nodeJS を実行させます
最初のステップは、もちろん、nodeJS 環境をインストールすることです。今では、nodeJS を Windows に直接ダウンロードする方が速いです。
http://www.nodejs.org/download/
必要に応じてここからダウンロードしてください。ダウンロードが完了したら、次のステップに進みます。
2 番目のステップでは、その後の操作を容易にするために、D ドライブにフォルダー ブログを直接作成しました
次に、Windows コマンド ライン ツールを開き、d ドライブに入り、次のように入力します。
内部に依存パッケージが存在する可能性がありますので、インストールするにはブログ ディレクトリを入力する必要があります (インストール構成は package.json によって提供されます)。
現時点で、プログラムを実行する準備ができています:

ファイル構造
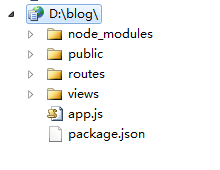
初期化ファイルのディレクトリ構造は次のとおりです:

package.json はモジュールの依存関係ファイルです。npm install を使用すると、その構成に基づいて関連するパッケージがインターネットからダウンロードされます。
node_modules はダウンロードされたモジュール ファイル (package.json) です
パブリックストア静的リソースファイル
routes にはルーティング ファイルが保存されます
ビューには、関連するビュー テンプレート ファイルが保存されます
このようにして、基本的なディレクトリ構造が明らかになります。node_modules ディレクトリについて簡単に説明します。
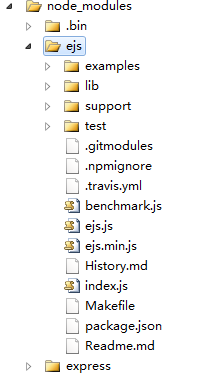
node_modules/ejs
先ほども述べたように、ダウンロードしたモジュールはここに保存されます。簡単に言うと、これは js ファイルの集合です。

var parse = exports.parse = function(str, options){
var オプション = オプション || {}
、オープン = options.open ||エクスポート.オープン || ' 、閉じる = options.close ||エクスポート.閉じる || '%>'
、ファイル名 = オプション.ファイル名
、compileDebug = options.compileDebug !== false
、 buf = "";
buf = 'var buf = [];';
if (false !== options._with) buf = 'nwith (locals || {}) { (function(){ ';
buf = 'n buf.push('';
var lineno = 1;
varconsumEOL = false;
for (var i = 0, len = str.length; i
var stri = str[i];
if (str.slice(i, open.length i) == open) {
i = open.length
var prefix、postfix、line = (compileDebug ? '__stack.lineno=' : '') lineno;
switch (str[i]) {
case '=':
prefix = "',escape((" line ', ';
postfix = ")), '";
私;
休憩;
ケース '-':
prefix = "', (" line ', ';
postfix = "), '";
私;
休憩;
デフォルト:
プレフィックス = "');" 行 ';';
postfix = "; buf.push('";
}
var end = str.indexOf(close, i)
、js = str.substring(i, end)
、開始 = i
、インクルード = null
、n = 0;
if ('-' == js[js.length-1]){
js = js.substring(0, js.length - 2);
ConsumerEOL = true;
}
if (0 == js.trim().indexOf('include')) {
変数名 = js.trim().slice(7).trim();
if (!filename) throw new Error('インクルードにはファイル名オプションが必要です');
var path =solveInclude(name, filename);
include = read(path, 'utf8');
include =exports.parse(include, { filename: path, _with: false, open: open, close: close,compileDebug:compileDebug });
buf = "' (function(){" include "})() '";
js = '';
}
while (~(n = js.indexOf("n", n))) n , lineno ;
if (js.substr(0, 1) == ':') js = filtered(js);
if (js) {
if (js.lastIndexOf('//') > js.lastIndexOf('n')) js = 'n';
buf = プレフィックス;
buf = js;
buf = 後置;
}
i = 終了 - 開始 close.length - 1;
} else if (stri == "\") {
buf = "\\";
} else if (str == "'") {
buf = "\'";
} else if (str == "r") {
// 無視します
} else if (str == "n") {
If (消費EOL) {
consumEOL = false;
} else {
buf = "\n";
lineno ;
}
} else {
buf = stri;
}
}
if (false !== options._with) buf = "'); })();n} nreturn buf.join('');";
else buf = "');nreturn buf.join('');";
戻りバフ;
};
たとえば、ここでは ejs テンプレートと Express モジュールを使用しましたが、その違いを確認するために興味深く ejs プログラムに入りました
ejs.js を開いたら、いくつかのコードを見てみましょう。このコードは、テンプレートを文字列に解析するアンダースコアのテンプレート エンジン コードと同じ考え方を持っています。
その後、eval メソッドまたは new Function メソッドを通じてそれを関数に変換し、分析を容易にするために独自のデータ オブジェクトを渡します具体的なワークフローについては、まだわかりません。後で勉強するだけです。
app.js
エントリ ファイルとして、app.js は重要な役割を果たします。
* モジュールの依存関係。
*/
var Express = require('express');
var Routes = require('./routes');
var user = require('./routes/user');
var http = require('http');
var path = require('path');
// すべての環境
app.set('port', process.env.PORT || 3000);
app.set('views', path.join(__dirname, 'views'));
app.set('ビューエンジン', 'ejs');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
if ('開発' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/users', user.list);
console.log('Express サーバーがポートでリッスンしています ' app.get('port'));
});
app.set('port', process.env.PORT || 3000) は起動時にポートを設定します
app.set('views', __dirname '/views') は、テンプレート ファイルを保存するパスを設定します。__dirname は、現在のスクリプトが配置されているディレクトリを保存するグローバル変数です。このように:
に追加します /**
D:ブログ>ノードアプリ
エクスプレスサーバーli
D:ブログルート
*/
この __dirname がどのように取得されたかについては、当面は注意する必要はありません
app.set('view Engine', 'ejs') はテンプレート エンジンを ejs に設定します
app.use(express.favicon()) はアイコンを設定するためのもので、変更したい場合は、public
の下にある画像ファイルに移動するだけです。
app.use(express.logger('dev')); Express は接続に依存しているため、組み込みミドルウェアがログを出力しますapp.use(express.json()); はリクエストの本文を解析するために使用され、文字列は動的に json オブジェクトに変換されます
app.use(express.methodOverride()); connect にはポストリクエストを処理するための組み込みミドルウェアがあり、put
などの http メソッドを偽装できます。
app.use(app.router); 呼び出しルーターの解析ルールapp.use(express.static(path.join(__dirname, 'public'))); 組み込みミドルウェアを接続し、静的ファイルを保存するためにルート ディレクトリに public を設定します
app.use(express.errorHandler());
}
この文は、開発中にエラーメッセージが出力されるべきであることを意味します
app.get('/', Routes.index);
app.get('/users', user.list);
この2文はアクセス時の具体的な処理ファイルです。例えばここに直接アクセスする場合、デフォルトのアクセスはroutes.index
です。次に、テンプレート データが実際に内部で解析されます。
exports.index = 関数 (req, res) {
console.log(__dirname);
res.render('index', { title: 'Express' });
};
最後に、上記のコードを呼び出して http サーバーを作成し、ポート 3000 をリッスンします。成功すると、Web ページからアクセスできるようになります
ルーティング
以前にルーティングを構築するためにこの方法を使用しました
上記のコードは、このコード (アプリ内で記述) に置き換えることができます
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
このコードは、ホームページにアクセスすると、ejs テンプレート エンジンが呼び出されて、index.ejs テンプレート ファイルをレンダリングすることを意味します
ここで、いくつかの変更を加えます。上記のコードはルーティング機能を実装していますが、ルートが多すぎるとアプリが肥大化するため、関連する設定をインデックスに追加します。
そのため、アプリ内の関連するルーティング関数を削除し、アプリの最後にコードを追加します。
次に、index.js を変更します
module.exports = function(app) {
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
};
このコードがどのように構成されているかはまだ明らかではないので、後で見ていきます。
ルーティング ルール
Express はさまざまな http リクエストをカプセル化します。通常は get/post の 2 種類を使用します
app.get();
app.post();
最初のパラメータはリクエスト パス、2 番目のパラメータはコールバック関数、または 2 つのパラメータはリクエストとレスポンスです
次に、req(リクエスト)には次のようなルールがあります
req.query は取得リクエストを処理し、取得リクエストのパラメータを取得します
req.params は、/:xxx
の形式で取得リクエストまたは投稿リクエストを処理します。req.body は投稿リクエストを処理し、投稿リクエストの本文を取得します
req.params は get リクエストと post リクエストを処理しますが、検索の優先順位は req.params->req.body->req.query
パスルールは正規表現もサポートしています。詳細については後ほど説明します...
ルーティング ルールを追加します
存在しないリンクにアクセスした場合:

/y にはルーティング ルールがなく、公開されているファイルについては言及されていないため、404
ここで、index.js に関連するルートを追加します。
module.exports = 関数 (アプリ) {
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/y', function (req, res) {
Res.send('イェシャオチャイ');
});
};
ここで私のページが文字化けしています:

その理由は、ダウンロード後にファイルが utf-8 に変更されるだけなので、次のセクションに進みます。
登録機能
ここではオリジナルのブロガーに従って簡単な登録機能を作成します。ここではデータベースとして mongo db を使用し、後で順次機能を改善していきます。新しい登録ルートを作成し、そのための新しい登録テンプレートを作成します。それでは始めてみましょう
①インデックスに新規ルートを作成
res.render('index', { title: '登録ページ' });
});
app.get('/', function (req, res) {
res.render('index', { title: 'Express' });
});
app.get('/y', function (req, res) {
Res.send('イェシャオチャイ');
});
res.render('登録', { title: '登録ページ' });
 Vercel是什么?怎么部署Node服务?May 07, 2022 pm 09:34 PM
Vercel是什么?怎么部署Node服务?May 07, 2022 pm 09:34 PMVercel是什么?本篇文章带大家了解一下Vercel,并介绍一下在Vercel中部署 Node 服务的方法,希望对大家有所帮助!
 node.js gm是什么Jul 12, 2022 pm 06:28 PM
node.js gm是什么Jul 12, 2022 pm 06:28 PMgm是基于node.js的图片处理插件,它封装了图片处理工具GraphicsMagick(GM)和ImageMagick(IM),可使用spawn的方式调用。gm插件不是node默认安装的,需执行“npm install gm -S”进行安装才可使用。
 火了!新的JavaScript运行时:Bun,性能完爆NodeJul 15, 2022 pm 02:03 PM
火了!新的JavaScript运行时:Bun,性能完爆NodeJul 15, 2022 pm 02:03 PM今天跟大家介绍一个最新开源的 javaScript 运行时:Bun.js。比 Node.js 快三倍,新 JavaScript 运行时 Bun 火了!
 nodejs中lts是什么意思Jun 29, 2022 pm 03:30 PM
nodejs中lts是什么意思Jun 29, 2022 pm 03:30 PM在nodejs中,lts是长期支持的意思,是“Long Time Support”的缩写;Node有奇数版本和偶数版本两条发布流程线,当一个奇数版本发布后,最近的一个偶数版本会立即进入LTS维护计划,一直持续18个月,在之后会有12个月的延长维护期,lts期间可以支持“bug fix”变更。
 聊聊Node.js中的多进程和多线程Jul 25, 2022 pm 07:45 PM
聊聊Node.js中的多进程和多线程Jul 25, 2022 pm 07:45 PM大家都知道 Node.js 是单线程的,却不知它也提供了多进(线)程模块来加速处理一些特殊任务,本文便带领大家了解下 Node.js 的多进(线)程,希望对大家有所帮助!
 node爬取数据实例:聊聊怎么抓取小说章节May 02, 2022 am 10:00 AM
node爬取数据实例:聊聊怎么抓取小说章节May 02, 2022 am 10:00 AMnode怎么爬取数据?下面本篇文章给大家分享一个node爬虫实例,聊聊利用node抓取小说章节的方法,希望对大家有所帮助!


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ホットトピック
 7442
7442 15
15 1371
1371 52
52




