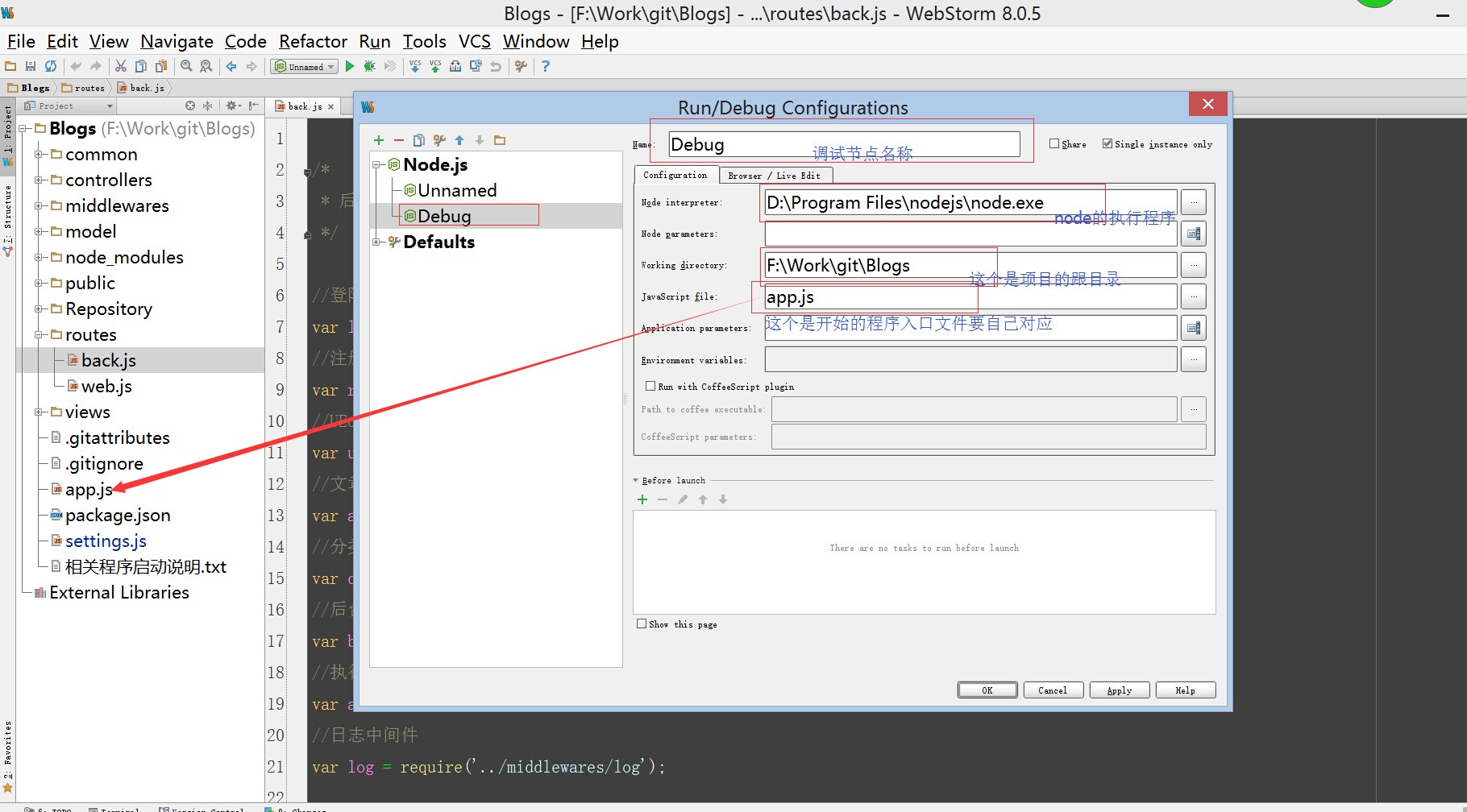
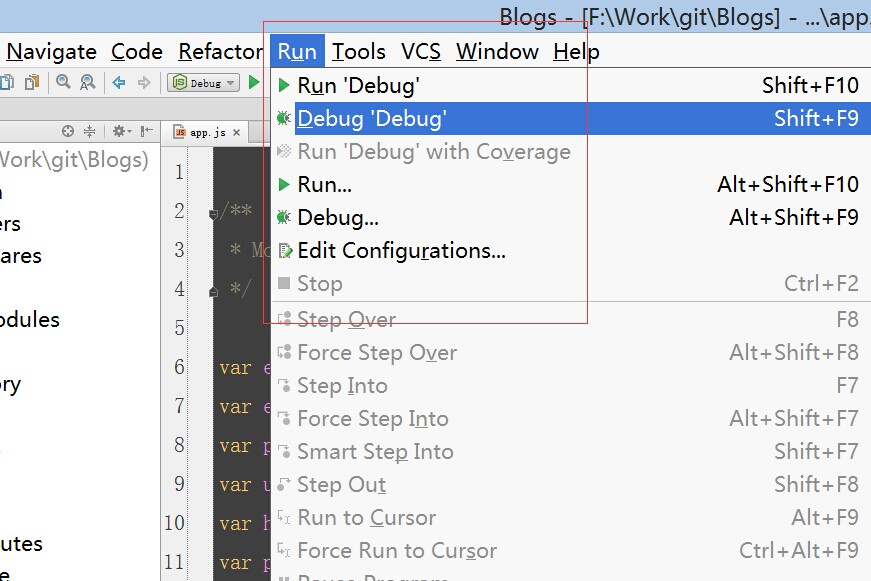
刚才我们可能都发现了,如果出了问题,nodejs自动停止了服务,这样很不利于调试啊,那我们有一个插件可以解决。这个插件是管理nodejs的进程,包括调试那些都非常好用。使用如下命令安装全局的模块: 这样我们就不用node命令来启动服务,直接使用supervisor app.js来就可以了。 六、 使用webStorm IDE 刚 才我们编辑js文件是使用nodepad来的,但这个不是很好,有好的编辑器吗,答案是有的,一个大名顶顶的webStorm,网上很多那个版本的下载, 大家懂得了,这里也提供一份网友给的链接http://yunpan.cn/cAcf6hVxnIbCt 提取码 246f,下载完直接安装,安装完覆盖一个exe文件就可以了,屌丝这样简单吧! 第一次运行是会打开一个文件夹,其实就是项目的文件夹。 下面来说下调试的问题,包括我也搞了好久网上也找了好久,最后在波哥说下才搞定,这个其实很难简单的,直接看图了: 如何在程序里打断点就可以进行调试了,很方便。 以上就是个人对于nodejs开发环境配置与使用的经验的全部记录了,后续再继续分享一些nodejs的详细应用。
npminstallsupervisor-g