まえがき: あっという間に11月も中旬になり、今日からASP.NET MVCの詳しい使い方を勉強していくので、この読書メモと個人的な体験談をまとめて書こうと思います。誰もが何かを学べるようにブログを書いています。私が読んだ本は「ASP.NET MVC Advanced Programming」です。以下では、MVC で JavaScript と Jquery を使用する方法について説明します。私たちが今よく使っているAjaxもあります。
1. Ajax の概要
(1) 現在私たちが作成しているほぼすべての Web アプリケーションは Ajax テクノロジーを使用しています。技術的に言えば、Ajax は Asynchronous JavaScript and XML (Ajax) の略です。実際には、優れたユーザー エクスペリエンスを備えた応答性の高い Web アプリケーションを構築するために使用されるすべてのテクニックを表します。
(2) ASP.NET MVC4 は最新の Web フレームワークであり、他の最新の Web フレームワークと同様に、最初から Ajax テクノロジをサポートしています。Ajax サポートの中核は、オープン ソースの JavaScript ライブラリ Jquery に由来します。
(3) MVC で Ajax を使用したい場合は、Jquery を学習する必要があります。Jquery はこのブログの主な焦点ではないため、これまで学習したことがない場合は、同じ最初の学習から始めることをお勧めします。私のJqueryの学習は「Sharp Jquery」から来ています。
2. MVC アプリケーションで Jquery を使用する方法
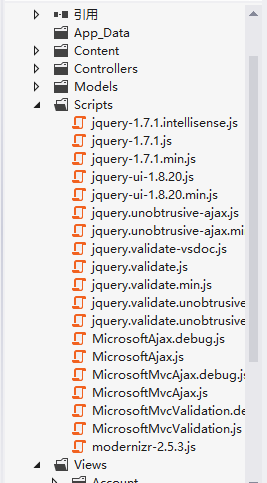
(1) Visual Studio プロジェクト テンプレートを使用して新しい ASP.NET MVC プロジェクトを作成すると、デフォルトで、Jquery を使用するために必要なすべてのコンテンツが生成され、各新しいプロジェクトには、多数の .js ファイルを含む Scripts フォルダーが含まれます。図に示すように、新しい mvc プロジェクトを作成して確認できます。

(2) JQuery コア ライブラリは、Jquery-

(2) クライアント上での圧縮された JavaScript スクリプト ファイルの動作と機能は、圧縮されていないファイルと同じですが、圧縮されたファイルの方がサイズが小さいため、通常は圧縮されたファイルを送信することができます。 (ダウンロードされるデータ バイト数を削減できるため、ロードと実行が高速化されるため)。
(3) ASP.NET MVC アプリケーションのデフォルトのレイアウト ビュー (_Layout.cshtml) は、通常、次のスクリプト タグを使用して Jquery の簡易バージョンを参照します。
注: MVC で Jquery を使用したい場合は、レイアウト ビューを通じて上記のスクリプト タグを HTML タグに配置する必要があります。
3. ノード にスクリプトを配置します。
(1) 出力にスクリプトを挿入するもう 1 つの方法は、Razor セクションを定義してスクリプトを防止することです。たとえば、レイアウト ビュー (_Layout.cshtml) で、Scripts という名前のノードをレンダリングし、それをオプションとして追加できます。 。コードは次のとおりです:
@RenderSection("スクリプト"、必須: false);
(2) これで、レイアウトを参照するスクリプトを任意のビューに追加して、ビューの先頭に特定のスクリプトを挿入できるようになります: Index.cshtml
@{
ViewBag.Title = "ホームページ";
}
@セクションスクリプト{
}
(3) この時点で、F5 キーを押して Web サイトを実行し、Web サイトのホームページを開きます:
http://localhost:34147/home/index。jquery.validate であることがわかります。追加した js ファイルが JS 引用符の下部に表示されます。写真に示すように:

4. Scripts ディレクトリ内のその他のファイル
(1) MVC アプリケーションを作成すると、システムがデフォルトで Scripts フォルダーを追加します。このフォルダーには多くの JavaScript ファイルが含まれています。では、これらのファイルは何に使用されるのでしょうか。それについては別途お話しましょう
(2) Jquery コア ライブラリに加えて、Scripts ディレクトリには、Jquery UI と Jquery 検証という 2 つの Jquery プラグインも含まれています。これらの拡張機能により、Jquery コア ライブラリの機能が向上します。
(3) スクリプト内の名前に「vsdoc」を含むファイルがあることに気付いた人もいるかもしれません。これらのファイルは、Visual Studio がより優れたインテリジェント センシング機能サービスを提供できるように特別に設計されています。直接参照する必要はありません。これらのファイルはプログラム内にあるため、クライアントに送信する必要はありません。スクリプト内で参照されるカスタム スクリプト ファイルを使用するときに、Visual Studio がこれらのファイルを自動的に検出します。
(4) 名前に「unobtrusive」という単語が含まれるディレクトリ内のファイルは Microsoft によって作成されており、これらの非侵入型スクリプトは Jquery および ASP.NET MVC フレームワークを統合し、上記の非侵入型 JavaScript 機能を提供します。 . ASP.NET MVC フレームワークの Ajax 機能を実装する場合は、これらのファイルを使用する必要があります。
(5) このディレクトリには、名前が Microsoft という単語で始まるファイル (MicrosoftAjax.js など) もいくつか含まれており、これらのファイルには Microsoft Ajax ライブラリが含まれているか、Microsoft Ajax ライブラリの上に ASP.NET MVC3 アプリケーションとして構築されています。デフォルトの依存関係は Jquery であるため、ASP.NET MVC3 フレームワークで作成されたプログラムにはこれらのファイルは必要ないため、アプリケーションから安全に削除できます。これらのファイルがここに含まれている理由は、主に下位互換性のためです。
今日はここで終わりにしましょう。MVC での jQuery の使用方法については、後で詳しく説明します。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

WebStorm Mac版
便利なJavaScript開発ツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






