配列コンストラクター
引数を処理する際の配列コンストラクターの非決定的な性質のため、新しい配列を作成するには [] 表記を使用することを強くお勧めします。
<code>[1, 2, 3]; // Result: [1, 2, 3]<br>new Array(1, 2, 3); // Result: [1, 2, 3]<br>[3]; // Result: [3]<br>new Array(3); // Result: []<br>new Array('3') // Result: ['3']</code>
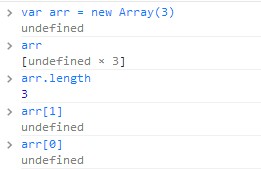
引数が 1 つだけ配列コンストラクターに渡され、その引数が数値である場合、コンストラクターは要素値が undefined の配列を返し、この配列の length 属性は数値パラメーターに設定されます。コンストラクターに渡されます。しかし実際には、新しい配列のインデックスは初期化されていません。

この使用法は、文字列をループする場合など、まれな場合にのみ使用されます。この使用法により、ループの使用を回避できます。
<code>new Array(count + 1).join(stringToRepeat);</code>
概要
要約すると、コードが読みやすくなるように、配列コンストラクターの代わりに [] を使用して新しい関数を作成するようにする必要があります。
一般的なデータ操作
このブログ投稿の元のテキストは比較的短いため、一般的に使用される配列操作メソッドをいくつか要約する予定です。
要素を追加
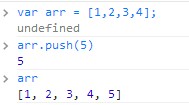
1.push - 1 つ以上の新しい要素を配列の末尾に追加し、配列の新しい長さを返します。

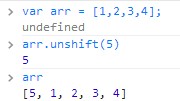
2.unshift - 1 つ以上の新しい要素を配列の先頭に追加します。配列内の要素は自動的に後方に移動され、配列の新しい長さが返されます。

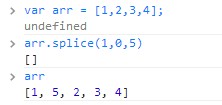
3.splice - 1 つ以上の新しい要素を配列の指定された位置に挿入します。挿入位置の要素は自動的に後方に移動され、[] を返します。

要素を削除
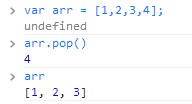
1.pop - 最後の要素を削除し、その値を返します。

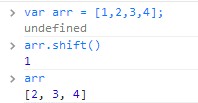
2.shift - 最初の要素を削除し、要素の値を返します。配列内の要素は自動的に前方に移動されます。

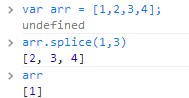
3.splice - 指定された位置 deletePos から指定された数 deleteCount の要素を削除し、削除された要素を配列形式で返します。 (要素を追加するときはパラメータの違いに注意してください)

その他の操作
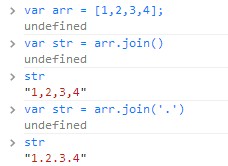
1.join - separator パラメータで区切られた配列の各要素値を連結した文字列を返します。

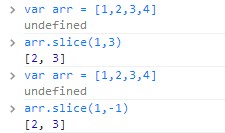
2.slice - このメソッドは、配列内のフラグメントまたはサブ配列を返すために使用されます。パラメーターが 1 つだけ書き込まれている場合、そのパラメーターは配列の最後に返されます。負の数の場合、配列の末尾から数えられます。start が end より大きい場合、slice は元の配列を変更せず、新しい配列を返します。

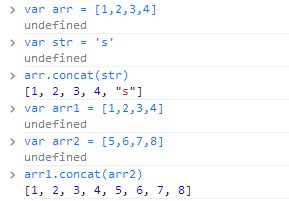
3.concat - 複数の配列 (文字列、または配列と文字列の混合) を 1 つの配列に連結し、連結された新しい配列を返します。

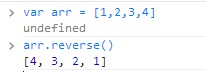
4.reverse - 要素を反転し (最初から最後、最後から最初)、変更された配列を返します。

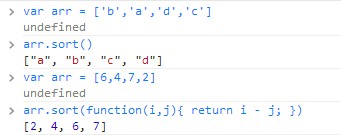
5.sort - 配列要素をソートし、変更された配列を返します。パラメータがない場合は、アルファベットの昇順でソートされます。ソートメソッドを渡すこともできます。

 JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PM
JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PMjavascriptusestwotypesofcomments:シングルライン(//)およびマルチライン(//)
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

Dreamweaver Mac版
ビジュアル Web 開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 中国語版
中国語版、とても使いやすい






